WebView和JavaScrip交互基础
本节引言:
在上一节中我们对Android的WebView(网页视图)进行了学习,相信已经了解了WebView的基本用法;
而本节我们要学习的就是通过:HTML -> JS ->Java来完成HTML5端与Android手机间的 互访!好的,话不多说,有吗有真相,让我们通过编写代码来体验这种微妙的联系吧~
PS:为了方便,本节用到的HTML都是以文件的形式放到assets目录下,只需通过 loadUrl("file:///android_asset/~")即可加载对应的HTML~
1.核心步骤讲解:
首先,我们定义一个类,用于将数据暴露出来,JS通过该类暴露的方法(Public)来调用Android!
接着,我们在WebView所在页面Activity,使用下述代码:
webview.getSettings().setJavaScriptEnabled(true);
webview.addJavascriptInterface(object,"name");
然后js或者html中调用name.xxx调用对象里的暴露的方法:
比如: < input type="button" value="Toast提示" onclick="name.showToast('呵呵');"/>
另外,setJavaScriptEnabled是在Android 4.4以前的系统才有效!!!下一节我们会来讲解Android 4.4后
WebKit的变化以及要注意的地方!
2.使用示例讲解:
1)HTML通过JS显示Toast与普通列表的对话框
运行效果图:


代码实现:
先准备我们的HTML文件,创建好后放到assets目录下:
demo1.html:
Js调用Android
自定义一个Object对象,js通过该类暴露的方法来调用Android
MyObject.java:
/**
* Created by Jay on 2015/9/11 0011.
*/
public class MyObject {
private Context context;
public MyObject(Context context) {
this.context = context;
}
//将显示Toast和对话框的方法暴露给JS脚本调用
public void showToast(String name) {
Toast.makeText(context, name, Toast.LENGTH_SHORT).show();
}
public void showDialog() {
new AlertDialog.Builder(context)
.setTitle("联系人列表").setIcon(R.mipmap.ic_lion_icon)
.setItems(new String[]{"基神", "B神", "曹神", "街神", "翔神"}, null)
.setPositiveButton("确定", null).create().show();
}
}最后是MainActivity.java,启用JavaScript支持,然后通过addJavascriptInterface暴露对象~
public class MainActivity extends AppCompatActivity {
private WebView wView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
wView.loadUrl("file:///android_asset/demo1.html");
WebSettings webSettings = wView.getSettings();
//①设置WebView允许调用js
webSettings.setJavaScriptEnabled(true);
webSettings.setDefaultTextEncodingName("UTF-8");
//②将object对象暴露给Js,调用addjavascriptInterface
wView.addJavascriptInterface(new MyObject(MainActivity.this), "myObj");
}
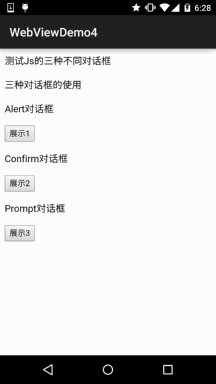
}2)HTML通过JS调用三种不同的对话框
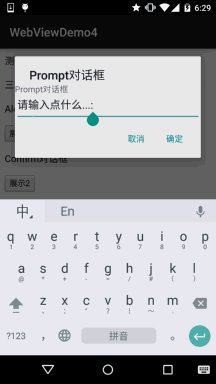
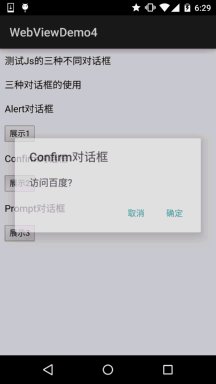
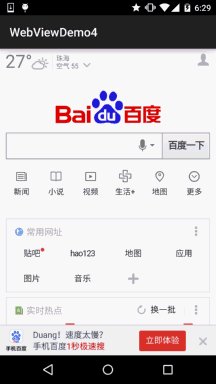
运行效果图:

实现代码:
先往assets目录下塞一个html文件:demo2.html:
<meta http-equiv = "Content-Type" content="text/html;charset=UTF-8"
测试Js的三种不同对话框 function alertFun()
{
alert("Alert警告对话框!");
}
function confirmFun()
{
if(confirm("访问百度?"))
{location.href = "http://www.baidu.com";}
else alert("取消访问!");
}
function promptFun()
{
var word = prompt("Prompt对话框","请输入点什么...:");
if(word)
{
alert("你输入了:"+word)
}else{alert("呵呵,你什么都没写!");}
}







