共找到8051条相关内容

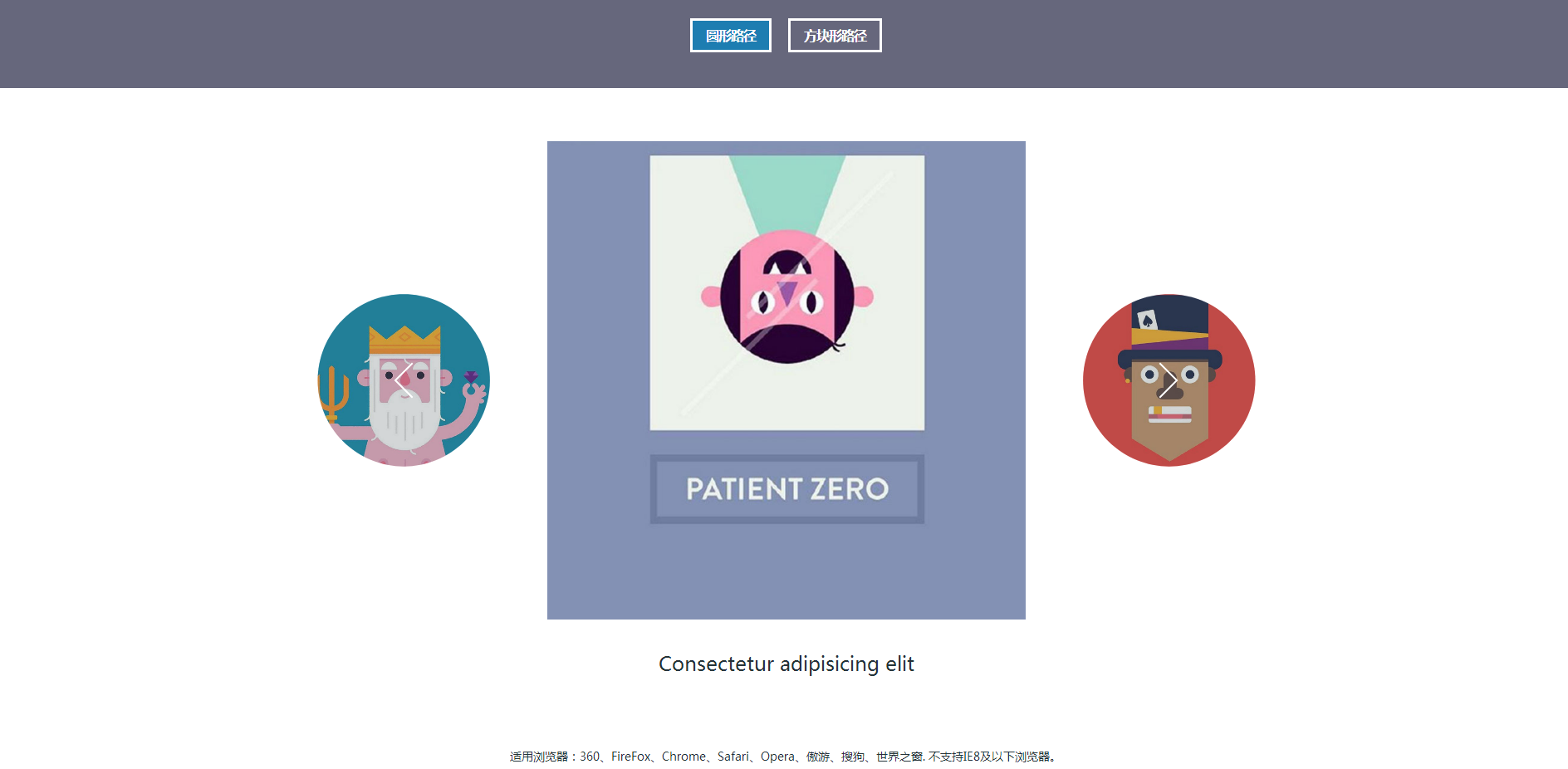
SVG预览图变形切换幻灯片特效
focus slide 1515
1515
 1515
1515HTML5 SVG预览图变形切换幻灯片特效是一款结合SVG和clipPath元素制作路径变形动画,在幻灯片前后切换时,前后预览图平滑的变形过渡到屏幕中间。

jQuery全屏广告图片拖拽预览特效
ad code 1229
1229
 1229
1229jQuery全屏广告图片拖拽预览特效是一款基于jQuery+CSS3实现的广告公司图片案例展示,全屏广告图片列表,图文列表左右拖拽预览ui布局特效。

jQuery图片背景墙聚光灯效果代码
Picture special effects 2116
2116
 2116
2116jQuery图片背景墙聚光灯效果代码,鼠标悬停在某张图片上时,该图片变亮,其他图片变暗。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及jquery 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图片的透明度,opacity :

jquery缩略图和大图滚动切换预览特效
Picture special effects 1792
1792
 1792
1792基于jquery加css相框图片预览,侧边缩略图点击展示相应的大图效果。这是一款常用的缩略图和大图结合切换预览特效。