
 4101
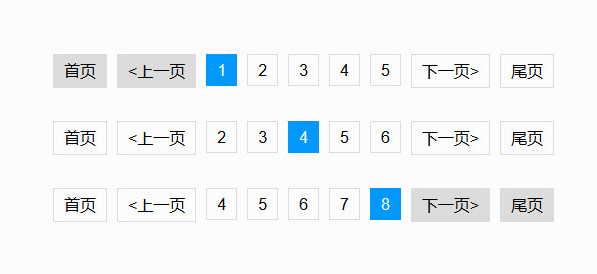
4101CSS3实现3D分页导航按钮是一款用CSS3实现的3D分页导航按钮,具有前后分页页码和数字页码,不同的是,这款分页插件的分页页码是一个个3D的导航按钮,样式十分新颖,不过需要CSS3支持。

 3082
3082对于手风琴动画,我们以前分享过很多,有基于jQuery的手风琴菜单,比如jQuery多层级垂直手风琴菜单;也有基于jQuery的手风琴焦点图,比如jQuery实现横向手风琴图片轮播焦点图效果。今天要分享的是一款利用纯CSS3实现的水平手风琴分享按钮菜单,每一个分享按钮展开时会有该平台的简单介绍,非常绚丽实用。

 1514
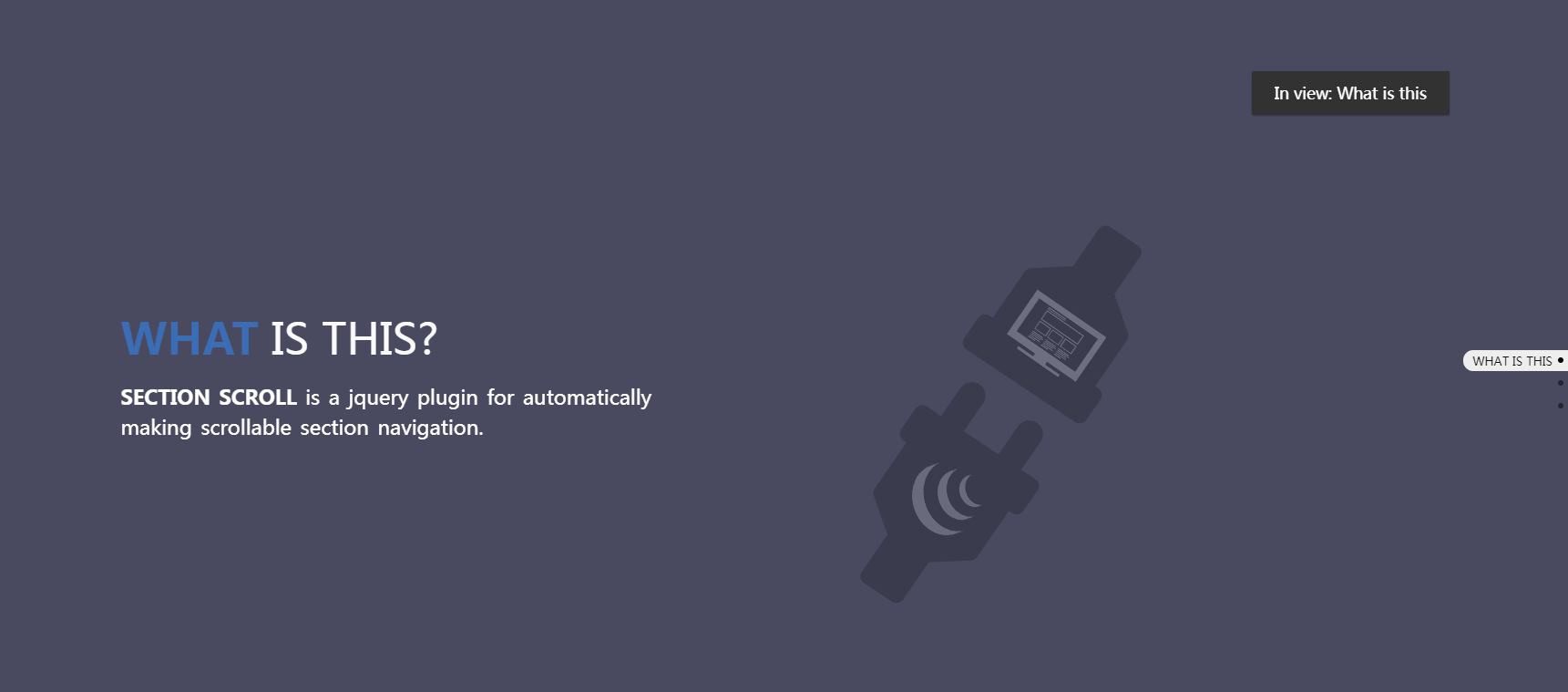
1514section-scroll.js是一款可以自动生成垂直整页滚动导航的jQuery插件。通过点击圆点导航按钮可以在各个section之间平滑的滚动。该插件使用简单,非常实用。

 3398
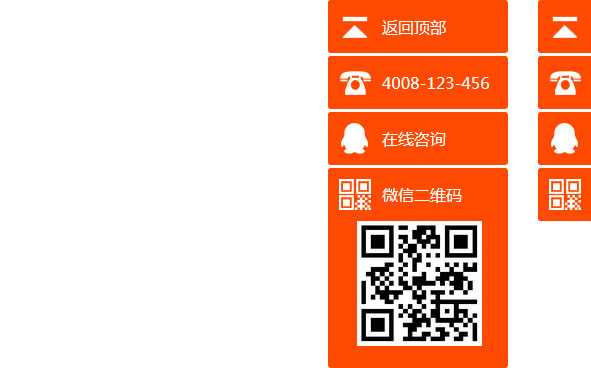
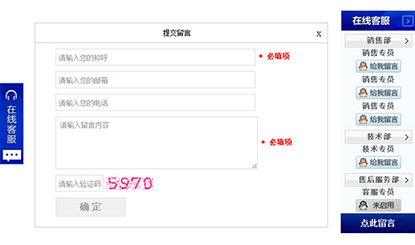
3398带留言功能的在线客服代码是一款基于jquery实现的带有在线留言功能的jQuery在线客服代码,分部门显示,可以折叠某个部分的客服QQ,点击点此留言按钮能弹出一个留言板窗口,点击右上角的收缩按钮能控制收缩展开。

