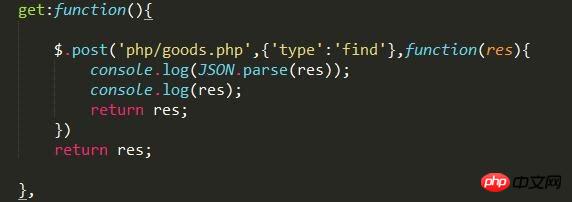
如图,用ajax异步获取到了数据,怎么把数据返回到上一层。。。如图所示,怎么才能让第二个return的值是异步获取返回的数据
仅有的幸福2017-05-16 13:14:20
楼上说得对,用promise
get:function(){
return new Promise(function(resolve,reject){
//ajax...
$.post("test.php",function(response){
resolve(response)
})
//如果有错的话就reject
})
}使用
get().then(function(response){
//response
}).catch(function(err){
//错误处理
})天蓬老师2017-05-16 13:14:20
要么改成同步的,要么用回调,你的return没用的
get:function(callback){
$.post(.....,function(res){
callback(res)
})
}
get(function(res){
console.log(res);
})