1229
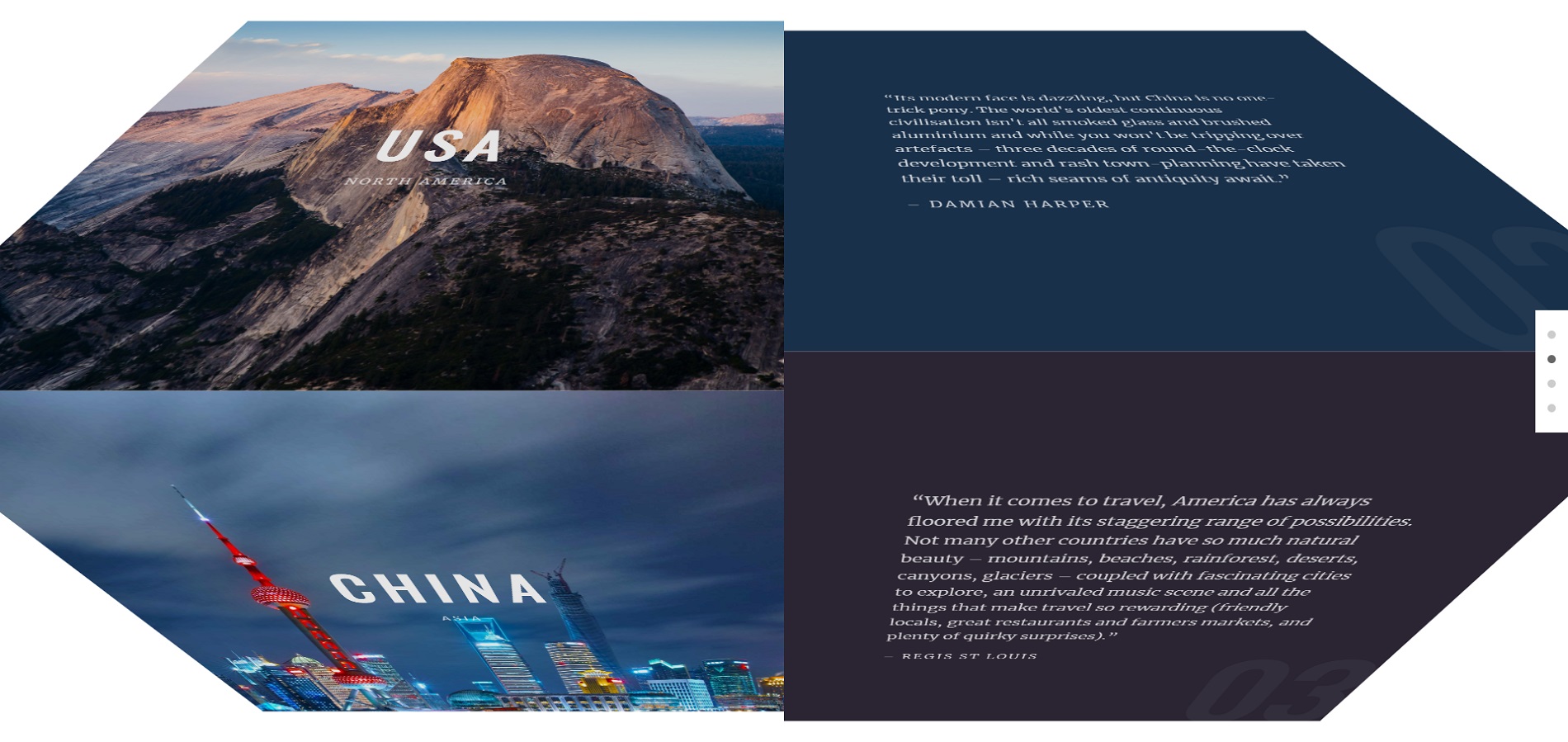
1229jQuery全屏广告图片拖拽预览特效是一款基于jQuery+CSS3实现的广告公司图片案例展示,全屏广告图片列表,图文列表左右拖拽预览ui布局特效。

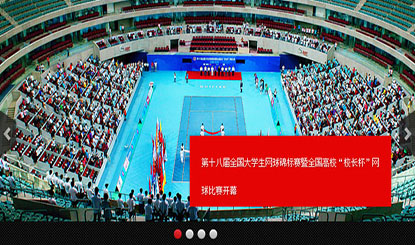
 2347
2347jQuery左右轮播焦点图特效是一款非常漂亮的jQuery焦点图切换特效,带左右轮播切换代码,带标题提示框,大家自己可以改造下,把标题放在圆点切换上面,整体还是不错的,兼容性也很好,值得学习和借鉴。

 2578
2578音乐网站首页jQuery焦点图切换代码,挺不错的banner图片切换特效,会显示下一站轮播图片的特效,带左右按钮切换,离开焦点自动隐藏切换按钮,还是很不错的JS特效代码。

 2178
2178js全屏图片轮播幻灯片UC浏览器官网焦点图片切换,通过原生javascript实现图片切换的效果,点击向左向右的箭头或者点击小图,都会使图片实现切换的效果,一般用于企业网站或者商城网站。php中文网推荐下载!

