
 2122
2122JS特效就是网页中实现的特殊效果或者特殊的功能的一种技术,是用网页脚本(javascript)来编写制作动态特殊效果,比如图片切换,渐变等等,它为网页活跃了网页的气氛,有时候会起到一定的亲切力。务(控制台应用程序、桌面应用程序、WEB应用程序等)

 28778
28778jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!

 2441
2441网格图片手风琴jquery特效代码,结合网格手风琴缩略图和手风琴面板的功能,给你展示你的图片网站一个有趣的方法。你可以选择使用XML或HTML。功能强大的API将允许进一步提高这个jQuery插件的功能,可以方便地集成到您自己的应用程序。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件style.css和grid-accordion.css 2、在head

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

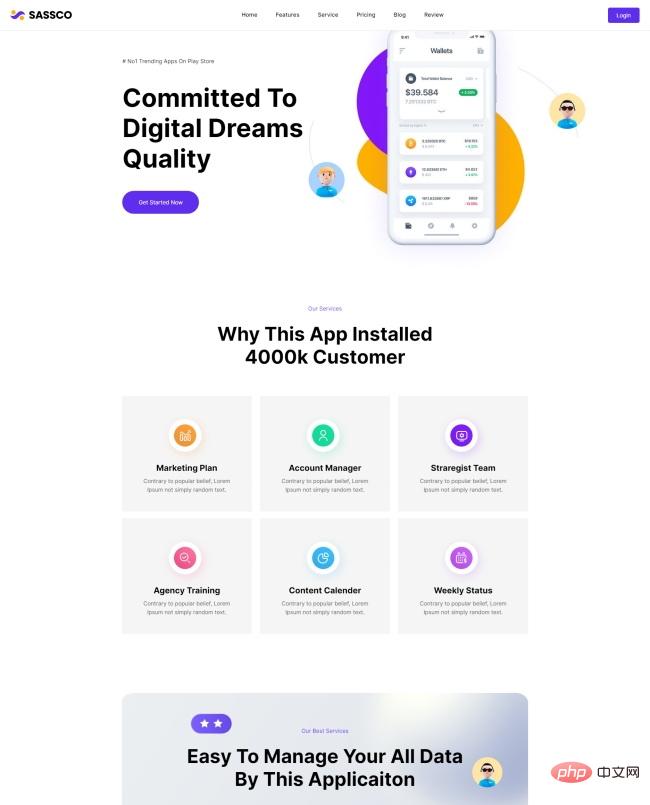
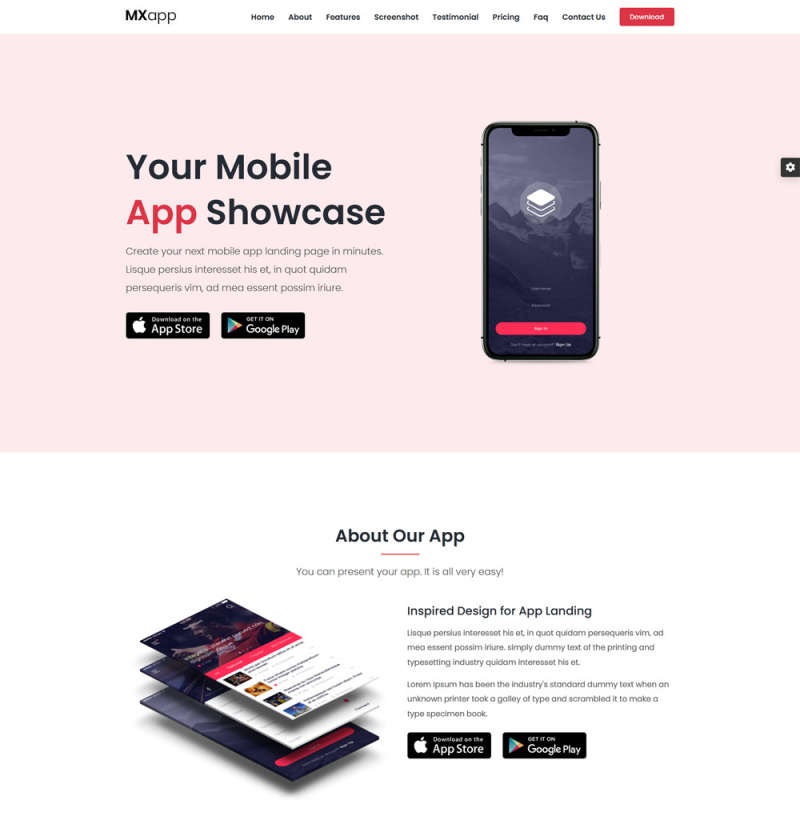
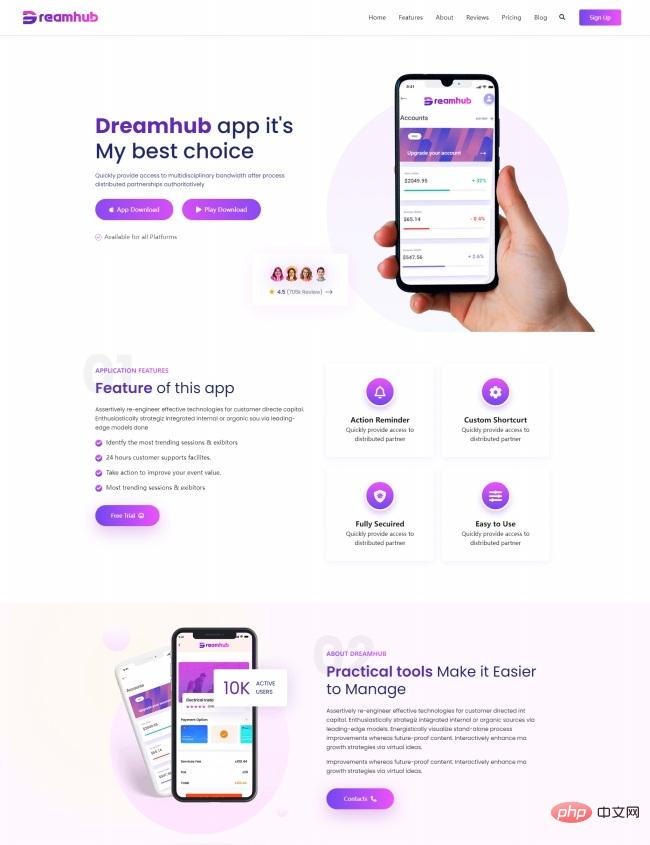
 1175
1175应用程序在线商店宣传网站模板是一款提供免费应用程序在线商店宣传网站模板下载。提示:本模板调用到谷歌字体库,可能会出现页面打开比较缓慢。

