
 2920
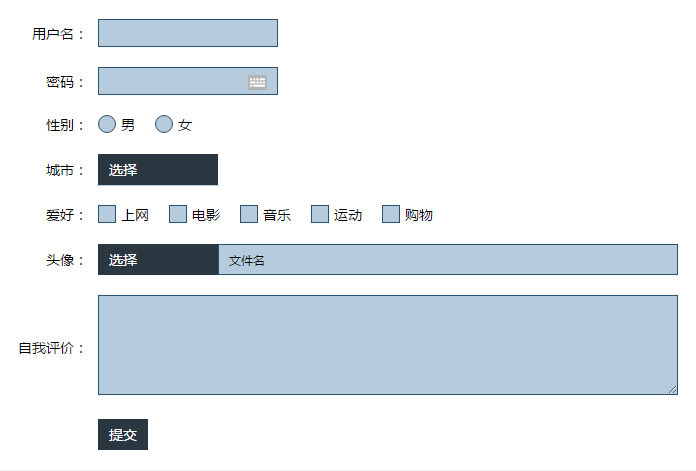
2920常用单选复选表单提交js特效代码,能够实现单选框复选框原本的选中、未选中、禁用,还能够设置选中和未选中的文本信息、标签的最小宽度等,简单实用,容易上手。

 1730
1730HTML5手机验证抽奖领券代码,这个要先输入手机号码,才能够进行抽奖,这样也会知道是谁中了什么奖,个人觉的这样的效果是非常不错的,php中文网推荐下载!

 2466
2466jquery随机抽奖,随机抽奖还是比较不错的,一般在企业网站中用,例如年会,大家用手机看网站中的抽奖活动,可以直接抽奖,奖品换随机的,php中文网推荐下载!

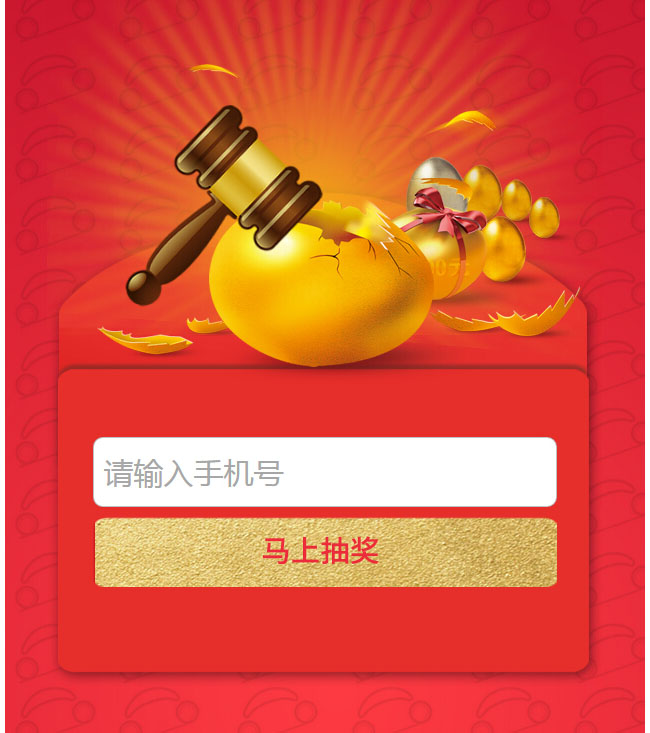
 2443
2443HTML5砸金蛋手机抽奖活动代码,一般手游上面会使用的比较多,网页游戏上面也是有很多,例如充值一定金额,抽奖获得游戏道具等,php中文网推荐下载!

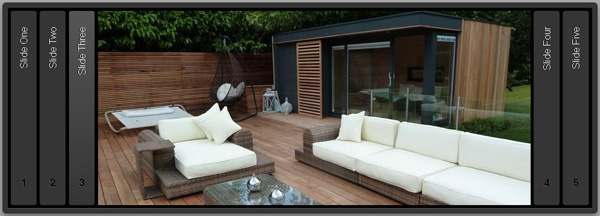
 1738
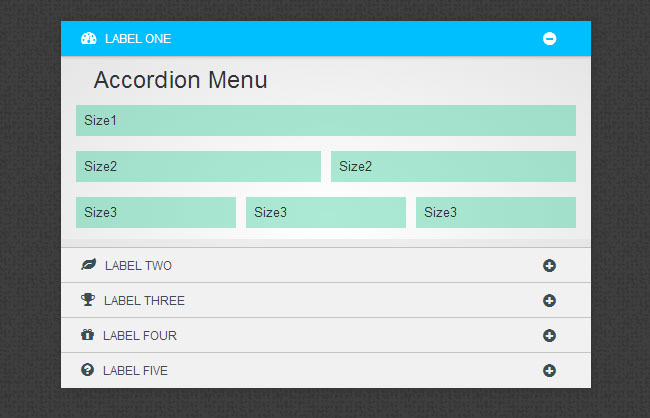
17385屏大气jquery手风琴 , 具体怎么用还得看你个人的需求,一般可以放企业网站或者商城中,但是效果可能没有轮播图好。但是也是一种特效,php中文网推荐下载!

