2411
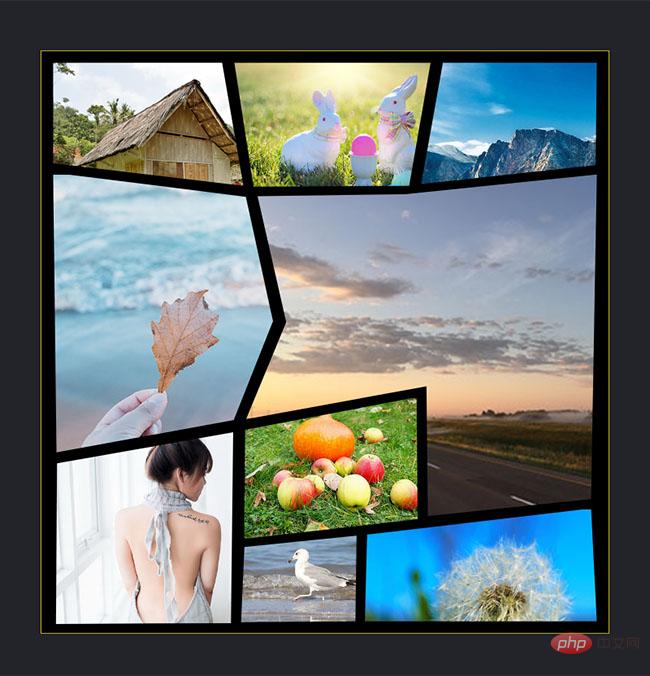
2411HTML5图片堆叠转瀑布流布局特效是一款基于CSS3+HTML5实现的超酷风格堆叠相片转瀑布流网格布局动画效果代码。

 677
677html5图片悬浮效果代码,图像浮动代码,图片网格布局,网页中的图像会跟随鼠标移动产生上下左右浮动效果,适合图片产品展示用途。

 1745
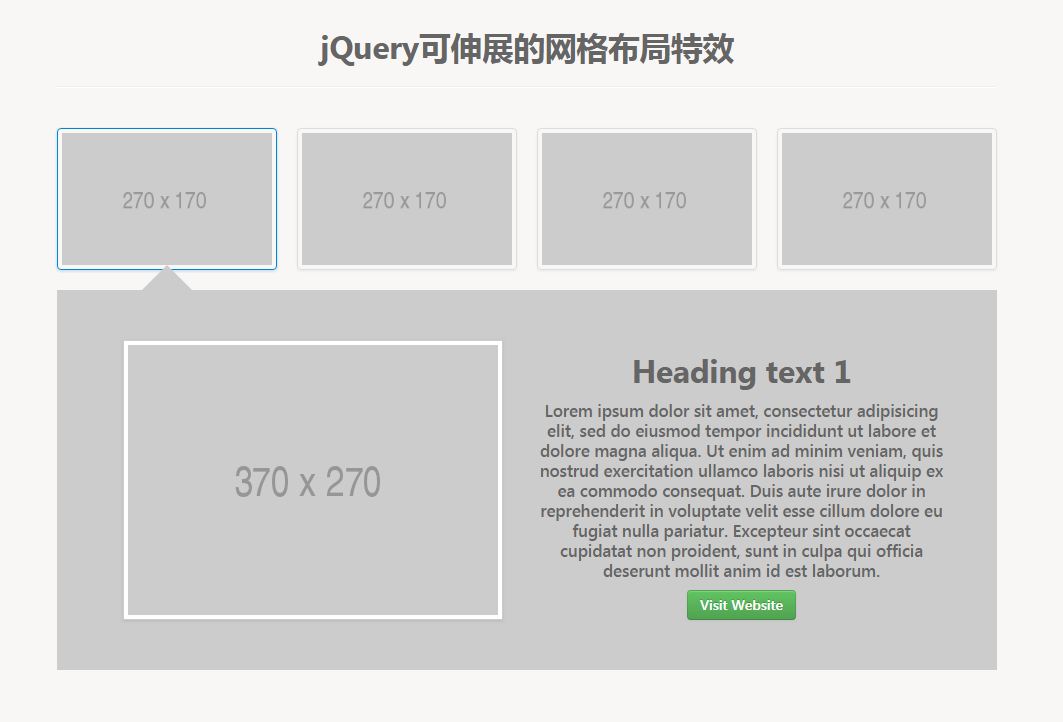
1745jQuery流布局伸缩放大特效,当鼠标放在图片上,图片有个放大的效果,用来展示商品或者展示个人相册,效果相当酷炫。php中文网推荐下载!