 2738
2738这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。

 2347
2347这是一款红的的 2023 毕业徽章矢量素材,共四个,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 预览图。

 2246
2246这是一款由唱歌的小鸟和装满花朵的推车设计的春天 banner 矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。

 947
947Fat-Free Framework(简称 F3)是一款简单的 PHP 框架。其代码库只有 65 KB,并且该框架是模块化的,因此您只需使用必要的代码即可。

 798
798Android开发指南中文pdf版,学习android的朋友可以参考下。应用程序基础Application Fundamentals 关键类 应用程序组件 激活组件:intent 关闭组件 manifest文件 Intent过滤器 Activity和任务 Affinity(吸引力)和新任务 加载模式 清理堆栈 启动任务 进程和线程 进程 线程 远程过程调用 线程安全方法 组件生命周期 Activi

 1336
1336大家都知道,在进行J2EE项目的开发过程中,在调试阶段如果只是修改了页面是不需要重启应用服务器的,比如不需要重启Tomcat。只需要在浏览器中 进行页面刷新即可。其实之所以不用重启Tomcat等应用服务器,其根本原因是因为我们可以在应用服务器的配置文件中设置虚拟目录,这样就可以知道web 项目所在的目录,于是就可以省去打包、然后再重新发布到服务器的步骤。感兴趣的朋友可以过来看看

 760
760本文档主要讲述的是用Delphi编写小型数据库;Delphi是目前最流行的编程工具之一,它在开发数据库应用程序方面有着众多的优越性,提供了强大的开发基于客户/服务器模式数据库应用程序的能力。在数据库访问方面,配有Borland Database Engine(BDE),可通过SQL Links、ODBC等技术访问多种数据库,也可以利用ADO来访问各种数据库。在应用程序客户端开发方面,Delphi提

 804
804本文档主要讲述的是Android服务Service_详解;服务(Service)是Android系统中4个应用程序组件之一(其他的组件详见3.2节的内容)。服务主要用于两个目的:后台运行和跨进程访问。通过启动一个服务,可以在不显示界面的前提下在后台运行指定的任务,这样可以不影响用户做其他事情。通过AIDL服务可以实现不同进程之间的通信,这也是服务的重要用途之一。希望本文档会给有需要的朋友带来帮助;

 3118
3118Android文件存取与数据库编程知识,文件操作主要是读文件、写文件、读取静态文件等,同时还介绍了创建添加文件内容并保存,打开文件并显示内容;数据库编程方面主要介绍了SQLite数据库的使用、包括创建、删除、打开数据库、非查询SQL操作指令、查询SQL指令-游标Cursors等知识。