 2601
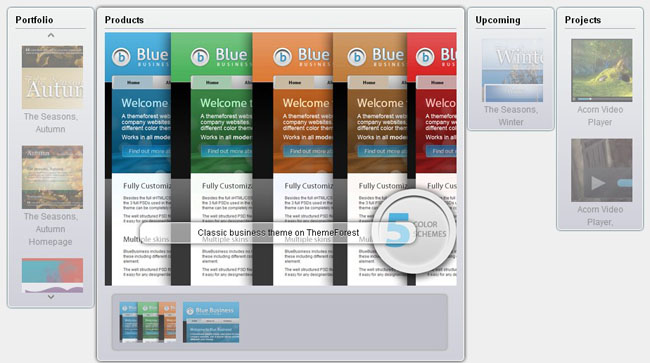
2601这是一款使用纯javascript来制作的带弹性动画的手风琴图片相册特效。该手风琴图片相册在鼠标滑过时,相应的图片会水平展开,而图片的说明文字则会垂直滑动上来,形成一些视觉差的感觉。 使用方法 在页面中引入slider.js文件

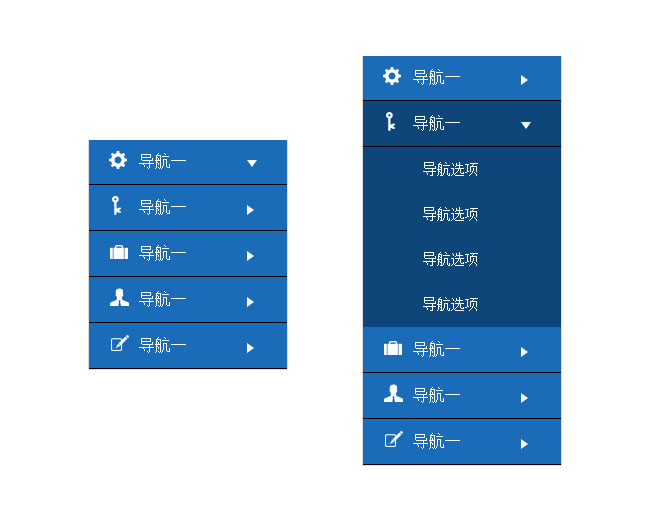
 2150
2150jQuery树型手风琴菜单代码,可以通过这个垂直的手风琴效果,完成网站的导航的效果,一般的企业网站或者商城网站都是可以使用这样的效果,左侧是一个垂直导航,php中文网推荐下载!

 2330
2330bootstrap-carousel-touch-slider是一款基于Bootstrap支持移动端的响应式轮播图效果。该轮播图特效可以使用手指进行滑动切换。并且它和animate.css结合,可以制作出各种炫酷的文字动画效果。 使用方法 在页面中引入bootstrap相关文件,font-awesome.css字体图标文件,animate.min.css动画文件,以及jquery.touchS

 2876
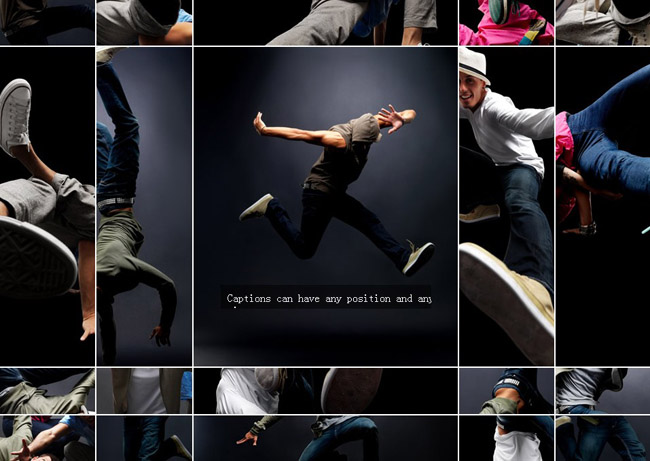
2876jquery图片墙手风琴,这样的效果其实做个人相册确实不错,当鼠标放在图片上时,我们还可以加入一些文字信息,如果是商城或者企业网站,这样的效果也是可以使用的,php中文网推荐下载!

 1864
1864jquery+css3嵌套式手风琴特效,可以做出这样的效果,里面的放产品的品牌等,这样就有一个导航的效果了,适用于企业网站或者商城网站,php中文网推荐下载!

