我现在需要绑定后台获取的数据到select上
后台返回的JSON:

js部分:
<select ng-model="originOptions.nation_id" ng-options="x.nation_id as x.name for x in nation">
<option value="">请选择</option>
</select>
然后,读取用户的选择数据,把用户的数据显示到select上,选中状态
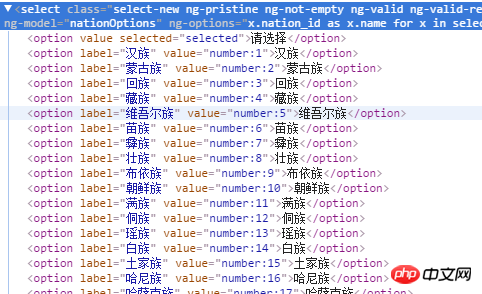
但是怎么都绑定不了,一看控制台:

value上全部出现了number:1这样的格式,OK!那我加上track by x.nation_id
number是没有了,但是数据又绑定不了了!
比如:用户选择的是苗族,那么nation_id是6,按道理
$scope.originOptions = {'nation_id':6}
可以绑定上啊!但是就是不行!是我哪里出错了吗
请问大家怎么回事啊!!
我刚又实验了下:加了track by就绑定不上,去掉就可以!
但是又不要value里的字符类型,怎么破~~
为情所困2017-05-15 17:13:44
controller:
$scope.data = {
model: null,
nation: [
{nation_id: '1', name: 'A'},
.......
.......
]
};HTML:
<select name="mySelect" id="mySelect"
ng-options="x.nation_id as x.name for x in data.nation"
ng-model="data.model"></select>试试这样的数据结构
ringa_lee2017-05-15 17:13:44
value里的字符类型通过绑定的ng-model取是不会取到的。
虽然它显示的是 number:1
ngOptions生成出来就是这样的
可以看看文档的例子:
https://docs.angularjs.org/ap...