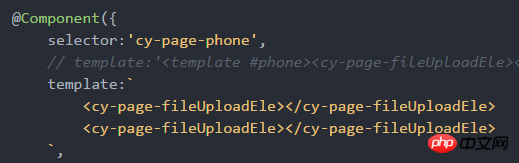
在父组件里面引用多个相同的子组件就像这样: 
效果是生成两个文件上传控件如下:
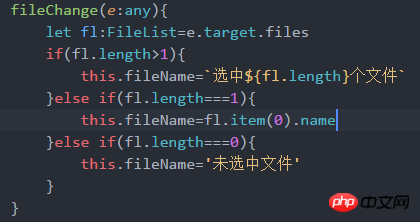
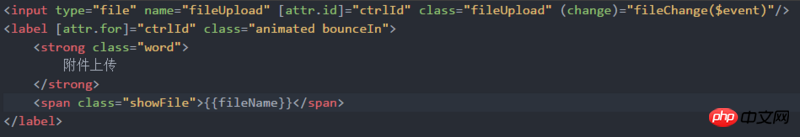
因为控件是使用input和label来模拟的,所以需要在上传控件变化时获取文件名并付给控件显示,控件会绑定相关的绑定变量,监听函数如下:
但是为什么我点击第二个控件的时候总是改变了第一个控件的值而第二个没反应?
更新
额不好意思,忘记贴子组件模板了:
问题出在模板上面,我用了label的for来对应input的ID,然而ID一开始被我写死了,所以后面怎么操作只是对应到第一个ID上面,把ID和for改成动态的就可以了~
天蓬老师2017-05-15 17:11:44
谢邀,代码给的太少了。。。
我猜测的出问题的原因:
1、label的css问题,比如,第一个label过大覆盖了第二个区域,误以为点击了第二个。
2、file upload组件的作用域没隔离。其中this都引用到了父CTRL。
漂亮男人2017-05-15 17:11:44
点击第二个控件的时候应该获取到的还是第一个控件,我猜是因为你没有对这两个控件进行标识。
解决方案:
在angular 2 我们通常会使用@Viewchild 或 @Viewchildren 来进行组件嵌套定义组件标识。
@Viewchild 一般用于单个控件
@Viewchildren 用于多个控件组合,例如li
所以在template里你可以这样写:
<cy-page-fileUploadEle #upload1></cy-page-fileUploadEle>
<cy-page-fileUploadEle #upload2></cy-page-fileUploadEle>
然后在class里定义这两个property
@Viewchild("upload1") upload1: CyPageFileUPloadEle; (控件的类名)
@Viewchild("upload2") upload2: CyPageFileUPloadEle; (控件的类名)
调用的时候你就可以这样写:
this.upload1.nativeElement.....
仅有的幸福2017-05-15 17:11:44
要是我写的话,我会直接让input[type="file"]的透明度为0,之后大小正好覆盖下面的东西,这样就不用纠结label的for属性了 - -