2304
23047款CSS3鼠标hover悬停动画特效代码,非常不错的CSS动画特效,7种鼠标hover特效很炫喜欢的可以改造下自己喜欢的hover特效。

 2878
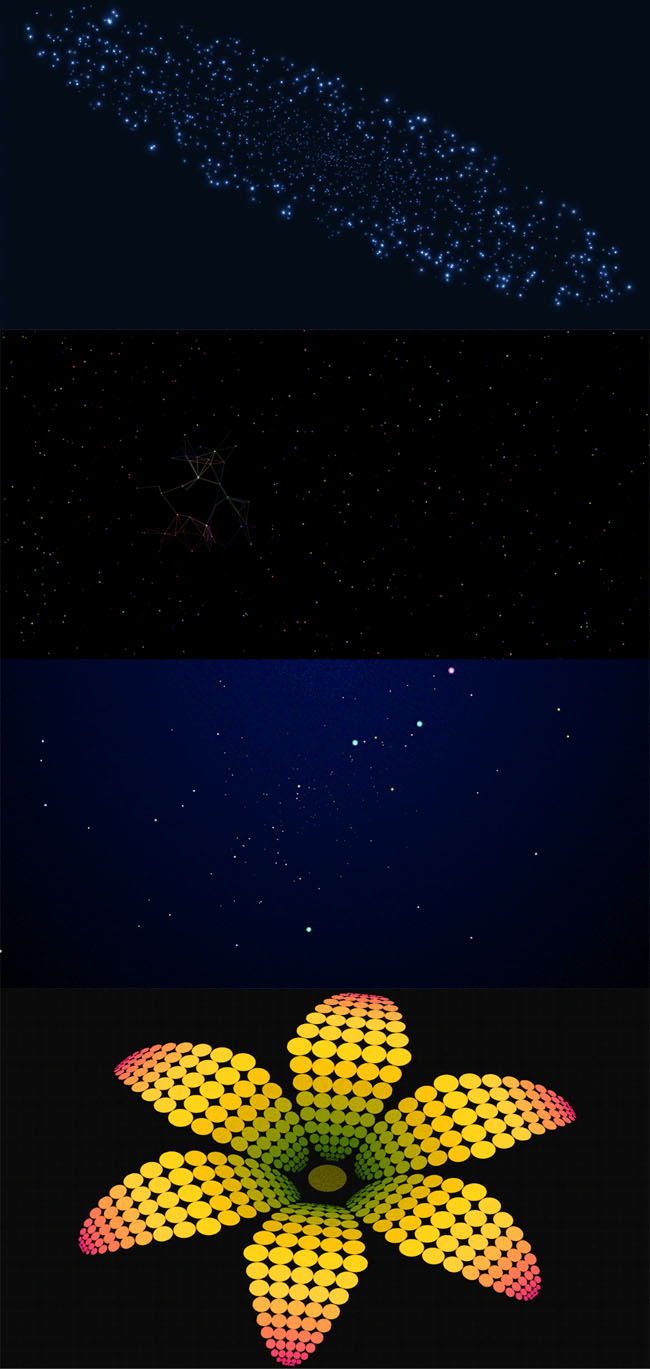
28787款HTML5 Canvas全屏背景动画特效,这个里面有7中全屏背景动画的特效,可以让网页变得更加丰富多彩,通过html5制作完成,非常适合个人博客的使用,php中文网推荐下载!

 1402
1402
 2231
2231js皮卡丘推箱子,代码简单易懂,可以随意设计关卡。map自定义参数设置:0:空地 1:墙 3:目的地 4:箱子 5:人 7:箱子和目的地重合 8:人和目的地重合

 2289
2289js多图循环滚动特效是一款支持多图循环滚动显示的js图片特效代码,带左右箭头按钮,可以让图片左右无限滚动显示,支持设置图片标题显示,兼容IE6/7/8/9及主流浏览器。

 2550
2550HTML5实现简单进度条效果,这个我们一般用于商城网站,例如,会员的注册,会员提交的信息,是否达到100%,比如在商城里面买了商品,但是商品质量有问题,所以我们需要退换,这时候,我们也可以7用上进度条!

 1234
1234代替window.open、window.alert、window.confirm;提供良好的用户体验; 水晶质感,设计细腻,外观漂亮; 兼容ie6/7/8、firefox2/3、Opera;弹出框在ie6下不会被select控件穿透; 无外部css文件,引用Dialog.js即可使用; 对iframe下的应用作了充分考虑,适合复杂的系统应用; Dialog显示的内容(三种):1、指向一个URL的

 1484
1484JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A

 1156
1156JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A

 1987
1987JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A