
 695
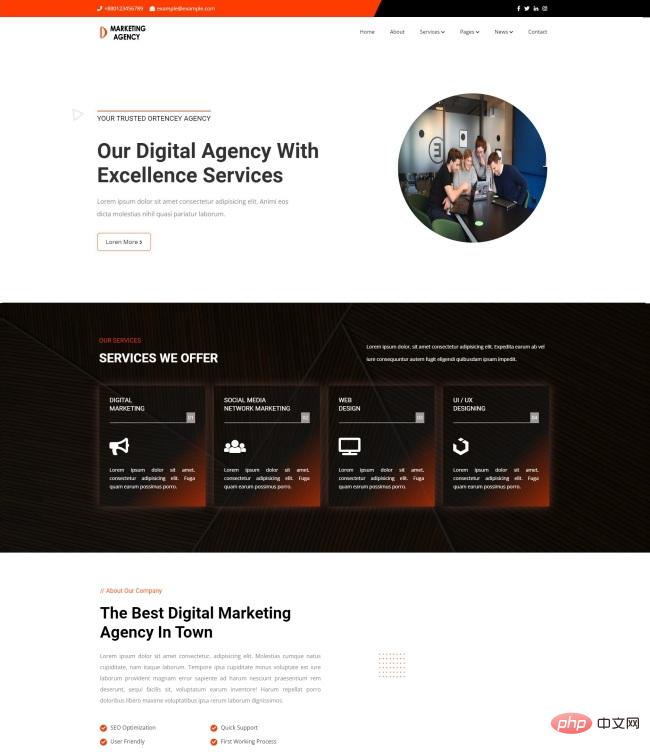
695互联网数字营销服务机构网站模板是一款适合从事数字营销、社交媒体、网页开发、UI设计等服务的互联网公司网站模板下载。提示:本模板调用到谷歌字体库,可能会出现页面打开比较缓慢。

 3566034
3566034手机版购物网站商城模板整站下载,包含个人中心所有的页面,首页商品分类,商品详情,购物车,结算,地址,新增地址,所有相关的UI交互,以及登录注册页面,红包功能,分类,最新上架,团购,签到,订单管理。

 3107932
3107932网站模板是能够具有交互性,能够包含更多活跃的元素,就有必要在网页中嵌入其它的技术。如:Javascript、VBScript、Document Object Model(DOM,文档对象模型)、Layers和 Cascading Style Sheets(CSS,层叠样式表),这里主要讲Javascript。那么Javascript是什么东西?Javascript就是适应动态网页制作的需要而诞生的

 3107356
3107356网站模板是能够具有交互性,能够包含更多活跃的元素,就有必要在网页中嵌入其它的技术。如:Javascript、VBScript、Document Object Model(DOM,文档对象模型)、Layers和 Cascading Style Sheets(CSS,层叠样式表),这里主要讲Javascript。那么Javascript是什么东西?Javascript就是适应动态网页制作的需要而诞生的

 3108041
3108041网站模板是能够具有交互性,能够包含更多活跃的元素,就有必要在网页中嵌入其它的技术。如:Javascript、VBScript、Document Object Model(DOM,文档对象模型)、Layers和 Cascading Style Sheets(CSS,层叠样式表),这里主要讲Javascript。那么Javascript是什么东西?Javascript就是适应动态网页制作的需要而诞生的

 2738
2738这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。

 2347
2347这是一款红的的 2023 毕业徽章矢量素材,共四个,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 预览图。

 2246
2246这是一款由唱歌的小鸟和装满花朵的推车设计的春天 banner 矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。

 947
947Fat-Free Framework(简称 F3)是一款简单的 PHP 框架。其代码库只有 65 KB,并且该框架是模块化的,因此您只需使用必要的代码即可。

 1173
1173本文档主要讲述的是使用JSON进行网络数据交换传输;JSON(JavaScript ObjectNotation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器解析和生成,非常适合于服务器与客户端的交互。JSON采用与编程语言无关的文本格式,但是也使用了类C语言的习惯,这些特性使JSON成为理想的数据交换格式。 和 XML 一样,JSON 也是基于纯文本的数据格式。由于 JSON 天生

 1328
1328JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非常适合于服务器与 JavaScript 的交互。本文将快速讲解 JSON 格式,并通过代码示例演示如何分别在客户端和服务器端进行 JSON 格式数据的处理。

 1218
1218本文档主要讲述的是android使用JSON进行网络数据交换;JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器解析和生成,非常适合于服务器与客户端的交互。JSON采用与编程语言无关的文本格式,但是也使用了类C语言的习惯,这些特性使JSON成为理想的数据交换格式。希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看

 2298
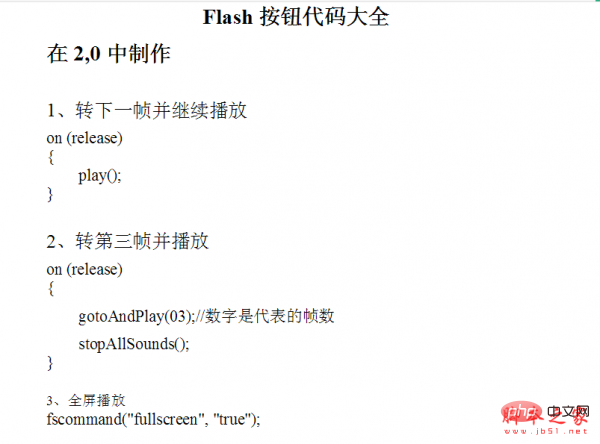
2298Flash Player 是一款能够播放小又快速的多媒体动画,以及交互式的动画、飞行标志和用macromedia flash做出的图像。这个播放器非常小,只需花一点点时间下载,对于在体验网页上的多媒体效果是个很好的开始。 Flash也支持高品质的mp3音频流、文字输入字段、交互式接口等等很多东西。这个最新版本可以观看所有的flash格式。若你要观看网页上的多媒体内容,flash player几乎是

 975
975本文档主要讲述的是QML入门教程;QML是一种描述性的脚本语言,文件格式以.qml结尾。语法格式非常像CSS(参考后文具体例子),但又支持javacript形式的编程控制。它结合了QtDesigner UI和QtScript的优点。QtDesigner可以设计出.ui界面文件,但是不支持和Qt原生C++代码的交互。希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看