3558
3558
 1667
1667jQuery仿QQ空间鼠标感应图片滚动预览代码,鼠标放在图片上面,向上滚动展示,这样的效果还是很不错的,用在个人问网站中的相片展示,效果更佳,php中文网推荐下载!

 1641
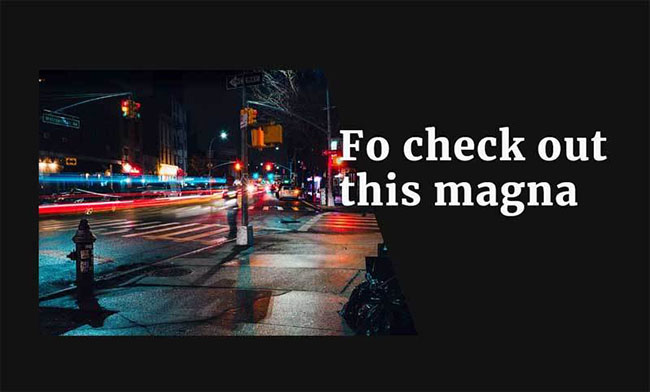
1641横向跟随图片动画代码(jQuery),超炫的视觉效果,鼠标移至图片上即可显示该图片的详细介绍。根据鼠标移入移出方向的不同,详细介绍进入退出的方向也不同。兼容主流浏览器(不兼容ie6)

 427
427相册上下无缝滚动展示特效是一款基于css3 keyframes属性制作的全屏相册图片单排列表布局上下无缝滚动,悬停图片滑动收缩展开全图预览效果代码。

 2158
2158jQuery排行榜列表文字向上间歇滚动,实现信息的滚动特效,例如学校网站,毕业了已经在工作的,实现学生信息的滚动,实现中奖名单的滚动显示,非常适用于培训网站,企业网站或者商城网站。

 1581
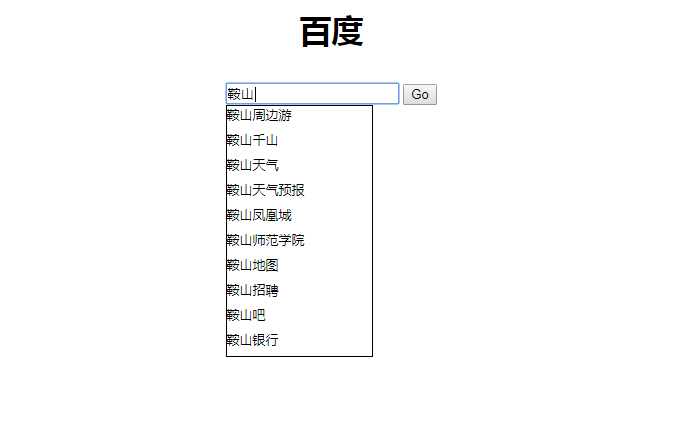
1581jQuery+Ajax搜索框输入文字自动补全代码,一款利用Ajax实现的仿百度搜索自动补全下拉框显示相关列表选项效果。

 3483
3483html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。

 1651
1651jQuery图片列表动画显示效果,鼠标移到图片上会弹出文字描述,非常适合做素材、网站模板主题的图片列表,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery.1.4.2.min.js和lrtk.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域

 334
334轻量级html5 WinBox页面弹窗插件非常方便易操作,支持最大化、最小化、全屏、关闭、移动、打开多个窗口等功能。

 459
459纯CSS3制作红色下拉导航菜单代码是一款纯css3 transition属性制作红色的导航菜单,鼠标悬停展开下拉菜单,支持三级下拉菜单代码。