共找到8051条相关内容

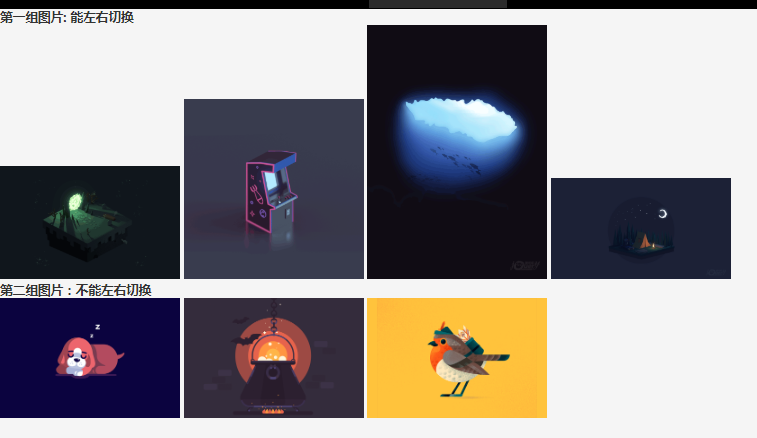
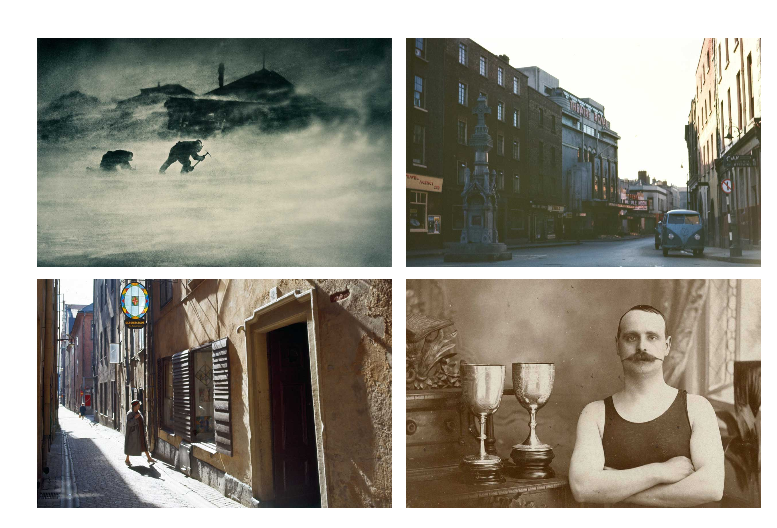
响应式 lightbox 图片画廊
jQuery effects 1180
1180
 1180
1180lightGallery是一款轻量级、可定制、响应式、模块化的jQuery LightBox图片画廊插件。它带20多种动画过渡效果,是一款非常优秀的LightBox插件。

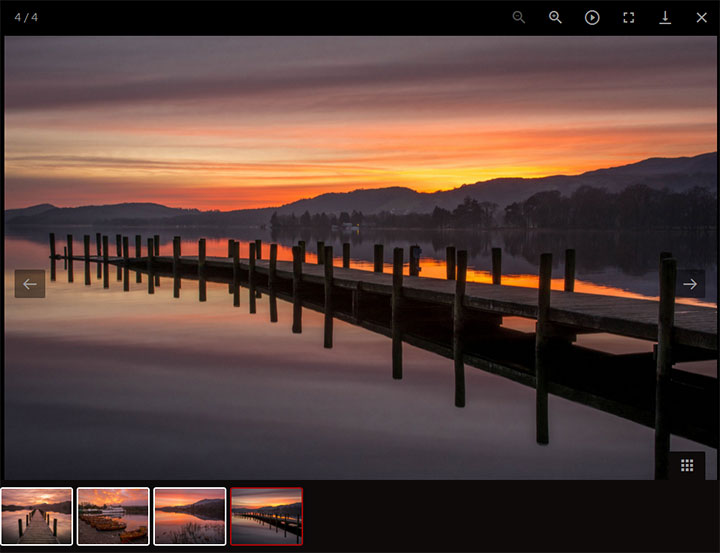
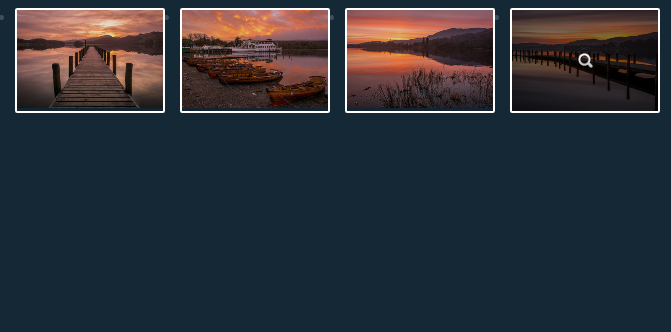
jQuery手机端Lightbox图片展示
Picture special effects 1653
1653
 1653
1653jQuery手机端Lightbox图片展示是一款在桌面设备中点击图片时会以Lightbox的方式来展示图片;在移动手机的小屏幕中,会以轮播图的方式来展示图片。