 2093
2093jquery点击添加图片瀑布流布局代码,点击内容部分,每次都会增加图片的个数,这样的效果也是很酷炫的,一般瀑布流我们会用在企业网站的产品展示或者个人网站中的相册这块,php中文网推荐下载!

 2363
2363jQuery网页全屏自适应图片瀑布流布局代码,能够自适应网页的大小,这样的效果还是很酷炫的,在项目中,需要用到瀑布流,还是用自适应的会更佳,php中文网推荐下载!

 2721
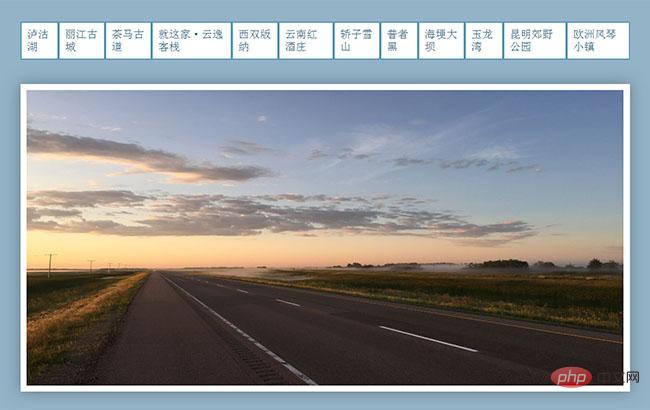
2721jQuery选项卡形式图片瀑布流布局选项卡切换效果,点击上面的选项,显示的内容以瀑布流的形式展示出来,这样的效果还是很酷炫的,可以用于个人网站上面,来显示个人相册,通过瀑布流展示出来。php中文网推荐下载!

 2441
2441网格图片手风琴jquery特效代码,结合网格手风琴缩略图和手风琴面板的功能,给你展示你的图片网站一个有趣的方法。你可以选择使用XML或HTML。功能强大的API将允许进一步提高这个jQuery插件的功能,可以方便地集成到您自己的应用程序。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件style.css和grid-accordion.css 2、在head

 2764
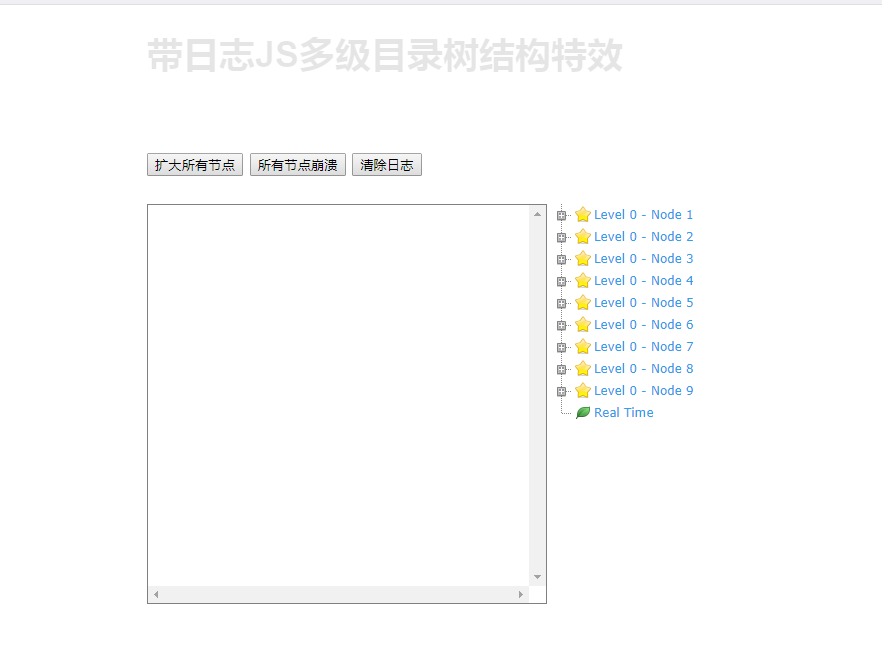
2764中国地图网点分布情况提示查看特效JS代码,网点标注内容可以放图片、地址、电话信息,通常用在 公司网点全国分布点查询,例如快递网点、分公司网点,还是很实用的功能,基于jQuery实现。

 1971
1971intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹

 3011
3011jQuery鼠标经过方形图片切换成圆边特效,点击图片会弹出浮层,适合团队页面的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery-1.7.1.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可。

 2308
2308jquery九宫格图片大转盘抽奖代码,使用jquery制作的大转盘抽奖,现在很多网站都会有抽奖的效果,例如百度知道,如果我们制作一个商城网站,购买商品送积分,那么积分就可以用来抽奖了。php中文网推荐下载!

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。