3831
3831jQuery弹窗(alert,confirm)美化插件,弹窗的一些样式,这个是很常用的,比如我们开发后台程序,往数据库添加内容,是否成功,这时候可以用这样的弹窗,php中文网推荐下载!

 2067
2067html5客户端表单验证,客户端验证,在商城中会大量使用,当你注册会员时、客户端要对表单的数据进行验证,不符合就不发送到后端验证,html5客户端验证,php中文网推荐下载!

 2025
2025jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">

 1823
1823jQuery仿京东图片变亮变暗效果,鼠标悬停图片之后该图片变亮,其他图片变暗。移开鼠标所有图片变亮。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库,animate.js是另外编写的动画函数。 <link href=" css/lrtk.css" rel="stylesheet"/>

 2315
2315jQuery自动滚动五屏图片通栏代码,带左右按钮切换图片,鼠标移到图片后图片高亮显示,点击会显示带阴影的大图。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径

 227067
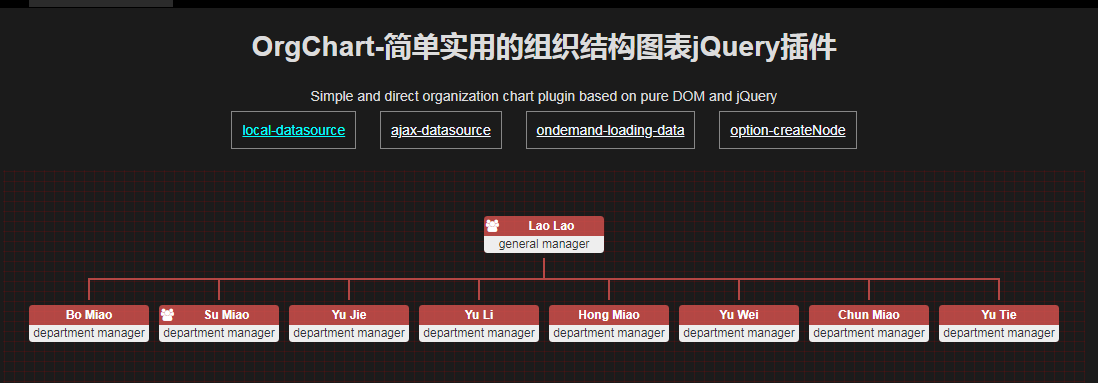
227067gt是一款简单实用的组织结构图表jQuery插件。gt通过DOM元素,jQuery和CSS3过渡效果来制作组织结构图表。可以使用本地数据,或通过ajax调用来完成数据的填充。

