想在ng-option 把英文转为中文显示,但是filter貌似无效。我使用了uppercase也是无效。为什么?
我看网上很多都这样写的呀
下面是代码:
(1)controller里定义了状态列表:
$scope.allStatuses = ["all", "process", "resolve", "finish", "invalid"];(2)html里初始化下拉列表,想用 myStatusFilter 这个filter格式化为中文显示
<select class="form-control"
style="margin-right: 20px;width: 180px;"
ng-model="status"
ng-options="status for status in allStatuses | myStatusFilter">
</select>(3) filter实现
angular.module("itil.mine")
.filter('myStatusFilter', myStatusFilter);
function myStatusFilter() {
return function (input) {
var output;
switch (input) {
case 'process':
output = "处理中";
break;
case 'resolve':
output = "已解决为落实";
break;
case 'finish':
output = "已解决已落实";
break;
case 'invalid':
output = '无效';
break;
case 'all':
output = "所有";
break;
}
return output;
}
} "
曾经蜡笔没有小新2017-05-16 13:21:07

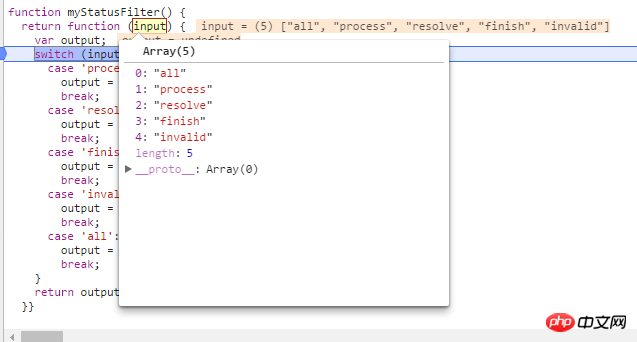
你调试一下过滤器的代码就知道问题了,你的参数你以为是对象其实是数组,所以switch没有匹配到值,直接return出去了一个undefined。