共找到8051条相关内容

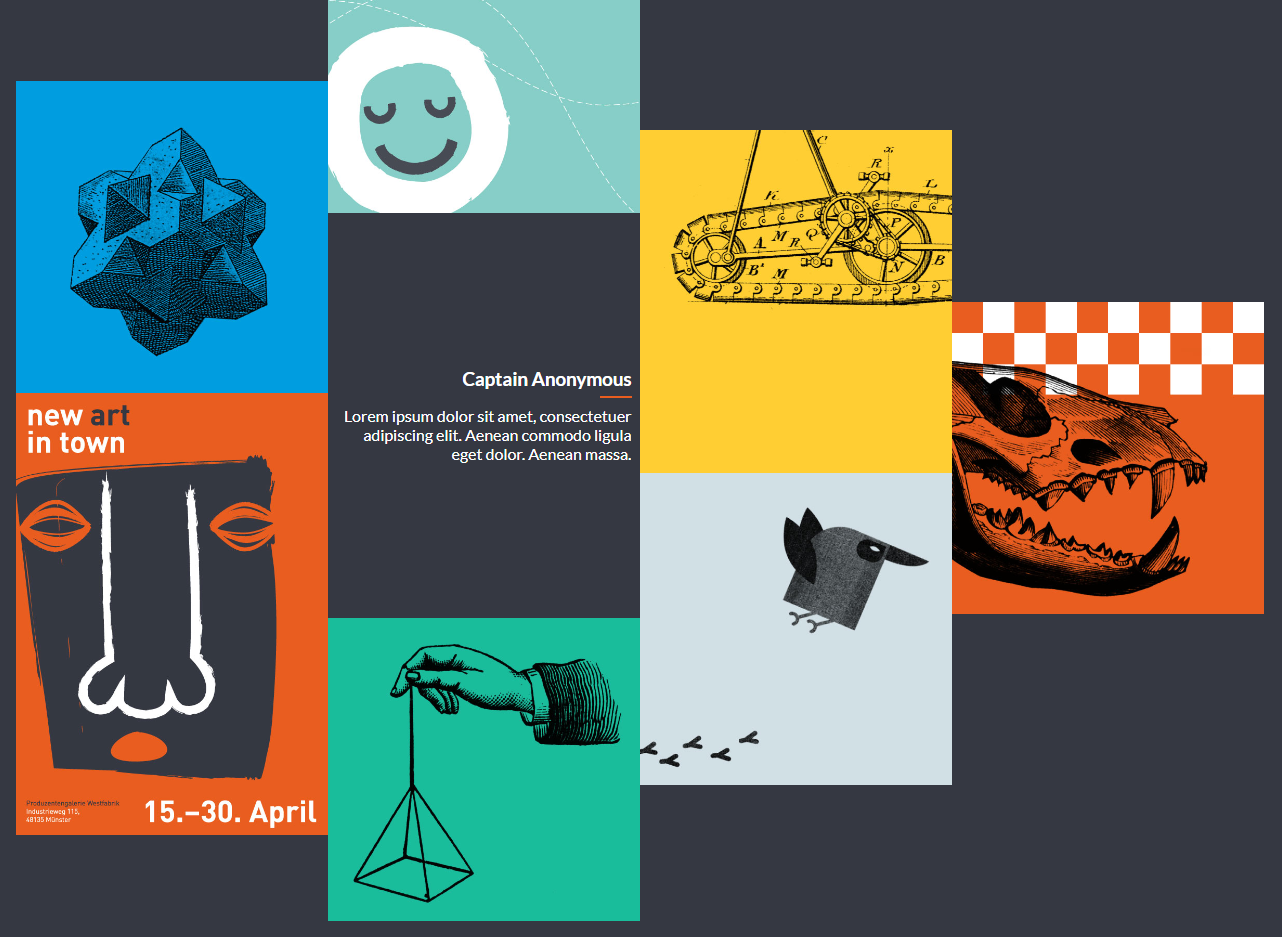
jQuery选项卡形式图片瀑布流布局选项卡切换效果
Waterfall special effects 2385
2385
 2385
2385jQuery选项卡形式图片瀑布流布局选项卡切换效果,点击上面的选项,显示的内容以瀑布流的形式展示出来,这样的效果还是很酷炫的,可以用于个人网站上面,来显示个人相册,通过瀑布流展示出来。php中文网推荐下载!

jQuery流布局伸缩放大特效
Waterfall special effects 1491
1491
 1491
1491jQuery流布局伸缩放大特效,当鼠标放在图片上,图片有个放大的效果,用来展示商品或者展示个人相册,效果相当酷炫。php中文网推荐下载!

产品列表收缩展开详情预览特效
Picture special effects 1568
1568
 1568
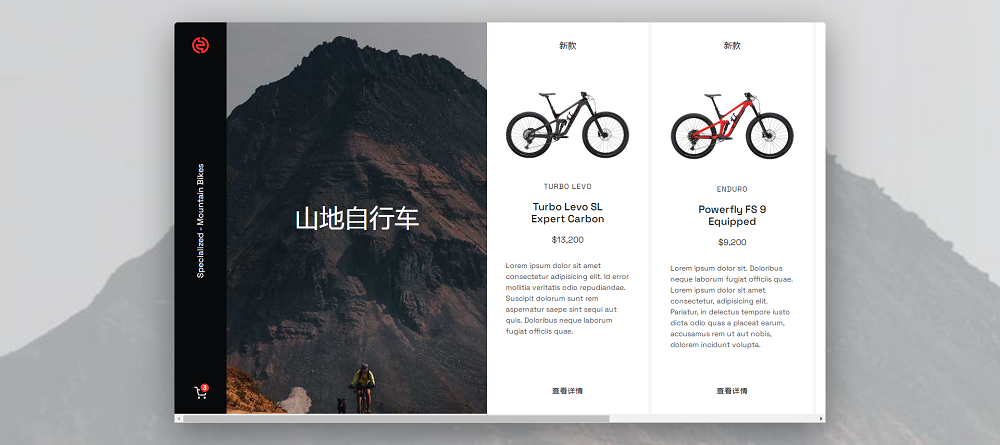
1568js css3制作响应式的新款产品列表收缩展开预览,点击产品列表展开详情内容查看效果。适用于新款产品促销介绍网页ui布局特效。

jquery点击添加图片瀑布流布局代码
Waterfall special effects 1819
1819
 1819
1819jquery点击添加图片瀑布流布局代码,点击内容部分,每次都会增加图片的个数,这样的效果也是很酷炫的,一般瀑布流我们会用在企业网站的产品展示或者个人网站中的相册这块,php中文网推荐下载!

html5全屏可拖拽的横向图片布局
html5 special effects 3483
3483
 3483
3483html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。

相册上下无缝滚动展示特效
Photo album effects 427
427
 427
427相册上下无缝滚动展示特效是一款基于css3 keyframes属性制作的全屏相册图片单排列表布局上下无缝滚动,悬停图片滑动收缩展开全图预览效果代码。