Html 代码
<style>
p {
overflow: hidden ;
}
img {
height: 100% ;
width: auto ;
}
</style>
<p>
<img src='//foo.com/foo.jpg' />
</p>
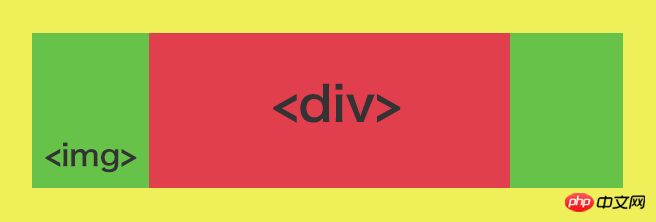
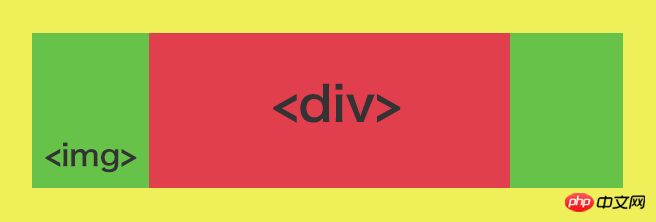
想要的效果示例图

红色区域是 p, 绿色区域是 img
也就是说 img 比较宽
img的宽不固定, 所以不能用定死 margin-left 这种办法解决
默认排序
时间排序
13个回答
3
有一个办法,但不是用img标签,而是给p加background-image.
p {
background-image: url(image-url);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}

相学长227 声望
1
定位啊 图片 marginleft:-(width/2) 至于img的宽度不固定 完全可以js获取 然后动态设置marginleft

冷眼看世界177 声望
1
再包一层。
<p id="wrapper">
<p id="wrapper2">
<img src="demo_img3.jpg" alt="" />
</p>
</p>
#wrapper{
position: relative;
width: 200px;
height: 200px;
}
#wrapper2{
position: absolute;
left: 50%;
}
img{
margin-left: -50%;
}
wrapper2的宽度是img宽度。img的margin-left就等于自身宽的一半,相当于left:-50%*width
- 4月20日回答
· 4月20日更新
- 2
评论
- 编辑

toBeTheLight4.9k 声望
1
img是inline-block元素,可以在父级直接text-align: center;

hugangqiang117 声望
1
其实就是想达到水平居中的效果,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元素的父容器是parent元素)
使用inline-block 和 text-align实现
.parent{
text-align: center;
}
.child{
display: inline-block;
}
优点:兼容性好;
不足:需要同时设置子元素和父元素
使用margin:0 auto来实现
.child{
width:200px;
margin:0 auto;
}
优点:兼容性好
缺点: 需要指定宽度
使用table实现
.child{
display:table;
margin:0 auto;
}
优点:只需要对自身进行设置
不足:IE6,7需要调整结构
使用绝对定位实现
.parent{
position:relative;
}
.child{
position:absolute;
left:50%;
transform:translate(-50%);
}
不足:兼容性差,IE9及以上可用
实用flex布局实现
第一种方法
.parent{
display:flex;
justify-content:center;
}
第二种方法
.parent{
display:flex;
}
.child{
margin:0 auto;
}
缺点:兼容性差,如果进行大面积的布局可能会影响效率

yogi27 声望
0
外面包裹p,在img.onload时,js算出宽度赋给外层。让外层的内容居中

Jessica_loli16 声望
0
先给p一个 position:relative;
然后给img一个{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
如果不兼容c3,可以给img{
position: absolute;
left: 0;
top: 0;
bottom:0;
right:0;
margin:auto;
}

clownzoo11 声望
0
1
img{
display: block;
margin: 0 auto;
}
2
p{
text-align: center;
img{
display: inline-block;
}
}
3
p{
position: relative;
img{
position: absolute;
left: 50%;
top: 50%;
margin: -(图片高度/2) 0 0 -(图片宽度/2)
}
}
4 用flex

风中孤狼227 声望
0
外面一层p,里面一层p限制图片的尺寸

藤西22 声望
0
不考虑兼容问题可以看看 object-fit

CRIMX865 声望
0