 2441
2441网格图片手风琴jquery特效代码,结合网格手风琴缩略图和手风琴面板的功能,给你展示你的图片网站一个有趣的方法。你可以选择使用XML或HTML。功能强大的API将允许进一步提高这个jQuery插件的功能,可以方便地集成到您自己的应用程序。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件style.css和grid-accordion.css 2、在head

 1800
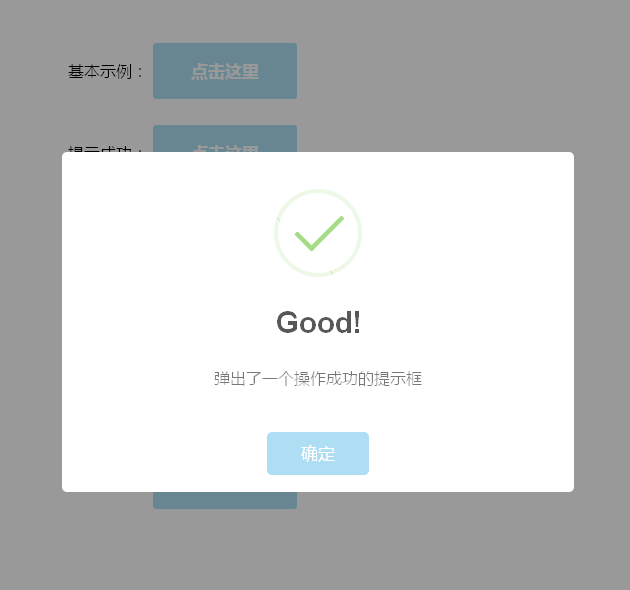
1800手机端确认提示框动画效果,用于手机端显示的一些提示框动画的效果,一般我们的商城网站或者一些订餐网站,当用户注册或者登陆时,成功和失败时提示框的信息,改变了提示框的样式,效果更佳酷炫。php中文网推荐下载!

 2224
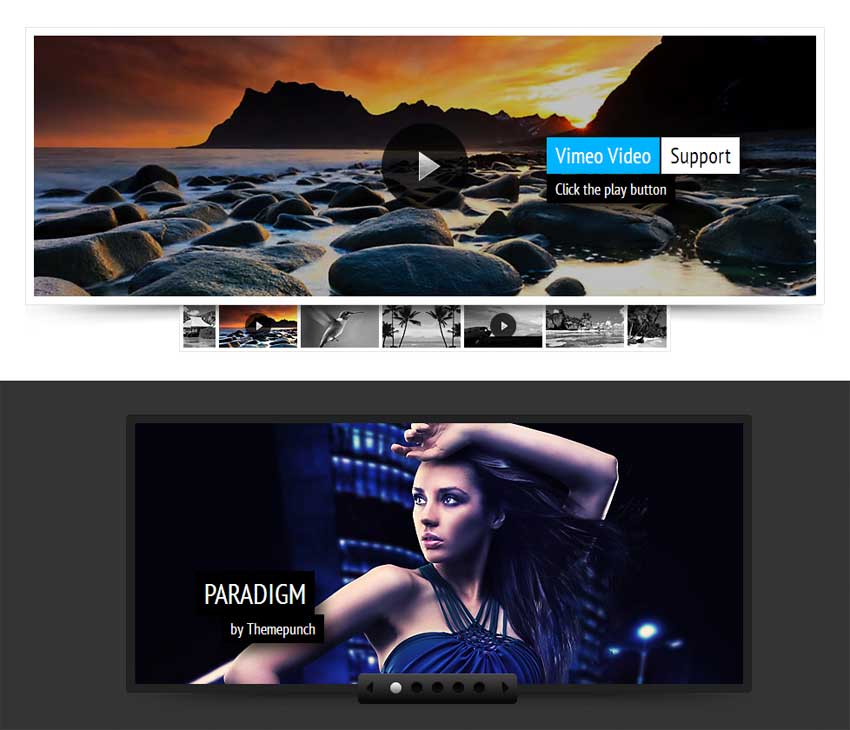
2224jQuery html5支持手机触屏幻灯片图片轮播图,点击图片,实现图片之间的切换,非常适用于我们的企业网站或者商城网站,添加轮播图,使网站变得更加美观。php中文网推荐下载!

 1822
1822此作品是一款非常实用的jquery特效,实现了右侧在线QQ客服+手风琴功能,应用范围很广,网站在线客服,或称做网上前台,是一种以网站为媒介,向互联网访客与网站内部员工提供即时沟通的页面通信技术,所以很多网站都可以用到在线客服特效,此作品还带了手风琴分组显示功能,非常实用,php中文网推荐下载!