return {
restrict: 'E',
replace: true,
scope: {
cancelFunc: '&'
},
template: '<section class="part-load">'
+ '<p class="part-text">正在加载</p>'
+ '<p class="part-close border-left" ng-click="cancelFunc"></p>'
+ '</section>',
link: function (scope, elem, attrs) {
}
}
}]);如上,定义了一个指令partload,期望传入属性值cancelFunc,绑定ng-click事件,html结构:
<partload cancel-func="stop()"></partload>控制器中定义了一个stop方法:
$scope.stop = function () {
alert(1)
}黄舟2017-05-15 17:14:06
谢邀
在线示例的地址:https://plnkr.co/edit/LBb4dN7...
跟你唯一不同的地方ng-click="cancelFunc()"

迷茫2017-05-15 17:14:06
谢邀
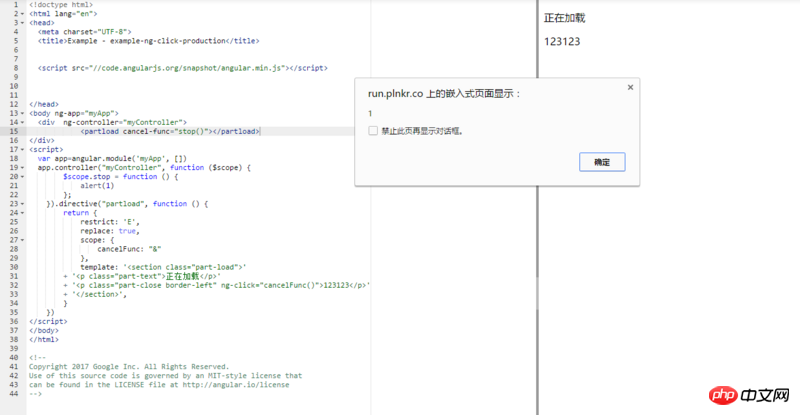
我也弄个在线例子好了:https://embed.plnkr.co/SirYJd...
试试这样
return {
restrict: 'E',
replace: true,
scope: {
cancelFunc: '&'
},
template: '<section class="part-load">'
+ '<p class="part-text">正在加载</p>'
+ '<p class="part-close border-left" ng-click="_cancelFunc()"></p>'
+ '</section>',
link: function (scope, elem, attrs) {
scope._cancelFunc = function(){
// 这里可以写一些指令内部逻辑
scope.cancelFunc({id: 1}); // { id : 1 } 传参
}
}
}