import { Component ,OnInit} from '@angular/core';
import { NavController, NavParams } from 'ionic-angular';
import { Category } from '../../service/category';
import { CategoryService } from '../../service/category.service';
@Component({
selector: 'index-page',
templateUrl: 'index.html'
})
export class IndexPage implements OnInit{
categories: Category[];
constructor(
public navCtrl: NavController,
public navParams: NavParams,
private categoryService: CategoryService
) {
}
ngOnInit(): void {
this.getCategories();
}
getCategories(): void {
this.categoryService.getCategories().then(categories => this.categories = categories);
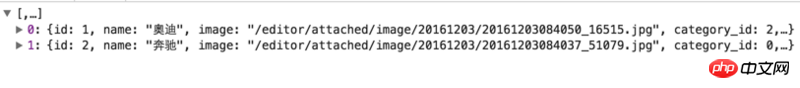
console.log(this.categories);
}
itemTapped(event, item) {
console.log(window.localStorage.getItem('token'))
// this.navCtrl.push(ListPage, {
// id: item.title
// });
// this.navCtrl.setRoot(ListPage);
// console.log(localStorage.token);
}
}
index.html
<ion-header>
<ion-navbar>
<ion-title>车型选择</ion-title>
<button ion-button menuToggle end>
<ion-icon name="menu"></ion-icon>
</button>
</ion-navbar>
</ion-header>
<ion-content>
<ion-list>
<button ion-item *ngFor="let category of categories" (click)="itemTapped($event, category)">
{{category.name}}
<p class="item-note" item-right>
</p>
</button>
</ion-list>
<button (click)="getCategories()" ion-button color="primary">11</button>
</ion-content>
为什么模版里没有显示出数据,log出来的是undefinded,接口是有获得数据的

ringa_lee2017-05-15 17:11:40
很明显你的categories在log的时候还没有获取到数据,你使用的是异步获取数据,在还没有获取到数据的时候已经执行下面的console.log()了。把log放在then里再看看。