首先,先贴这是相册的HTML
<p class="main-body">
<ul data-am-widget="gallery" class="am-gallery am-avg-sm-2 am-avg-md-3 am-avg-lg-4 am-gallery-bordered" data-am-gallery ="{ }" id="uldata">
<volist name="imgdata" id="imgdata">
<li>
<p class="am-gallery-item" id="{$imgdata.id}">
<a href="{$url}{$imgdata.image}">
<img class="imgyes" src="{$url}{$imgdata.image}" alt="{$imgdata.note}" id="imgid{$imgdata.id}" style="width: 245px;height: 147px"/>
<h3 class="am-gallery-title">{$imgdata.name}</h3>
<p class="am-gallery-desc">{$imgdata.time|date='Y-m-d H:i:s',###}
</p>
</a>
</p>
</li>
</volist>
</ul>说明一些:上面代码中,<ul>(id是imgdata)内是前端框架的规范,可以无视。
<volist>是后端用于输出的,也可以无视。{$imgdata.name}也是后端中使用的。
相册图片:
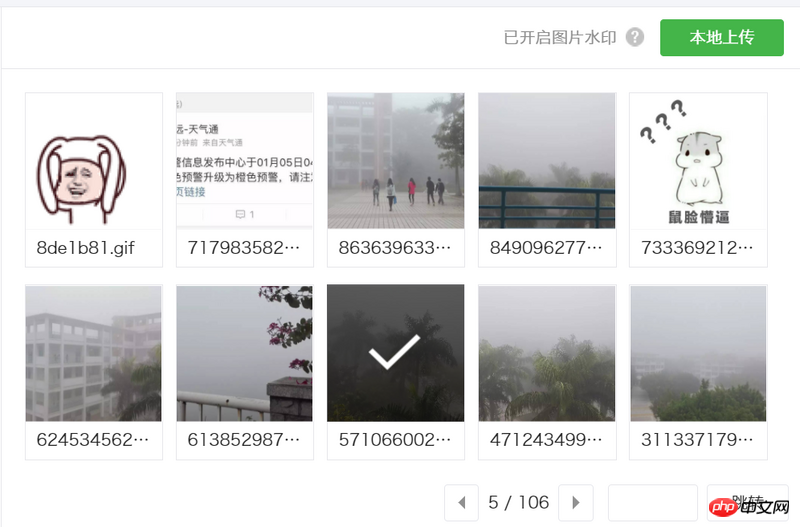
想实现的类型微信的点击相应图片并打钩的效果:
我现在大概的思路是在CSS中写打钩的HTML效果。点击相应图片之后通过js添加Class实现打钩的效果(只能打钩一个)。
因为我CSS知识比较薄弱,现在希望能有更好的实现思路或者是相应CSS与jQuery代码。
其实更多希望能有实现图片打钩的CSS代码。
无论如何,感谢了。
仅有的幸福2017-05-16 13:05:40
https://codepen.io/zengkan070...
这是简单写的一个 demo。原理就是:在图片上面设置一个单独的元素,用来表示对号。通过点击来控制它的显示隐藏。
高洛峰2017-05-16 13:05:40
首先写一个css类,例如 .ok,负责钩号的位置
然后再给所有的 am-gallery-item 类添加点击事件
当点击该类的时候给该元素添加 .ok 类
如果你想知道哪些元素被选中,只需要获取所有拥有.ok类的元素即可
滿天的星座2017-05-16 13:05:40
照片上方覆盖一层选中层,效果自定义,默认隐藏;
照片选中与否,绑定到一个布尔值数组中;
照片点击后,数组对应的对象取反操作并绑定到覆盖层上;
一点粗浅的思路,不知道能否帮到答主,也许有现成组件,不需要重复造轮子。
PHP中文网2017-05-16 13:05:40
你要的打勾操作,可以仅用 html+css 实现。
结构可以用:<label><input checkbox><p>
checkbox 隐藏,用来标记是否选中;
后面的 p 做打勾图,用 :checked 和 兄弟选择器 '+' 判断是否显示;
label 修饰checkbox, 图片可以放到 label 的背景中,好处有
类似lazyload 效果,像分页器后面的图用到才请求;
background-size: contain 可以使图片完整显示;
大家讲道理2017-05-16 13:05:40
<p style="background-image:...;width:..,height:.."><p class="mask"></p></p>
做一个两层的结构,最外层的p背景图片设置为不同的背景图,里层放一个p,高度宽度100%,用来做遮罩效果,默认隐藏。当点击外层p时,通过js设置里层的p显示,就出现了类似的效果。