714
714可随意拖拽的html5菜单键特效,页面上悬浮着一个蓝色菜单按钮,鼠标可拖拽按钮改变按钮的位置,也可以点击按钮,关闭页面,并弹出下拉菜单。

 2005
2005"jQuery点击事件遮罩弹出层可移动特效代码下载。一款jquery弹出层插件制作注册表单点击按钮弹出层表单提交效果,可支持拖到的jQuery弹出层效果。标题、高度、宽度等可以自定义弹出层js插件。

 2315
2315jQuery自动滚动五屏图片通栏代码,带左右按钮切换图片,鼠标移到图片后图片高亮显示,点击会显示带阴影的大图。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

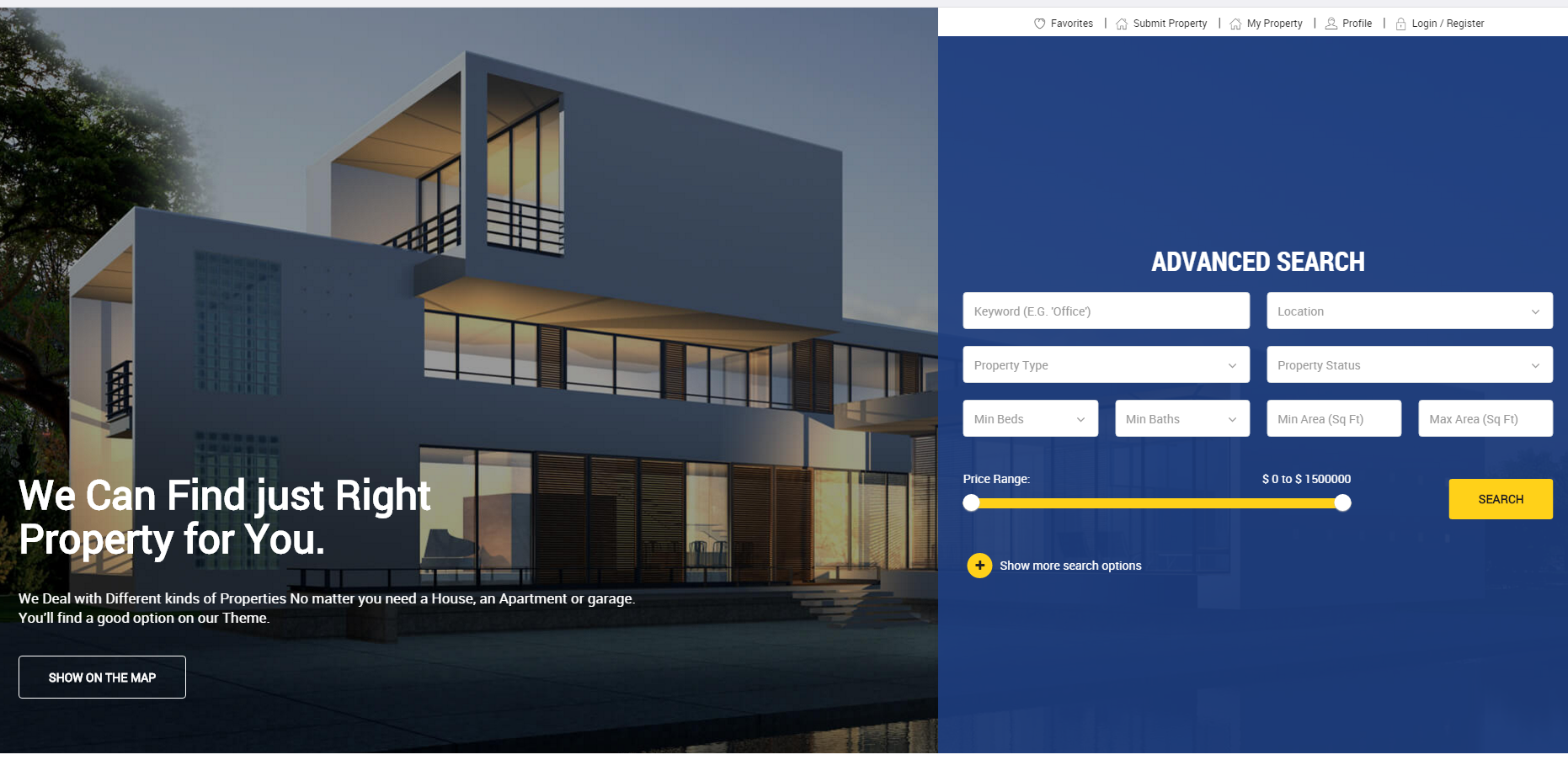
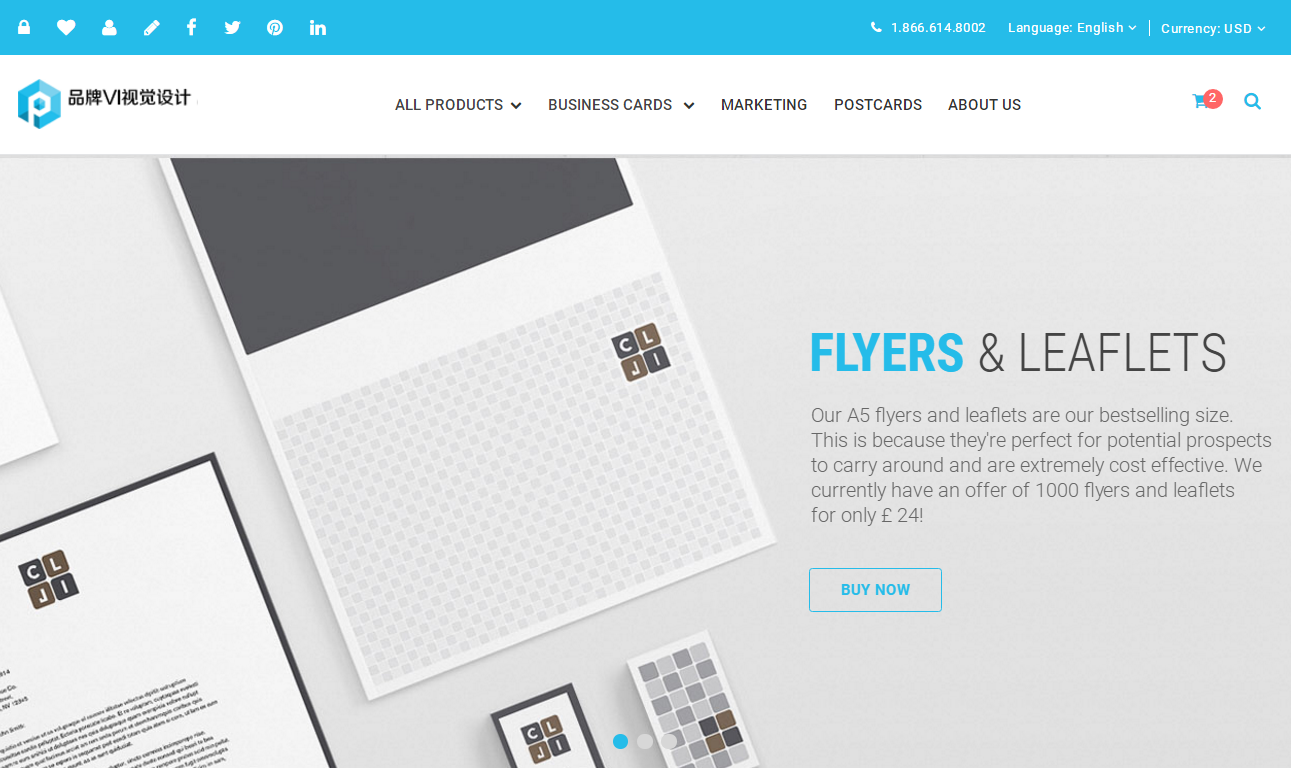
 1390558
1390558HTML5蓝色高端大气响应式平面设计公司网站模板下载。一套蓝色精美大气bootstrap响应式名片画册海报印刷行业高端VI视觉设计公司网站模板,使用最新HTML5+CSS3技术,采用响应式布局设计,自适应手机移动端,用户体验友好。

