1921
1921这是一组使用CSS3制作的炫酷鼠标滑过按钮动画特效。这30种鼠标滑过按钮的动画特效分别使用CSS3 transition和transform属性来制作按钮边框,文本动画以及流光动画效果,各种效果都非常有创意。

 1523
1523这款插件是9种不同效果的hover鼠标经圆形按钮动画特效。圆形按钮也是使用css3制作,当鼠标经过或悬停在圆形按钮上时,会触发渐变、旋转、放大、翻转等动画特效。

 1782
1782插件是9种不同效果的hover鼠标经圆形按钮动画特效。圆形按钮也是使用css3制作,当鼠标经过或悬停在圆形按钮上时,会触发渐变、旋转、放大、翻转等动画特效。

 2007
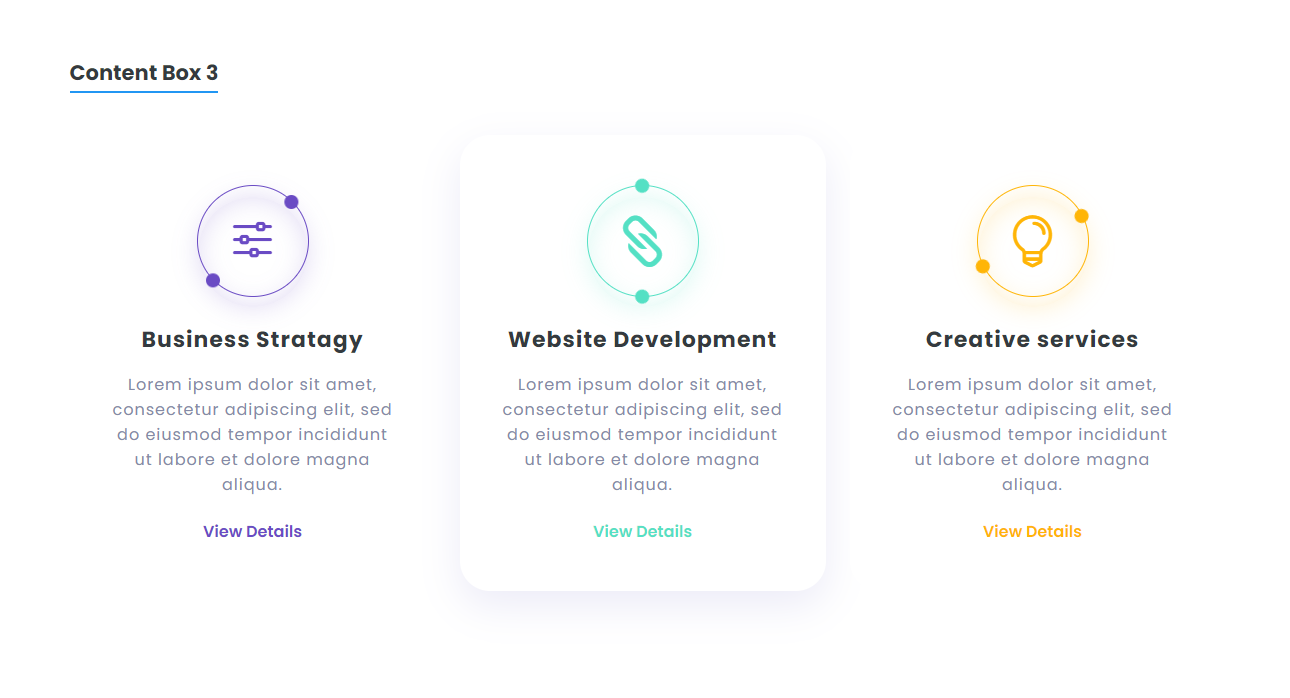
20077款CSS3鼠标hover悬停动画特效代码,非常不错的CSS动画特效,7种鼠标hover特效很炫喜欢的可以改造下自己喜欢的hover特效。

 7909
7909鼠标hover图片css3动画特效是一款在鼠标hover图片的时候,使用transition和transform来制作图片说明文本和图标的CSS3动画特效。

 1762
176230个精致纯CSS3鼠标悬停动画特效代码,无需JS支持CSS3实现,分两组动画效果,第二组是SVG实现的动画效果,我想这些特效肯定能满足你各种悬停hover动画效果,挑一个你喜欢的吧,请在现代浏览器查 看特效。

 1256
1256一组效果非常酷的鼠标滑过按钮背景动画特效。该特效中,当鼠标滑过按钮时,使用CSS3 animation来动画backgroundsize和backgroundposition属性,来制作各种背景动画效果。

 1991
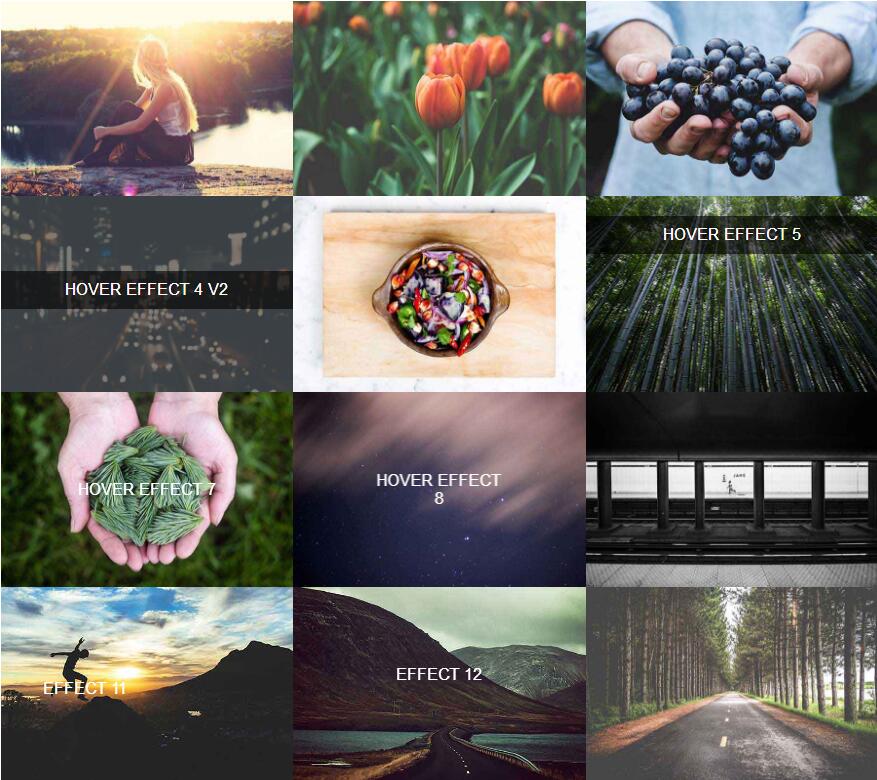
199115种CSS3图片Hover悬停效果代码,超级实用,兼容IE9+、chrome、firefox浏览器。 使用方法: 1、在head区域引入样式表文件normalize.css、demo.css、component.css 2、选取你想要的效果:<figure class="effect-lily"> …… </figure>为一个单元效果 3、3