
 3427166
3427166平面设计公司企业模板,全套模板,DIV+CSS布局,包含关于我们、服务、工作、博客、价格、按钮和列表、文本和图像、标签和切换、排行榜、Lightbox、视频和图像滑块、谷歌地图、小工具等网站模板页面。

 3427257
3427257这是一款用于静静设计网站后台管理界面模板,也可以用于管理系统或其它通用后台界面。这款后台模板的宗旨是,页面基本没有过多的交互效果,简洁粗暴的同时带来的是界面加载速度的提升或操作便捷性的增加。2个css文件不超过20k,图标采用的是字体图标,图标素材都来自于icomoon网站,没有任何图片。页面整体采用扁平化处理,布局更趋向于暴露内容的本质,页面块之间的留白更多,字体更大,配色更单一,在form表单

 3425981
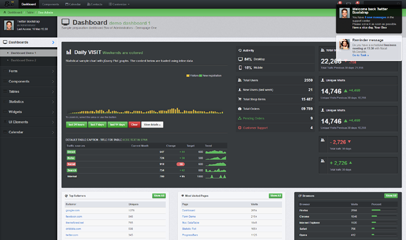
3425981Boo Admin响应式HTML5后台管理模板基于HTML5+Bootstrap2.2.2+jQuery设计制作,自适应屏幕分辨率大小,兼容PC端和手机移动端,全套模板,包含PSD源文件和模板开发技术文档,有用户登录页、用户注册页、仪表盘、表单、组件、通知、范围滑块、文件上传、缩略图、画廊、表格、统计、小工具、UI元素、按钮、ICOS图标、标签、模态框、进度条、日历等后台模板页面。

 3425810
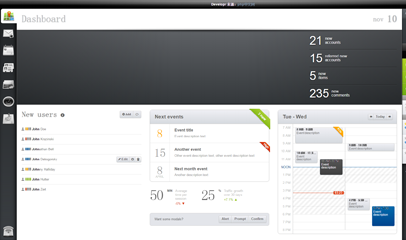
3425810Developr响应式HTML5后台管理模板基于HTML5+CSS3+jQuery制作,界面很漂亮,自动适应屏幕分辨率大小,兼容PC端和手机移动端,附带模板开发技术文档。全套模板,包含仪表盘、用户登录、用户注册、信息、议程、表格、文件浏览器、滑块与进度、表单元素、日历、活版印刷、标签、颜色与背景、图标、文件及画廊、按钮、文本编辑器、表单布局、404错误页等共36个后台模板页面。

 947
947Fat-Free Framework(简称 F3)是一款简单的 PHP 框架。其代码库只有 65 KB,并且该框架是模块化的,因此您只需使用必要的代码即可。

 4082
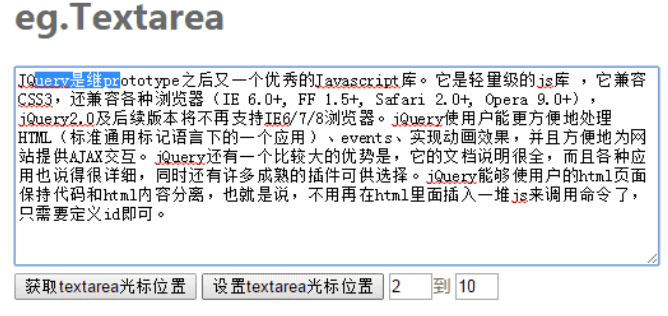
4082一个Flex应用程序有ActionScript和MXML两种语言代码组成。从3.0开始ActionScript已经从基于原型脚本语言进化到完全面向对象的,强类型的符合ECMAScript标准的脚本语言。MXML则是一种标记语言,非常类似于大家所熟悉的超文本标记语言(HTML),扩展标记语言(XML)。 这本FLEX 3 COOKBOOK 中文版是由常青翻译团队翻译的,成员主要有常青、Nigel

 904
904本文档主要讲述的是OpenGL编程入门;OpenGL•是一个功能强大的图形库,用户可以很方便地开发所需要地有多种特殊视觉(如光照,纹理,透明,阴影)的三维图形。与软硬件平台无关的三维图形软件包,可运行于多种窗口系统之上;OpenGL(Open Graphics Library)是图形硬件的一个软件接口,也是该领域的工业标准。希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来

 1458
1458Matplotlib.pyplot是用来画图的方法,类似于matlab中plot命令,用法基本相同。本文档主要讲述的是python matplotlib画图;感兴趣的朋友可以过来看看

 2379
2379本文档主要讲述的是Android之SurfaceView使用总结;SurfaceView是View类的子类,可以直接从内存或者DMA等硬件接口取得图像数据,是个非常重要的绘图视图。希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看

 1371
1371本文档主要讲述的是使用PowerDesigner设计ER图详细教程;希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看