 3425890
3425890多风格办公OA系统后台模板,有粉绿色、粉红色、绿色、火红色、蓝色等多种界面风格,风格可切换,左侧树形菜单,功能强大,纯脚本(JS)控制,功能页面以选项卡方式打开,参考价值很高,若你正在找高用户体验的后台模板,那就赶紧把这套模板下载了吧。CSS和JS文件都带详细中文注释,修改方便。

 947
947Fat-Free Framework(简称 F3)是一款简单的 PHP 框架。其代码库只有 65 KB,并且该框架是模块化的,因此您只需使用必要的代码即可。

 3118
3118Android文件存取与数据库编程知识,文件操作主要是读文件、写文件、读取静态文件等,同时还介绍了创建添加文件内容并保存,打开文件并显示内容;数据库编程方面主要介绍了SQLite数据库的使用、包括创建、删除、打开数据库、非查询SQL操作指令、查询SQL指令-游标Cursors等知识。

 1973
1973Android 中文翻译组——Android中文API合集,API文档(Reference)是Android开发的基础,三年来(2007-2010)官方仍未出中文版的API,Android中文翻译组聚一批从事Android开发人员、论坛版主、大学生、研究生等利用业余时间对Android的API进行翻译,人数从1人到80+人不断壮大,发表的译文从1篇到50篇不

 3234
3234本文档主要讲述的是Lucene学习和总结;Lucene是一个高效的,基于Java的全文检索库。希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看

 2082
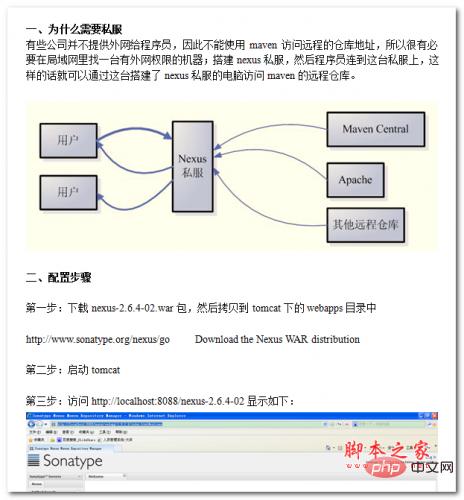
2082有些公司并不提供外网给程序员,因此不能使用maven访问远程的仓库地址,所以很有必要在局域网里找一台有外网权限的机器;搭建nexus私服,然后程序员连到这台私服上,这样的话就可以通过这台搭建了nexus私服的电脑访问maven的远程仓库。感兴趣的朋友可以过来看看