初学,没用框架在尝试自己做响应式的网页。
但是,在 手机端 出现了一个非常狗血的问题!
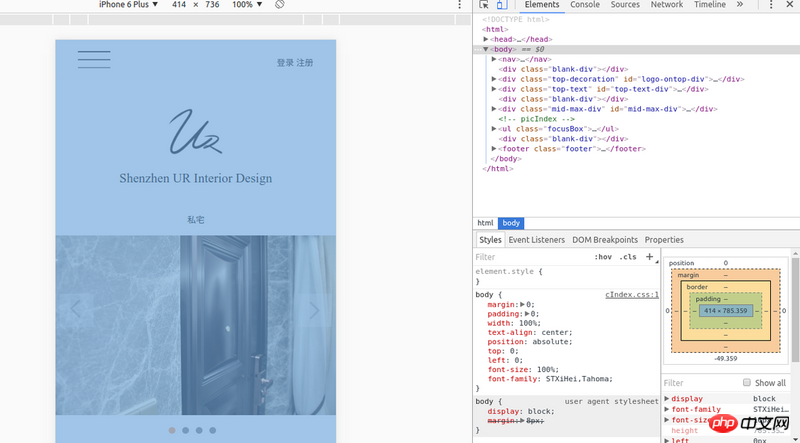
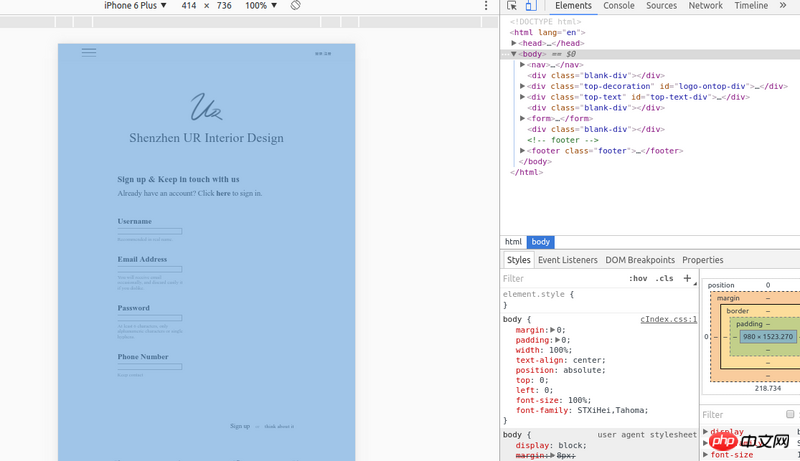
分别是:主页,注册页。
注册页和主页nav和footer部分相同,所以在注册页的html中先引用了主页的css,再引用注册页专门的css。
测试有Chrome F12下自带的手机端模拟,和HUAWEI G7。
以下是Chrome手机模拟的调试截图:
主页
注册页
body最重要的部分也就是width,其他在图中也能看见。
body {
width:100%;
}可以在右下角看到第二个页面整个body的分辨率都大了很多,在手机上也是这样,请问这是为什么!