 1902
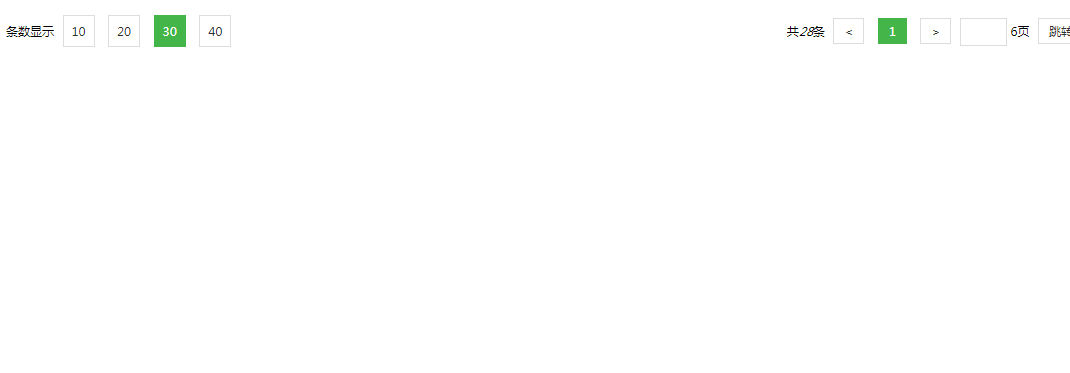
1902jquery animated滑动切换分页显示代码 , 分页的效果,通用于大部分网站,在商城网站当中,例如产品展示地时候,我们在每个页面就显示10个商品信息。后面的就在第二页显示,所以分页还是很实用的,php中文网推荐下载!

 4945
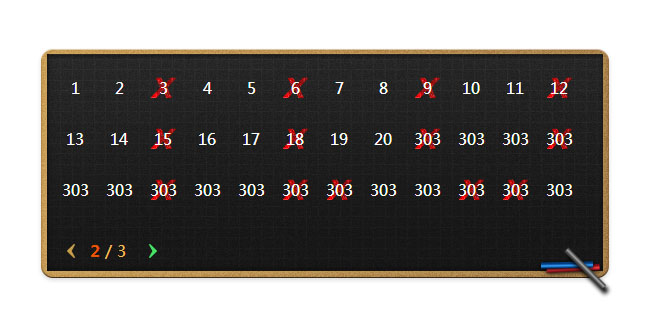
4945jquery图片列表按顺序分类排列图片组效果,点击右上角的按钮,实现图片排列的特殊效果,一般用于商城网站,或者个人网站,个人相册的一个排列,让网页变得更加美观,还是一个很不错的例子。php中文网推荐下载!

 8300
8300简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。

 2701
2701jQuery数字随机滚动抽奖特效代码,非常实用的JS抽奖特效,随机滚动数字,直到按下停止后,显示的数字则是中奖的号码,页面简单大气,非常适合公司活动抽奖,就看你的手气了。

 2538
2538jQuery带分页单排文字上下轮播滚动代码,这样的效果我们可以应用到企业网站,或者商城网站,文字写成产品的信息,这样的一个效果,让网站也变的更加美观!

 1422
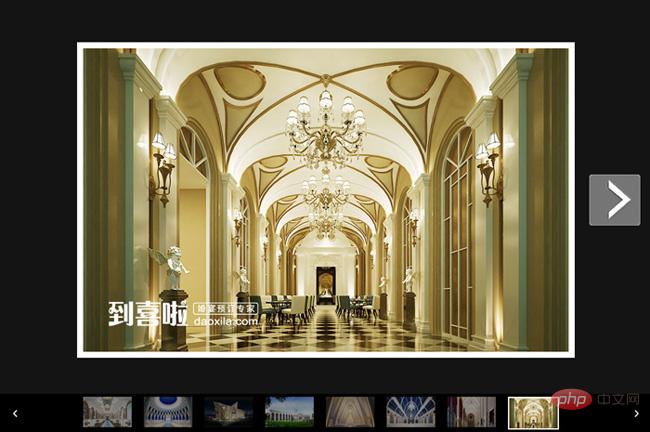
1422此代码么有依靠js文件实现的,而且大图和小图是分开的,这样用户在打开网页的时候能节约不少时间和流量 此代码实现方法也很简单,可以直接把index.html和images下面的文件拷贝到你需要运行的位置,然后保存即可,images下面的大图和小图按照你的需求来改,也可以给大图增加链接。

 2443
2443非常实用的jQuery单页全屏垂直滚动特效代码,如今非常流行的特效代码,常用于产品功能介绍或者项目简介,此款jQuery插件滚动还是比较流畅,有些插件需要页面滚动到位才能切换页面,此特效还是比较流畅的。插件强大的自定义参数功能,支持手机端触屏以及支持切换的速度,值得学习使用。

 2268
2268jquery hover页面滚动顶部固定层下拉导航菜单代码,在网页的开头显示在线联系,一般用于企业网站,大部分的企业网站都会有这样的一个功能,联系我们里面会放写公司地址电话等,php中文网推荐下载!

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。