当用户成功登录后获取后端返回的token
userService.loginUser(user).then(
function(response) {
$cookies.put("token", response.token)
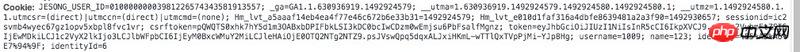
...然后,更新个人信息时,如何携带这个token呢?
token = $cookies.get("token")
console.log(token)
studentService.edit(token).save({studentId: $scope.student.id}, student,
function(response) {
console.log(response)studentService
angular.module('app')
.factory('studentService', [
'$resource',
function($resource) {
return {
detail: function() {
return $resource('/api/student/:studentId/ ', {
studentId: '@studentId'
})
},
edit: function(token) {
return $resource('/api/student/:studentId/edit/ ', {
studentId: '@studentId'
},{headers: { 'auth-token': token }})
}
}
}
]);

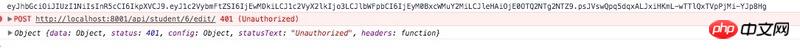
我是这样做的,但是仍然显示验证不通过。
怪我咯2017-05-16 13:20:00
谢邀,手机上不方便给发送具体文章链接。主要给你思路哈。
应该登录后,每个请求都需要带token上去。一般会通过添加自定义请求头,然后AngularJS 1.x 有提供拦截器来实现这个功能哈。另外建议你也查找一下,MDN CORS的相关资料及$resource相关文档。
国外有很多AngularJS 1.x与JWT的应用示例,建议你Google搜索一下。
phpcn_u15822017-05-16 13:20:00
用angularjs-jwt,在每个请求头上加上token,参考:github地址https://github.com/auth0/angu...