
 1943
1943jquery返回顶部隐藏按钮 , 这个在商城网站用的是很多的,商品的信息很长,通过鼠标滚轮返回到顶部,那就out了,所以,商城的产品信息页面会有一个返回顶部的按钮!php中文网推荐下载!

 1738
17385屏大气jquery手风琴 , 具体怎么用还得看你个人的需求,一般可以放企业网站或者商城中,但是效果可能没有轮播图好。但是也是一种特效,php中文网推荐下载!

 3073
3073css3图片悬停标题文字动画特效,这个可以放在个人网站中进行使用,例如图片,或者企业网站里面的产品信息这块,商城中产品这块也是可以进行使用 。总体来说,实用性比较大,php中文网推荐下载!

 2034
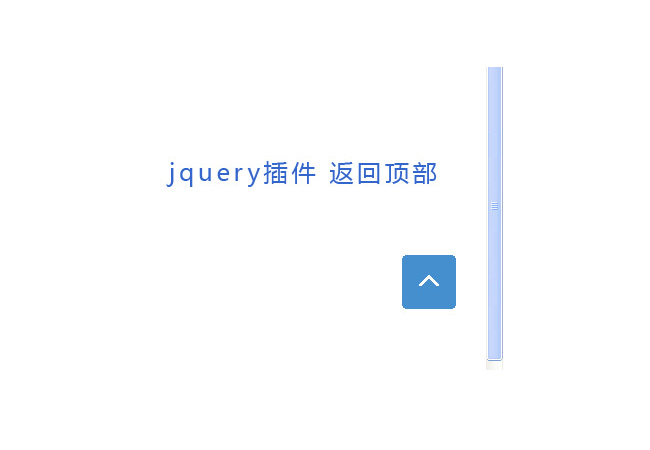
2034效果描述: 简单好用的立体式左右滚动banner焦点图效果 源代码没有任何图片,且CSS较为冗余,懒人站长已经做过优化,方便懒人们使用 使用方法: 1、将CSS引入到你的页面中,保证命名不冲突 2、将index.html中代码部分拷贝到你需要的地方即可

 2050
2050天猫商城图片变暗效果(jQuery),鼠标移动到图片上后,其他图片都变暗以突出当前主体图片,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码

 3578933
3578933思乐微信商城微分销系统是以.net+access/mssql进行开发的微信分销系统。基于微信朋友圈的传播,是打造以分销商为中心的全新微信分销体验。让粉丝实时有效的获取朋友圈流量并快速分享购买分佣。因为是基于微信,所以要在微信上体验才更好。

 3574881
3574881IMCart是目前国内首家最为完善的开源商城系统,同时也是PAYPAL官方认证建站系统的金牌合作伙伴。系统支持多语言,多站点,移动端, 本地国际化,API对接等,丰富的营销功能跟完善的商品体系,优良的下单体验,更为符合SEO优化,完善的插件支持/模板中心更是让IMCART更加无法替代。

 3561418
3561418小舍微信分销拼团系统是一个以php+mysql进行开发的php微信拼团系统源码。 小舍微信分销拼团系统是为中小型商户开发的微信拼团系统,这套系统是将拼团功能作为独立的购物商城,具有购物模式鲜明,易吸粉易传播,体验流畅等特点。只要你具备服务号开通微支付马上开始经营,就能快速的裂变传播拥有大量粉丝及订单。 软件100%无锁雾加密的正版源码,无后门,无外链内附拼团版、拼团+微商城版+多商户拼团版+昊

 1001
1001长城中隶体繁是一款非常受欢迎的字体,该字体线条粗细均匀,字形较扁,给人一种很实在的感觉,看上去十分美观,整体效果非常统一,且字库完整,可以广泛应用于书信、广告、讲演稿、电影、电视剧片头以及内容用字等领域

 947
947Fat-Free Framework(简称 F3)是一款简单的 PHP 框架。其代码库只有 65 KB,并且该框架是模块化的,因此您只需使用必要的代码即可。

 3118
3118Android文件存取与数据库编程知识,文件操作主要是读文件、写文件、读取静态文件等,同时还介绍了创建添加文件内容并保存,打开文件并显示内容;数据库编程方面主要介绍了SQLite数据库的使用、包括创建、删除、打开数据库、非查询SQL操作指令、查询SQL指令-游标Cursors等知识。

 1973
1973Android 中文翻译组——Android中文API合集,API文档(Reference)是Android开发的基础,三年来(2007-2010)官方仍未出中文版的API,Android中文翻译组聚一批从事Android开发人员、论坛版主、大学生、研究生等利用业余时间对Android的API进行翻译,人数从1人到80+人不断壮大,发表的译文从1篇到50篇不

 3234
3234本文档主要讲述的是Lucene学习和总结;Lucene是一个高效的,基于Java的全文检索库。希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看

 2082
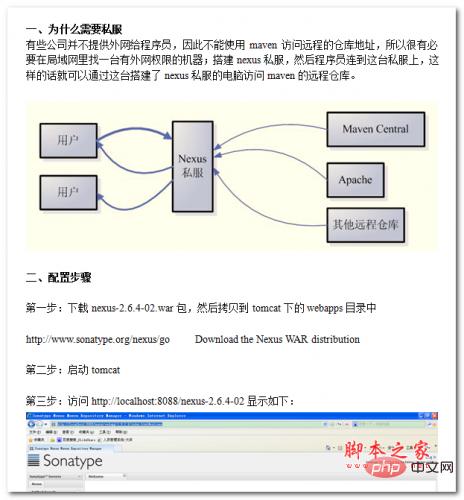
2082有些公司并不提供外网给程序员,因此不能使用maven访问远程的仓库地址,所以很有必要在局域网里找一台有外网权限的机器;搭建nexus私服,然后程序员连到这台私服上,这样的话就可以通过这台搭建了nexus私服的电脑访问maven的远程仓库。感兴趣的朋友可以过来看看