 1971
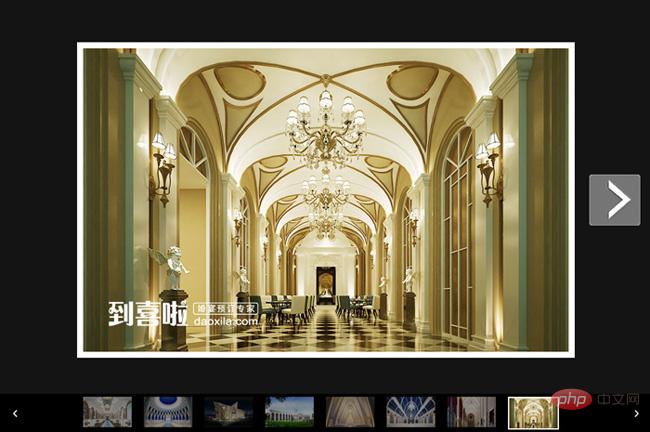
1971intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹

 2315
2315jQuery自动滚动五屏图片通栏代码,带左右按钮切换图片,鼠标移到图片后图片高亮显示,点击会显示带阴影的大图。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径

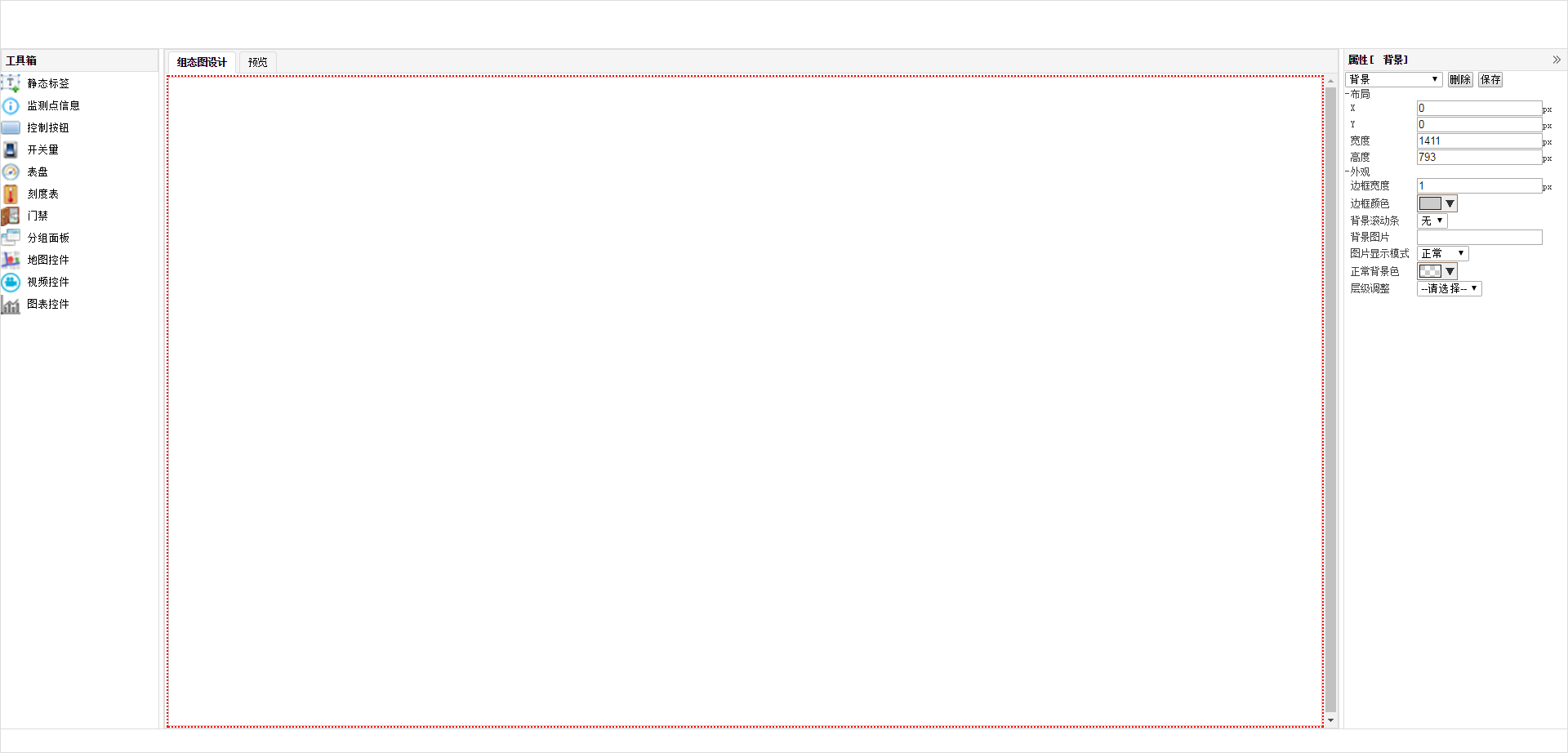
 2613
2613jQuery组态图库ui界面代码是一款可以自由编辑设计的组态图,最左边是工具箱,可以拖动里面的工具放置中间画布上,点击预览可以显示当前的设计效果,最右边的属性是对组件的编辑,选中某个组件可进行编辑。

 1977
1977jQuery卡片式图片轮换代码,点击后可左右任意切换图片,顶部彩虹导航效果也不错,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入reset.css,style.css 2、在head区域引入jquery-1.4.2.min.js,roundabout.js,roundabout_shapes.js,gallery_init.js 3、在body区域加入代码注释部