找了半天错误,没发现哪里有问题,控制台也没报错,又跑去看官方文档,还是没有发现。
页面始终是空白的,有没有遇到同样情况的指导一下,刚开始学angular。
index.html

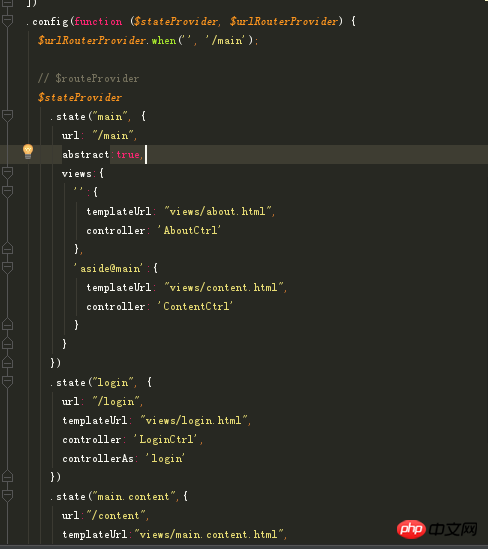
app.js

main.html

content.html

想要在main.html添加固定的头部和侧边栏,可是一直显示不出来,页面都是一片空白。
曾经蜡笔没有小新2017-05-15 17:11:48
1.把index.html中ui-view那个class去掉。
2.路由里,$urlRouterProvider.otherwise('/main');
我想大声告诉你2017-05-15 17:11:48
这样写:
.state('book', {
url: '/book',
template: '<p ui-view></p>',
abstract: true,
resolve: {
load: ['$ocLazyLoad',
function($ocLazyLoad) {
return lazyDeferred = $ocLazyLoad.load([{
files: [
'./css/book.css'
]
}, {
name: '73go.book',
files: [htmlBase + 'book/main.js']
}]);
}
]
}
})
.state('book.list', {
url: '',
templateUrl: htmlBase + 'book/list.html',
data: {
title: '需求及方案'
}
})resolve 你可以不用管,是跟OClazyLoad的搭配
abstract: true,设置了这个,界面就显示不出来了。你main设置了