共找到8051条相关内容

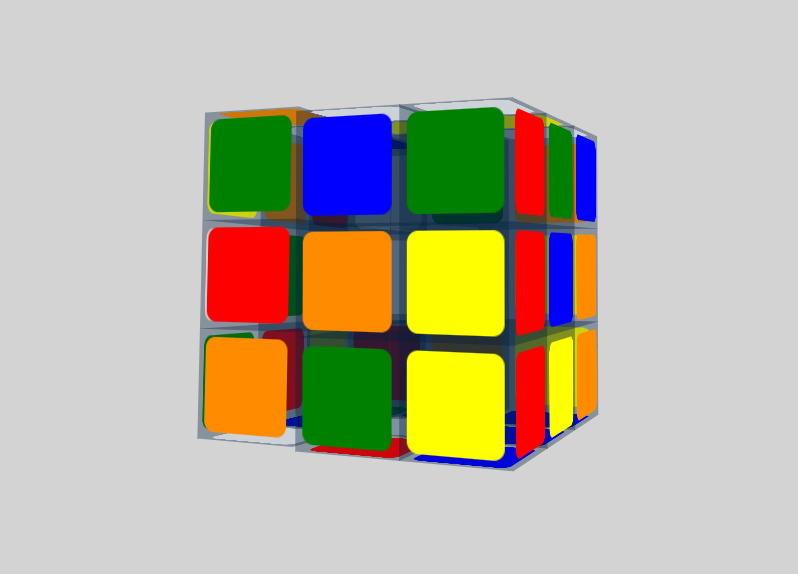
6款图片鼠标悬停效果JS代码
Picture special effects 2283
2283
 2283
22836款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径

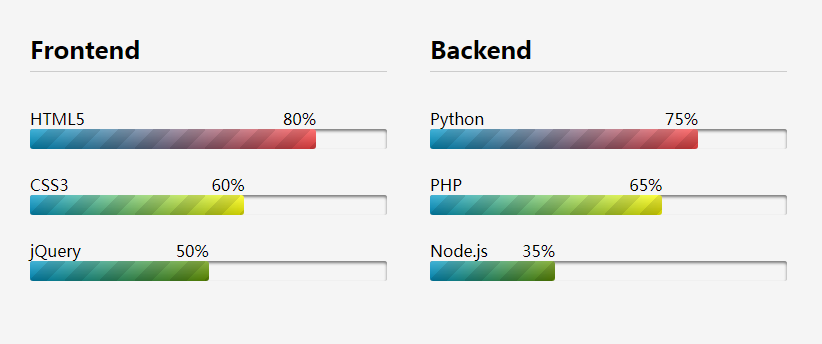
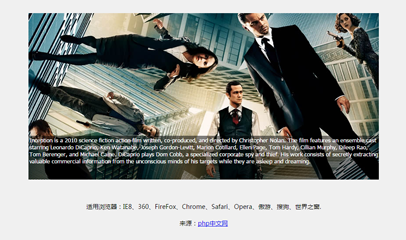
6种鼠标滑过按钮背景动画效果
Mouse effects 1499
1499
 1499
1499一组效果非常酷的鼠标滑过按钮背景动画特效。该特效中,当鼠标滑过按钮时,使用CSS3 animation来动画backgroundsize和backgroundposition属性,来制作各种背景动画效果。

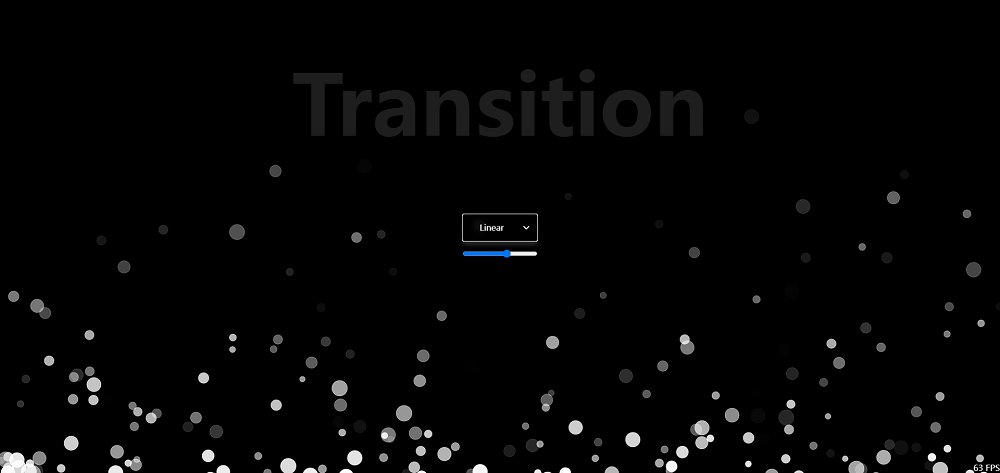
H5网页底部圆点气泡动画特效
html5 special effects 2280
2280
 2280
2280基于canvas制作全屏的页面底部圆点悬浮上升动画,酷炫的圆点气泡漂浮动画特效。支持6种Transition属性动画默认值设置。

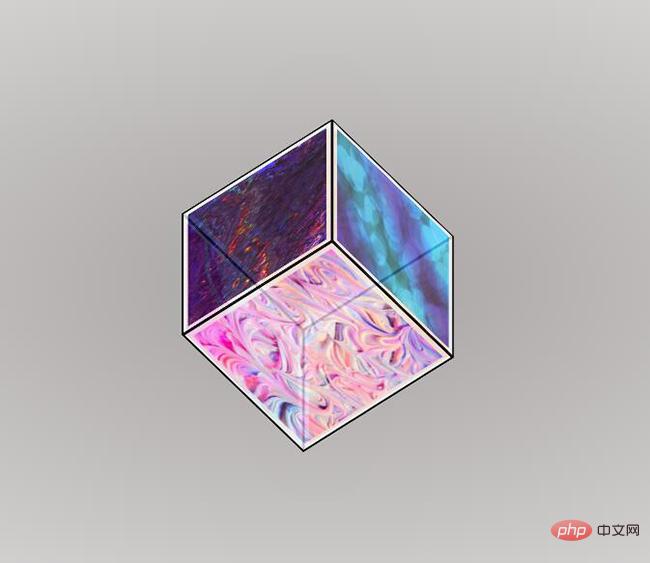
CSS实现抽象图像翻转3D立方体
jQuery effects 794
794
 794
794CSS实现抽象图像翻转3D立方体,该立方体有6个不同颜色和形态的半透明抽象图像,在网页中自由翻转。名称:CSS实现抽象图像翻转3D立方体

Swiper制作网易智造大气幻灯片
focus slide 1889
1889
 1889
1889这是使用 Swiper 插件制作的「网易智造」首页宽幅大气幻灯片效果,幻灯片共 6 幅,响应式设计,切换方式位淡入淡出,鼠标移入幻灯片区域显示左右箭头,移出隐藏箭头,同时设置了自动播放、延迟加载图片。