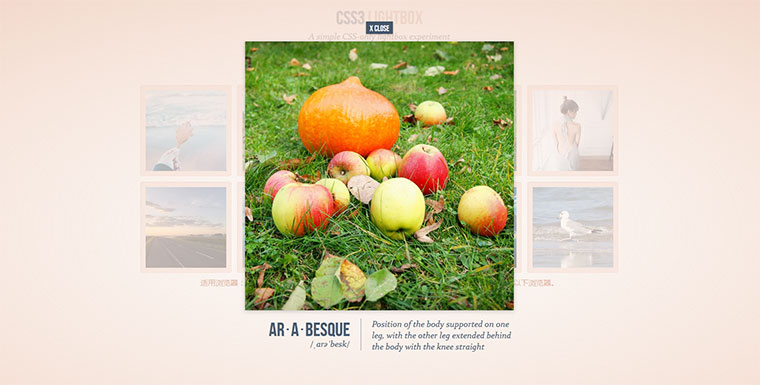
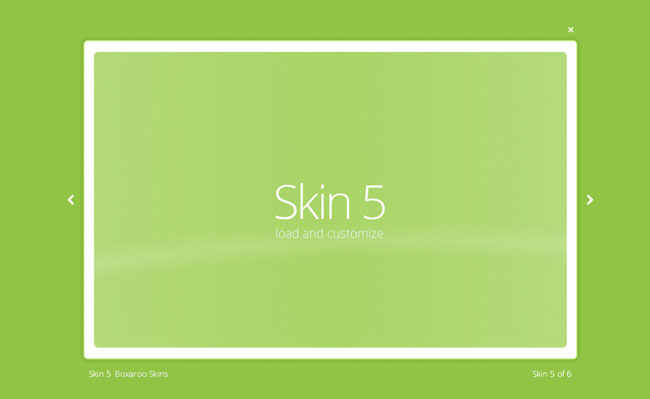
多款超酷动画效果的Lightbox特效
Other special effects 2196
2196
 2196
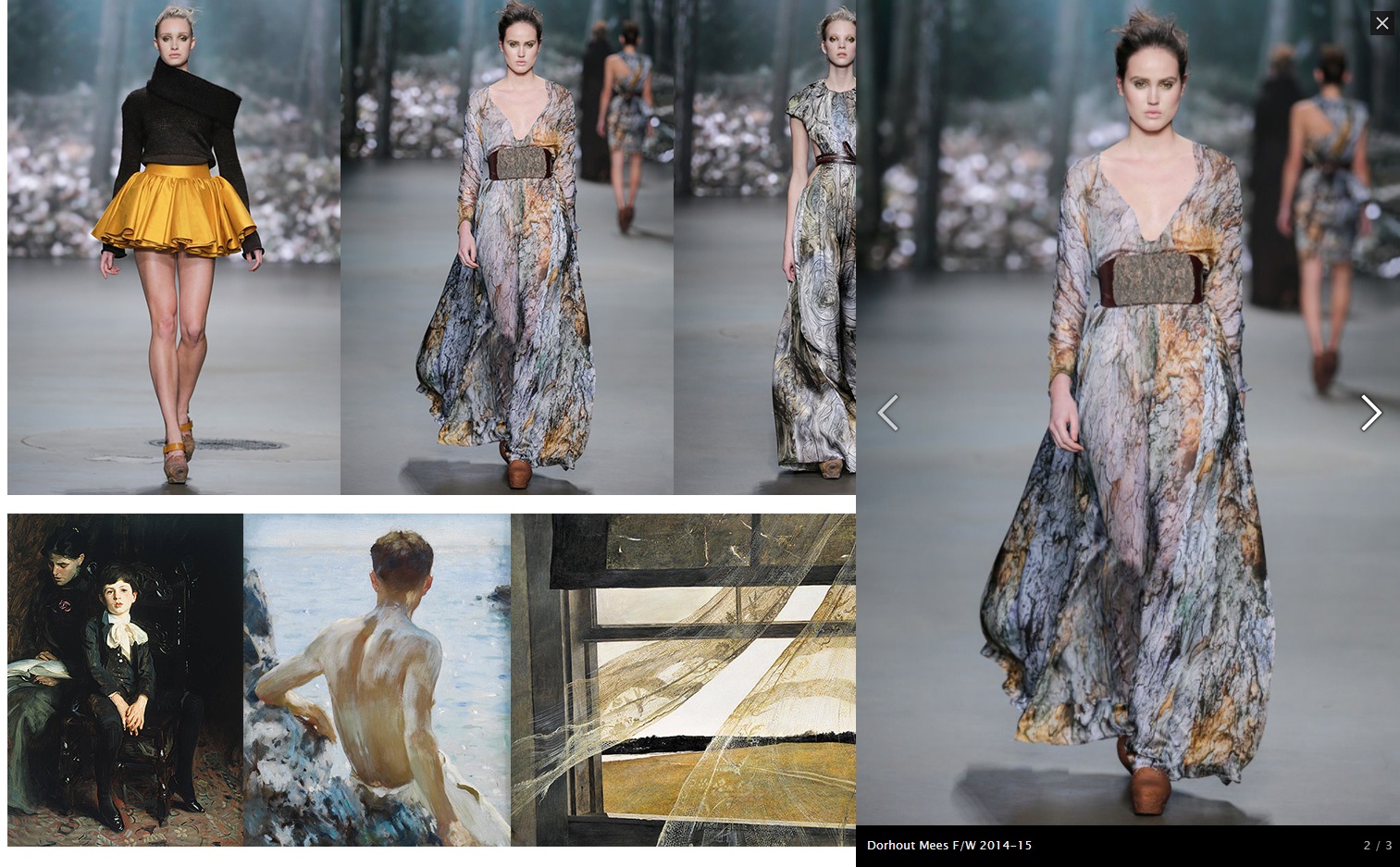
2196多款超酷动画效果的Lightbox特效 是一款Boxaroo v1.8插件,基于jquery+css3实现的超酷动画效果Lightbox灯箱特效。

