今天在开发中遇上一个问题
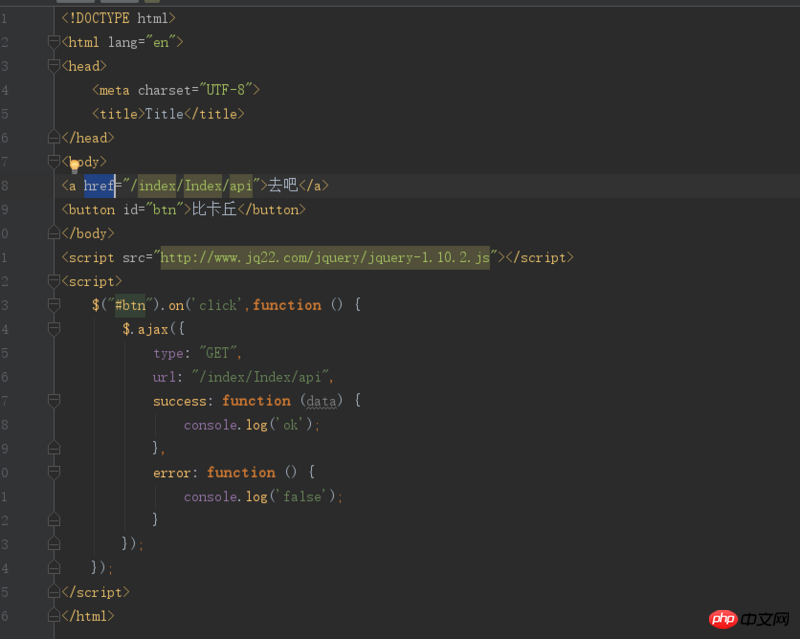
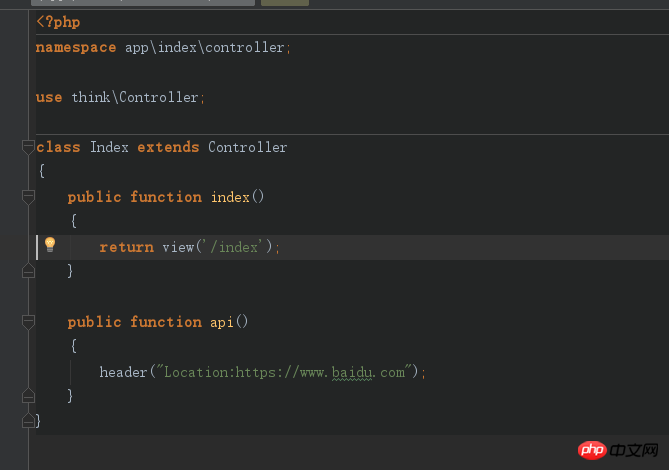
就是当前端直接href一个接口 (接口中有重定向的代码)
这样可以直接重定向
但当前端是用ajax请求这个接口的时候 将无法重定向
为什么? 请各位大大讲解下原理

ringa_lee2017-05-16 13:01:05
ajax本身无法实现重定向。
你可以通过改造后端返回结果并在前端的回调函数里判断后执行页面跳转。
基本思路是后端判断请求头是否包含ajax信息
比如isAjax = request.getHeader("x-requested-with").equals("XMLHttpRequest");,然后根据不同请求执行不同的操作,比如直接执行跳转或返回跳转url信息,由前端跳转。
ringa_lee2017-05-16 13:01:05
我的理解:
前者是地址的跳转,后者是访问无刷新服务器的接口。当你仅仅访问接口而不做页面的跳转怎么会有重定向一说呢,ajax就是做无刷新用的。
一定要在客户端跳转,ajax请求不同浏览器请求,不会接受到3xx状态码。
我想大声告诉你2017-05-16 13:01:05
ajax本来只是在页面无刷新的状态下和服务器坐数据交互(你要理解数据交互的意思),及转句话说客户端只是接收服务器端index/index/api输出的内容。而无法执行其包含的js代码和php命令.
所以要重定向的话必须由前端去处理,以下是正确的处理方法:
$.ajax({
url : "/index/index/api",
type : "post",
dataType : "json",
data: param,
success : function(data) {
window.location.href = '/index/index';
},
error : function() {
//假如系統接收json以外格式數據會執行該方法
}
});