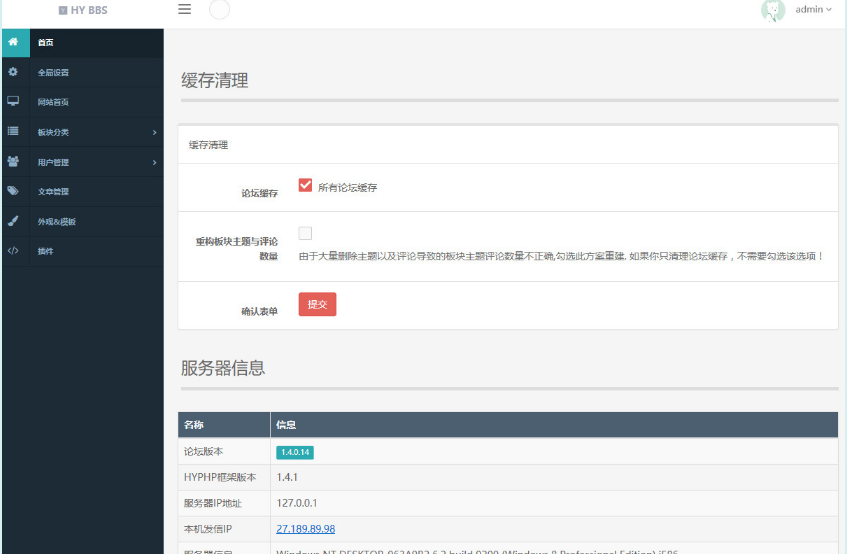
 3583131
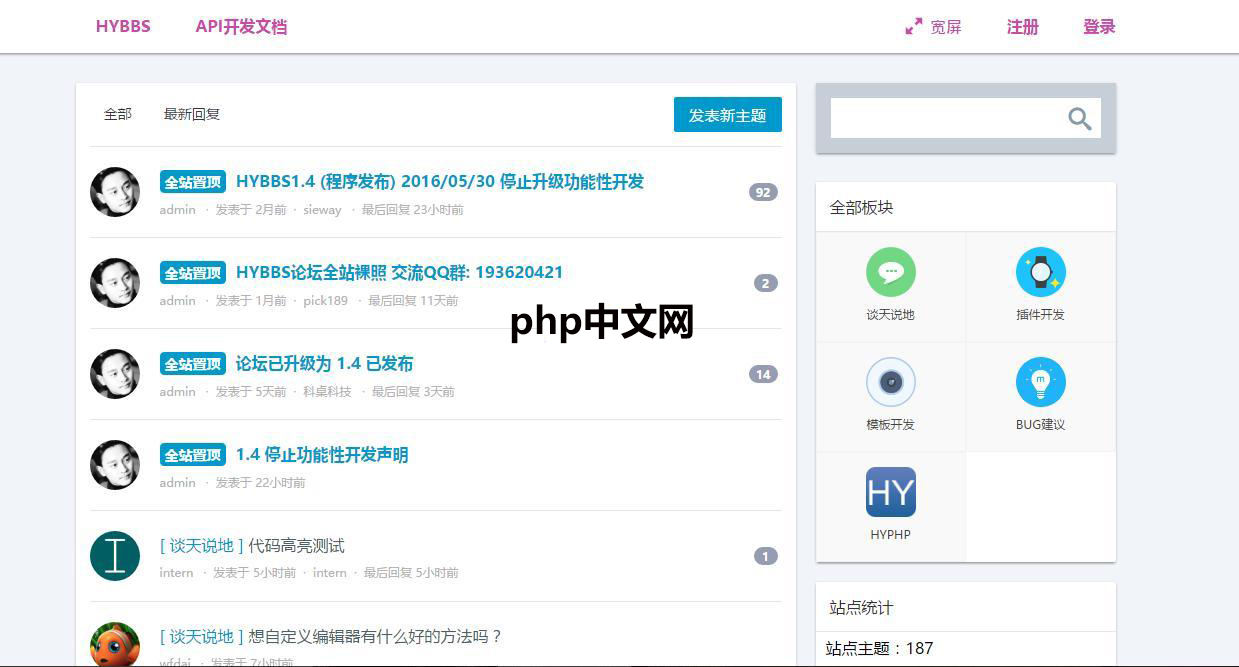
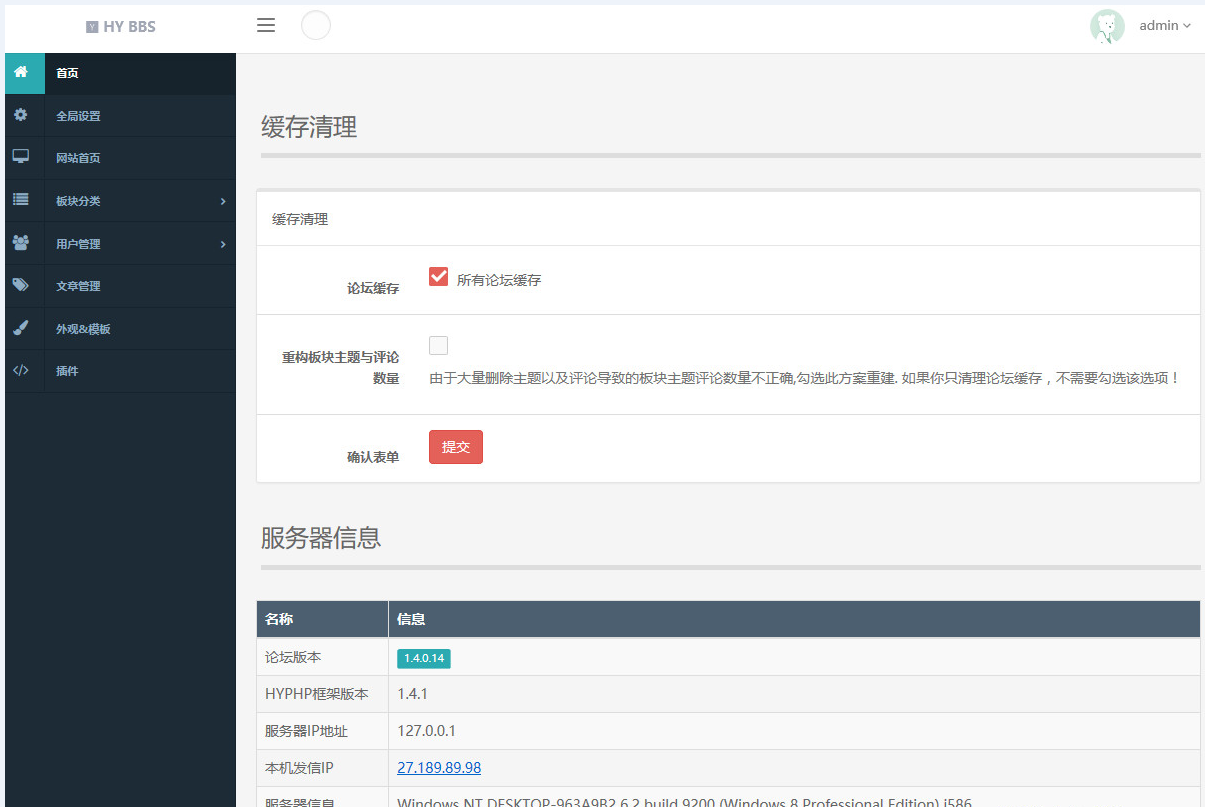
3583131HYBBS是基于HYPHP框架开发,框架是一款MVC结构的程序,他的数据库引擎基于PDO扩展上运行,本人秉承着精益求精的态度编写该程序。

