1499
1499一组效果非常酷的鼠标滑过按钮背景动画特效。该特效中,当鼠标滑过按钮时,使用CSS3 animation来动画backgroundsize和backgroundposition属性,来制作各种背景动画效果。

 2215
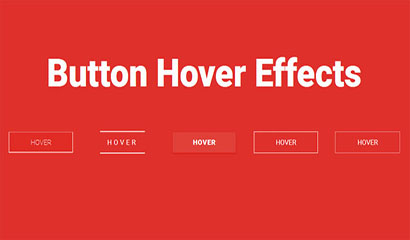
2215这是一组使用CSS3制作的炫酷鼠标滑过按钮动画特效。这30种鼠标滑过按钮的动画特效分别使用CSS3 transition和transform属性来制作按钮边框,文本动画以及流光动画效果,各种效果都非常有创意。

 2524
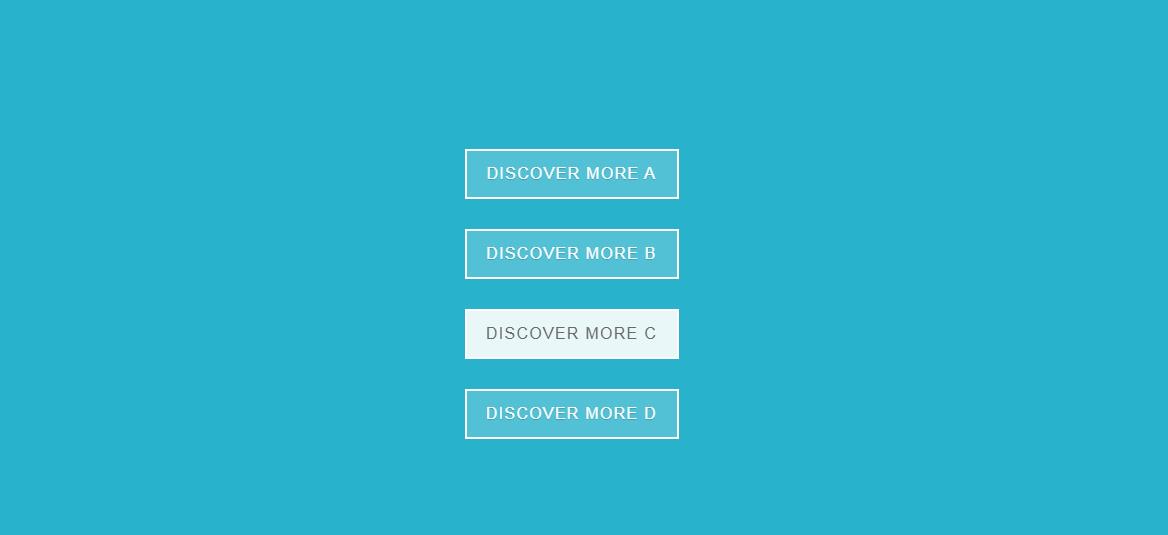
2524纯CSS3鼠标经过按钮背景填充动画特效,通过css3来实现按钮背景填充动画的特效,非常适合企业网站的或者商城网站,按钮的效果一般用途网站会员的注册于登录,使用动画特效,让页面观看起来更加美观!

 1992
1992插件是9种不同效果的hover鼠标经圆形按钮动画特效。圆形按钮也是使用css3制作,当鼠标经过或悬停在圆形按钮上时,会触发渐变、旋转、放大、翻转等动画特效。

 1726
1726这款插件是9种不同效果的hover鼠标经圆形按钮动画特效。圆形按钮也是使用css3制作,当鼠标经过或悬停在圆形按钮上时,会触发渐变、旋转、放大、翻转等动画特效。

 2396
2396css3立体按钮鼠标滑过带线条按钮动画特效,当鼠标放在按钮上时,边框的的线条消失,有一种立体的效果,无论我们开发企业网站还是商城网站,用户注册或者登陆的按钮我们就可以使用这样的效果!

 2471
2471HoverSlippery是一款可以制作导航超链接鼠标滑过动画特效的jQuery插件。该插件可以制作4种鼠标滑过效果,分别是:胶囊跟随效果,双线跟随效果,下划线跟随效果和上划线跟随效果。

 1915
1915nsHover是一款简单实用的鼠标滑过图片遮罩层动画jQuery插件。该插件可以在图片或块级元素上制作鼠标滑过时的遮罩层动画效果,它可以设置遮罩层的前景色和背景色,可以制作圆形图片等,非常实用。

 2030
2030这是一款效果非常炫酷的HTML5和CSS3文字样式和鼠标滑过特效插件。该文字特效中包含了11种不同的文字样式和鼠标滑过文字时的动画效果。部分文字动画效果使用了SVG和HTML5 Canvas来制作。

 9847
9847jQuery插件可以实现鼠标滑过图片时在图片上方创建任意的元素,包括分享按钮和图片文字描述等。这些按钮和文字可以悬浮在图片的任意位置,同时你也可以自己定义这些图片上方的元素出现时的动画特效