共找到8051条相关内容

基于bootstrap和animate.css的模态框效果
jQuery effects 2079
2079
 2079
2079基于bootstrap和animate.css的模态框效果,可以自定义显示隐藏的动态效果,可添加显示和隐藏时的回调方法,填充数据

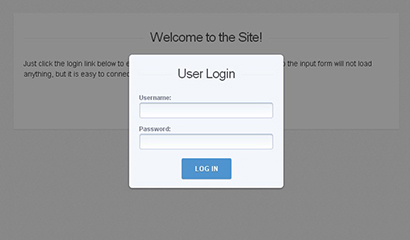
jQuery模态窗口打开动画效果
window effects 1946
1946
 1946
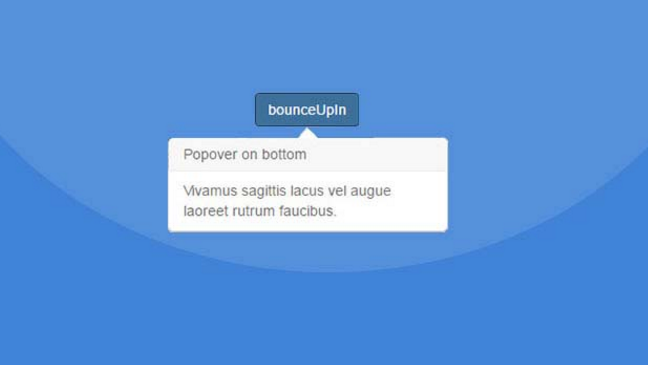
1946jQuery模态窗口打开动画效果是一款在Bootstrap模态窗口和Popover的基础上,使用velocity.js来制作模态窗口和Popover打开时的动画过渡效果。

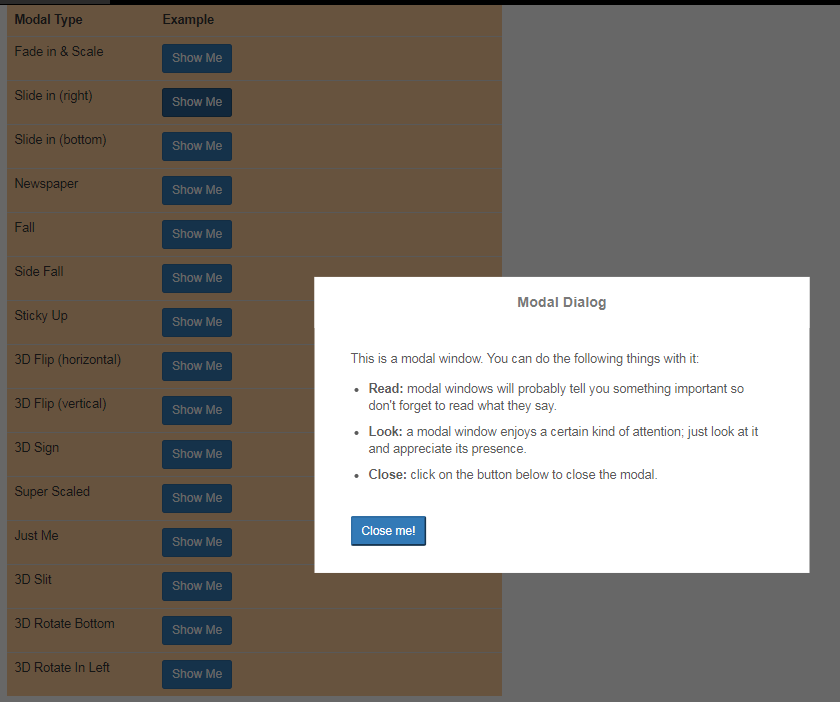
过渡动画效果的Bootstrap模态窗口
jQuery effects 1015
1015
 1015
1015这是一款基于velocity.js过渡动画效果的Bootstrap模态窗口和Popover。该效果在Bootstrap模态窗口和Popover的基础上,使用velocity.js来制作模态窗口和Popover打开时的动画过渡效果。

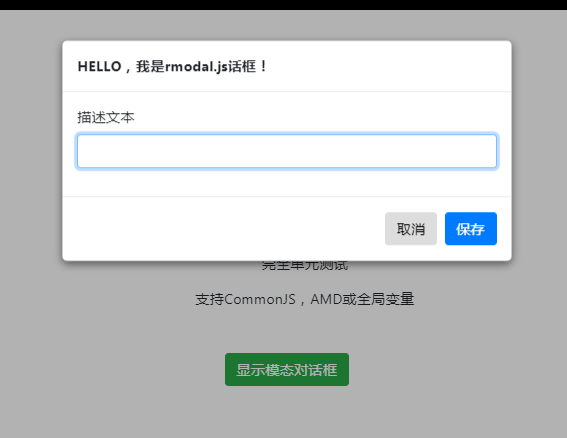
js模态对话框插件rmodal.js
jQuery effects 3609
3609
 3609
3609rmodal.js是一款带动画效果的js模态对话框插件。rmodal.js模态对话框插件压缩版本仅1.2kb,没有任何外部依赖,可以制作出带动画特效的模态对话框效果。它的特点还有: 使用简单,执行效率高。 纯js编写,没有任何外部依赖。 支持包括IE9+的所有现代浏览器。 可以和bootstrap和animate.css结合使用。 支持CommonJS AMD 或 globals。