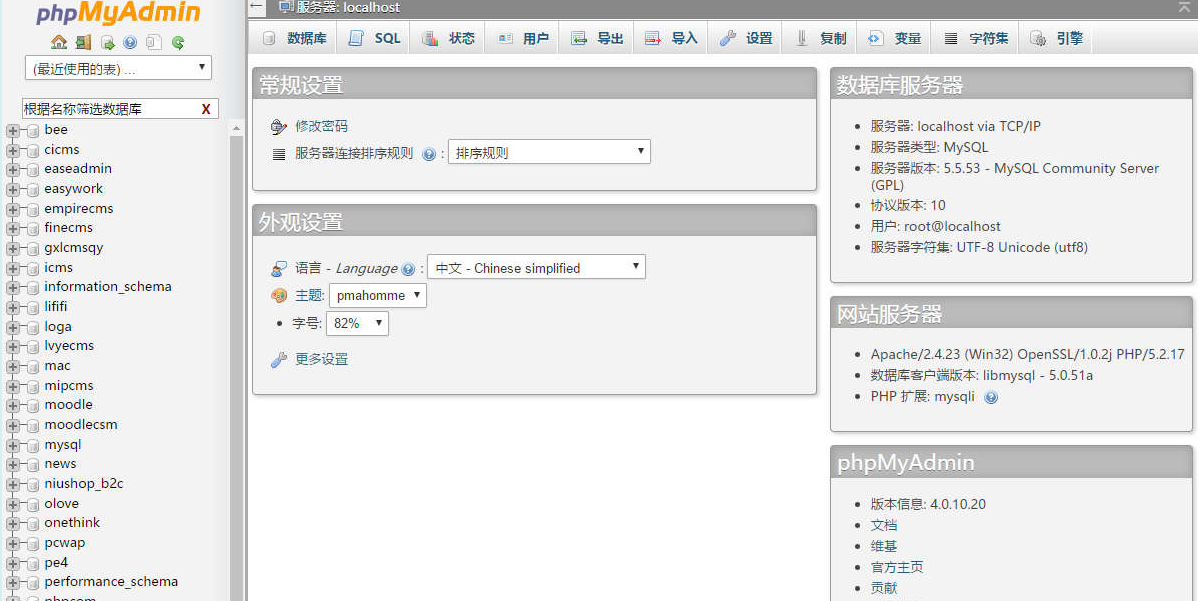
 2755
2755phpMyAdmin是一个以PHP为基础,以Web-Base方式架构在网站主机上的MySQL的资料库管理工具。phpMyAdmin可以管理整个MySQL服务器(需要超级用户),也可以管理单个数据库。

