1919
1919css3下划线跟随文字导航菜单特效是 一款个性的js+css3下划线文字导航菜单特效代码,鼠标经过导航文字时显示下划线效果,还可以改变颜色。

 2471
2471HoverSlippery是一款可以制作导航超链接鼠标滑过动画特效的jQuery插件。该插件可以制作4种鼠标滑过效果,分别是:胶囊跟随效果,双线跟随效果,下划线跟随效果和上划线跟随效果。

 2784
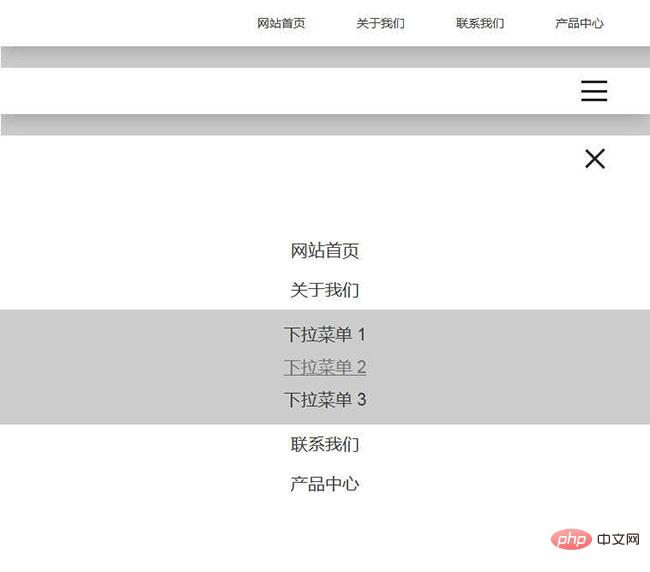
2784css3导航菜单鼠标滑过特效下拉菜单翻转动画效果,导航是我们网站必不可少的一部分,我们可以给导航做出很多效果出来,当我们点击导航可以看到我们想要的一些内容,无论是企业网站或者商城网站都需要导航,例如联系公司,特价商品等,这些都是在导航中展示的。php中文网推荐下载!

 1734
1734jQuery鼠标悬停在图片上效果,鼠标悬停后出现遮罩效果,并淡入出现文字,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 2216
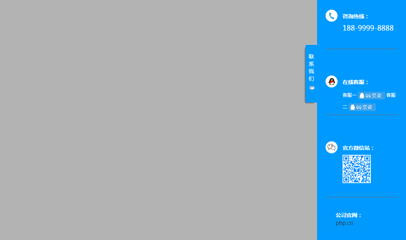
2216jquery图标导航控制滑动门上下滚动切换,点击或鼠标放在左侧的图片上,右侧的内容发生变化,一个很酷炫的滑动门上下滚动切换的效果,一般我们用于企业网站或者商城网站,php中文网推荐下载!

 2846
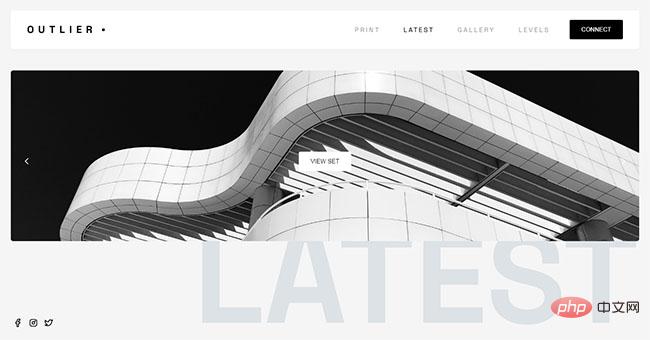
2846previewSlider是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。

 1860
1860js代码提供了一个最简单的在线客服代码,使用方便,代码也简洁 只提供了一个qq号码和电话号码 默认qq号码是隐藏的,当鼠标悬停后即可显示出来 鼠标移走后再次隐藏,效果很简单,但很实用,php中文网推荐下载!

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。