在TP的项目中遇到一个问题,前端页面是用angular.js实现的一个列表,我先把后台的json数组传递到页面:
//ag配置信息
var ag_data = {};
ag_data.address = '{$address}';
ag_data.url = "{:U('')}";
console.log(ag_data.url);
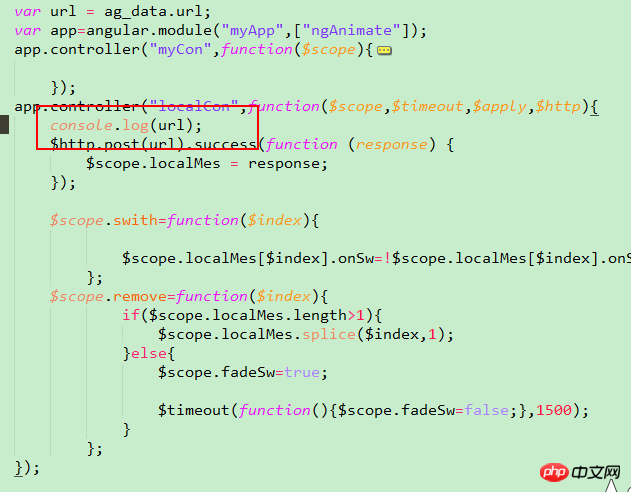
然后页面底部 引用了一个js文件,里面是angular.js写的一个逻辑,我把页面中传递的url到js文件中,可以获取,但是到controller中就无法获取
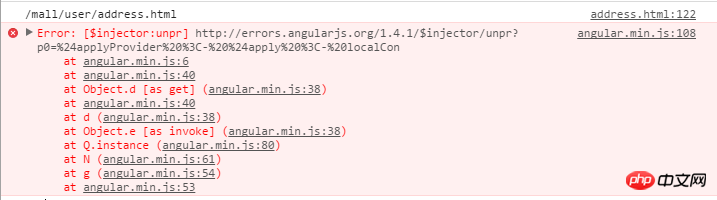
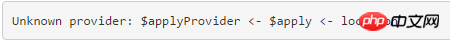
浏览器打印出的错误是这样的
如何才能把外面的值传递到angular的作用域中。。。
本人菜鸟,请大神们指导一下╮(╯▽╰)╭
世界只因有你2017-05-15 17:15:34
https://docs.angularjs.org/er...$injector/unpr?p0=$applyProvider%20%3C-%20$apply%20%3C-%20localCon
我怀疑是你的localCon 控制器有问题

你把controller换成这样的写法试试
angular.module('myApp', [])
.controller('MyController', ['myService', function (myService) {
// Do something with myService
}]);漂亮男人2017-05-15 17:15:34
错误信息已经告诉你了,apply 那里有问题。因为 $apply 是 $scope 中的实例方法,而不能在这里直接注入。。
你直接写:
app.controler('localCon', function ($scope, $timeout, $http) {});应该就行了。这三个都是 AngularJS 内置的服务,因此不用中括号显式注入也是没问题的。