jQuery图片动画遮罩层lightbox特效
Picture special effects 2255
2255
 2255
2255jQuery图片动画遮罩层lightbox特效是一款使用CSS3来制作鼠标滑过图片时出现好看的遮罩层动画效果,鼠标点击图片放大的Lightbox特效代码。

jQuery Lightbox图片放大预览代码
Picture special effects 3611
3611
 3611
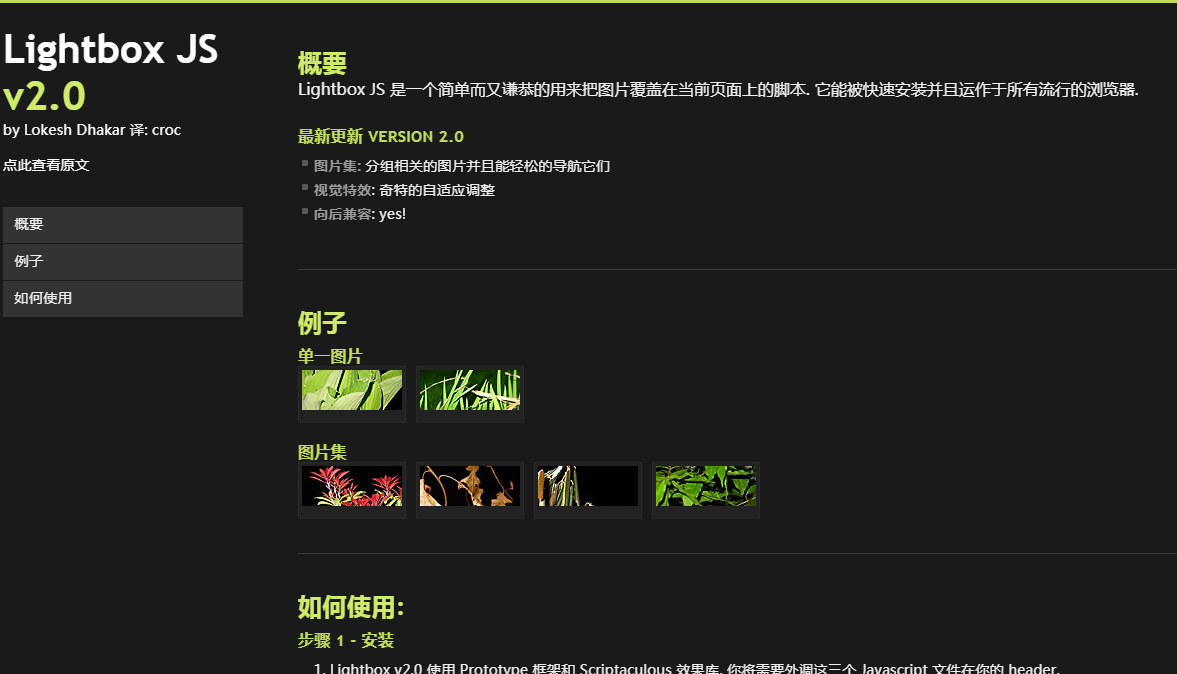
3611jQuery Lightbox图片放大预览代码是一款可以在用户点击页面中的小图片时,将该图片的高清版本以Lightbox的方式放大显示在页面的中间,提高用户浏览体验。