 2738
2738这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。

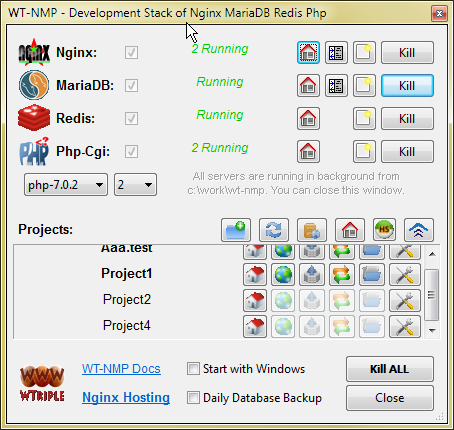
 2879
2879WinNMP - Nginx MariaDB Redis Php 8用于Windows的开发堆栈一个轻量、快速、稳定的服务器堆栈,用于在Windows上开发php mysql应用程序,基于出色的Web服务器Nginx。是XAMPP和WAMP的轻量级替代品。也被称为WTServer和wt-nmp当前软件包包含以下最新稳定版本:- Nginx Web服务器- MariaDB 10数据库服务器,mysq

 1509
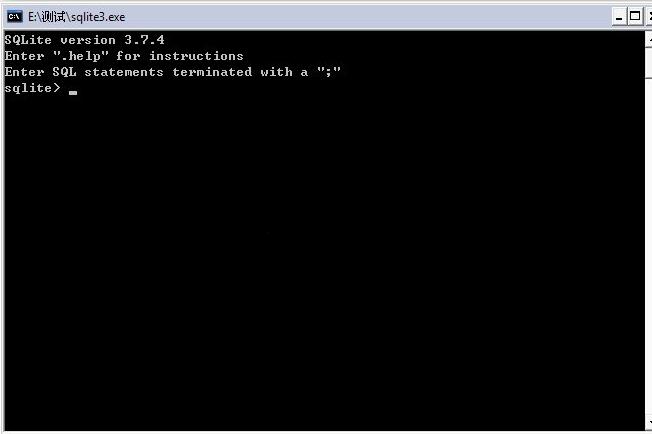
1509Android使用SQLite数据库进行开发的教程,chm格式,SQLite 是一款非常流行的嵌入式数据库,它支持 SQL 查询,并且只用很少的内存。Android 在运行时集成了 SQLite,所以每个 Android 应用程序都可以使用 SQLite 数据库。对数熟悉 SQL 的开发人员来时,使用 SQLite 相当简单。可以,由于 JDBC 不适合手机这种内存受限设备,所以 Android

 1207
1207Android 提供了三种数据存储方式,第一种是文件存储;第二种是SharedPreferences存储;第三种就是数据库SQLiteDatabase存储。文件存储我就不用多说了,而SharedPreferences可以存取简单的数据(int,double,float.etc),它经常用于数据缓存,因为它读取存储简单。详细可以参见本系列。Android高手进阶教程(七)之----Android 中

 897
897本文档主要讲述的是Delphi连接SQL数据库的方法;其他版本原理基本类似。希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看

 657
657每个应用程序都要使用数据,Android应用程序也不例外,Android使用开源的、与操作系统无关的SQL数据库--SQLite,本文介绍的就是如何为你的Android应用程序创建和操作SQLite数据库。 数据库支持每个应用程序无论大小的生命线,除非你的应用程序只处理简单的数据,那么就需要一个数据库系统存储你的结构化数据,Android使用SQLite数据库,它是一个开源的、支持多操作系统的SQ

 1357
1357Delphi 初级教程步步精通 pdf,简要概括一下内容:Delphi概述、Object Pascal语言基储三种结构的程序设计、数组、过程与函数、自定义类型、Delphi常用组件、多媒体应用编程、DLL的应用、数据库应用基储SQL数据库程序设计等。