共找到8051条相关内容

HTML5SVG圆点控制图片切换代码
Picture special effects 1626
1626
 1626
1626HTML5 SVG圆点控制图片切换代码,这是一个图片切换带分页导航的实例,在每个分页圆点上都有一个SVG圆形线条,当用户点击圆点时,圆形线条以平滑过渡的方式图片切换效果。

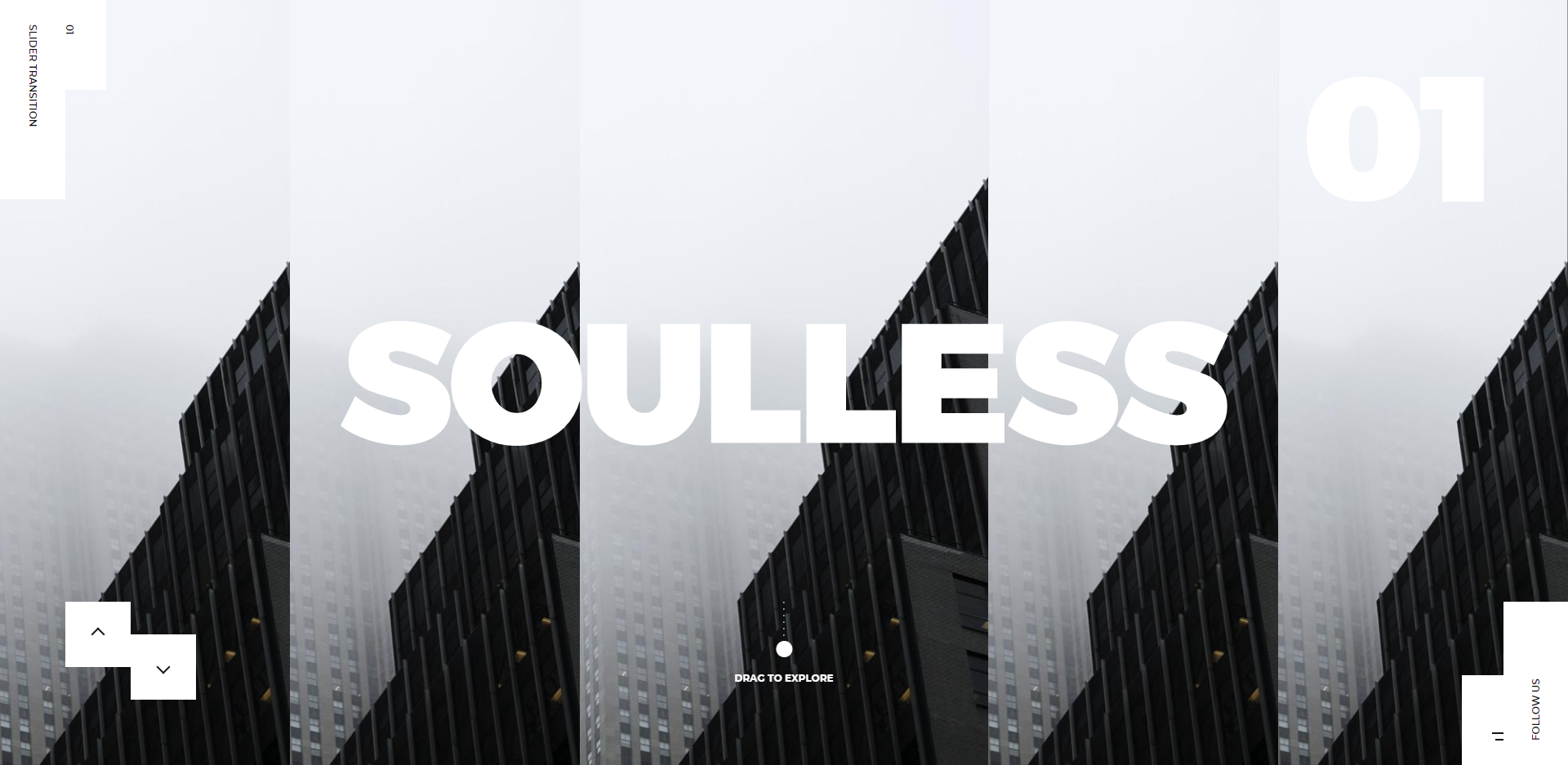
SVG预览图变形切换幻灯片特效
focus slide 1515
1515
 1515
1515HTML5 SVG预览图变形切换幻灯片特效是一款结合SVG和clipPath元素制作路径变形动画,在幻灯片前后切换时,前后预览图平滑的变形过渡到屏幕中间。

jQuery自适应焦点图片切换特效
focus slide 2037
2037
 2037
2037jQuery自适应焦点图片切换特效是一款基于jQuery SuperSlide插件制作的banner大图轮播切换,自适应屏幕的图片轮播切换展示特效。

jQuery鼠标经过方形图片切换成圆边特效
Picture special effects 3011
3011
 3011
3011jQuery鼠标经过方形图片切换成圆边特效,点击图片会弹出浮层,适合团队页面的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery-1.7.1.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可。