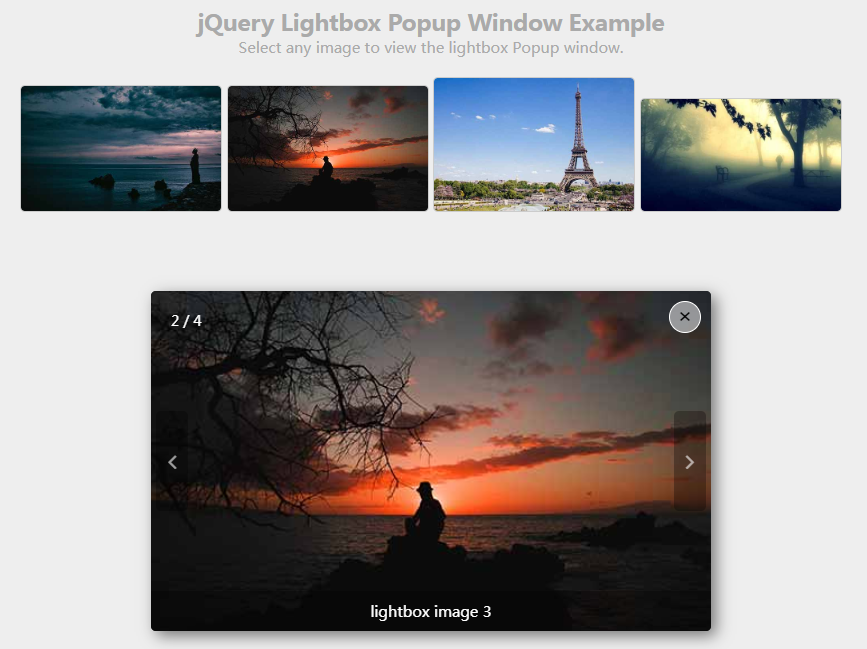
jQuery带炫酷轮播图效果的Lightbox弹出层插件
focus slide 2883
2883
 2883
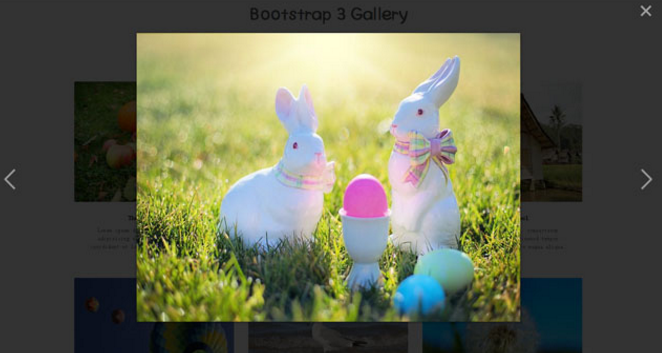
2883这是一款jQuery带炫酷轮播图效果的Lightbox弹出层插件。该lightbox插件在弹出层中,可以对所有图片进行轮播。

Zoomify–jQuery缩放效果lightbox插件
Picture special effects 2281
2281
 2281
2281Zoomify 是一款基于的简单带缩放效果的 jQuery lightbox 插件,它使用简单,出来提供基本的属性外,还提供了自动事件和自定义方法,能够满足大多数需求。

jQuery带放大镜LightBox画廊代码
magnifying glass effect 1592
1592
 1592
1592jQuery带放大镜LightBox画廊代码是一款可以显示相应缩略图的高清大图,并且在浏览高清大图时还可以使用放大镜来局部查看放大效果。