5985
5985全屏图片广告随机漂浮可点击关闭jQuery特效代码下载。适用于图片广告,鼠标经过停止运动,广告图片可自定义,带链接,点击可跳转到指定的网址。

 3009
3009jQuery焦点图3D翻转轮播切换特效,一款基于jQuery Slider图片轮播插件制作的带缩略图和按钮控制的图片3D切换效果。

 1789
1789带图片旋转动画的手风琴特JS效代码,图片选择动画效果非常不错的,自动间隔时间切换,效果是非常不错的,动画基于jQuery animate实现。

 2535
2535这是一款带视觉差效果的jquery响应式轮播图特效。该jquery轮播图的特点是可以使用鼠标拖拽进行切换,每个图片中都带有一个炫酷的透明字母。轮播图滑动时带有视觉差效果。

 2694
2694jQuery百叶窗切换效果焦点图代码基于jquery-2.1.1.min.js制作,多种百叶窗图片切换效果,支持图片自动轮播,带图片切换按钮。

 2243
2243这是一款基于jssor.slider.js的炫酷jquery焦点图特效。该焦点图特效在底部带有缩略图,并且它在切换过渡是带有多种动画效果。该焦点图特效兼容ie8浏览器。 使用方法 在页面中引入样式文件jquery.min.js和jssor.slider.mini.js文件。

 789
789站长之家大事记jQuery时间轴是一款带有滑动切换效果的jQuery时间轴特效代码。本作品由【站长素材】收集整理,转载请注明出处!

 1728
1728jQuery图片轮播旋转切换效果代码基于jquery-1.7.2.min.js制作,点击左右箭头,切换图片显示,鼠标离开时自动播放,代码有详细中文注释,方便修改。

 1874
1874这是一款使用jquery和CSS3制作的带弹性动画效果的工具栏菜单特效。该工具栏菜单默认只显示一个圆形按钮,单点击按钮时,子菜单项会以弹性动画展开,效果非常炫酷。

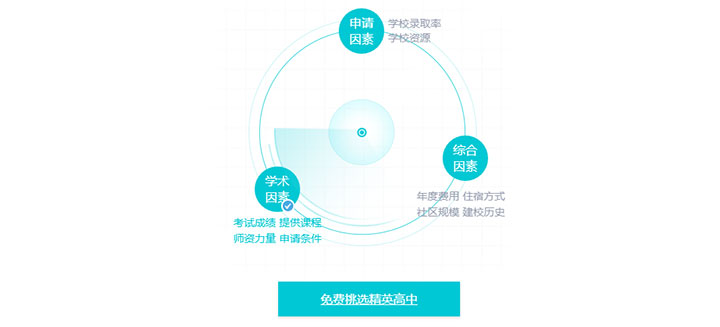
 2518
2518如何在众多的中学里面筛选出目标学校?别担心,360度解析选校要素,全程策划指导确保选校无忧。 这是一款带科技感的jQuery制作360度旋转雷达扫描动画特效,雷达扫描信息认证动画效果。

 3566
3566jQuery带缩略图的响应式图片相册展示代码,鼠标点击左边的图片,右边内容图片也会发生变化,还有自动滚动播放的效果,一般用于企业网站或者个人网站,展示公司产品或者个人照片。php中文网推荐下载!

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。