var esmsApp = angular.module('esmsApp', [
// 外部库模块
'ui.router'
]);
esmsApp.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index');
$stateProvider
.state('index', {
url: '/index',
views: {
'': {
templateUrl: '../view/index.html'
},
'header@index': {
templateUrl: '../view/header.html'
},
'content@index': {
templateUrl: '../view/content.html'
},
'footer@index': {
templateUrl: '../view/footer.html'
},
'modal@index': {
templateUrl: '../view/modal.html'
}
}
})
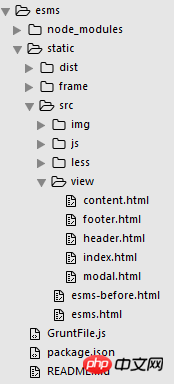
})项目结构图如下:
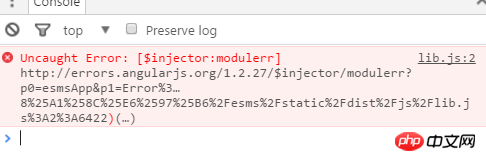
报错提示:
没发现逻辑上有什么问题,麻烦看看因为什么以上程序段报错