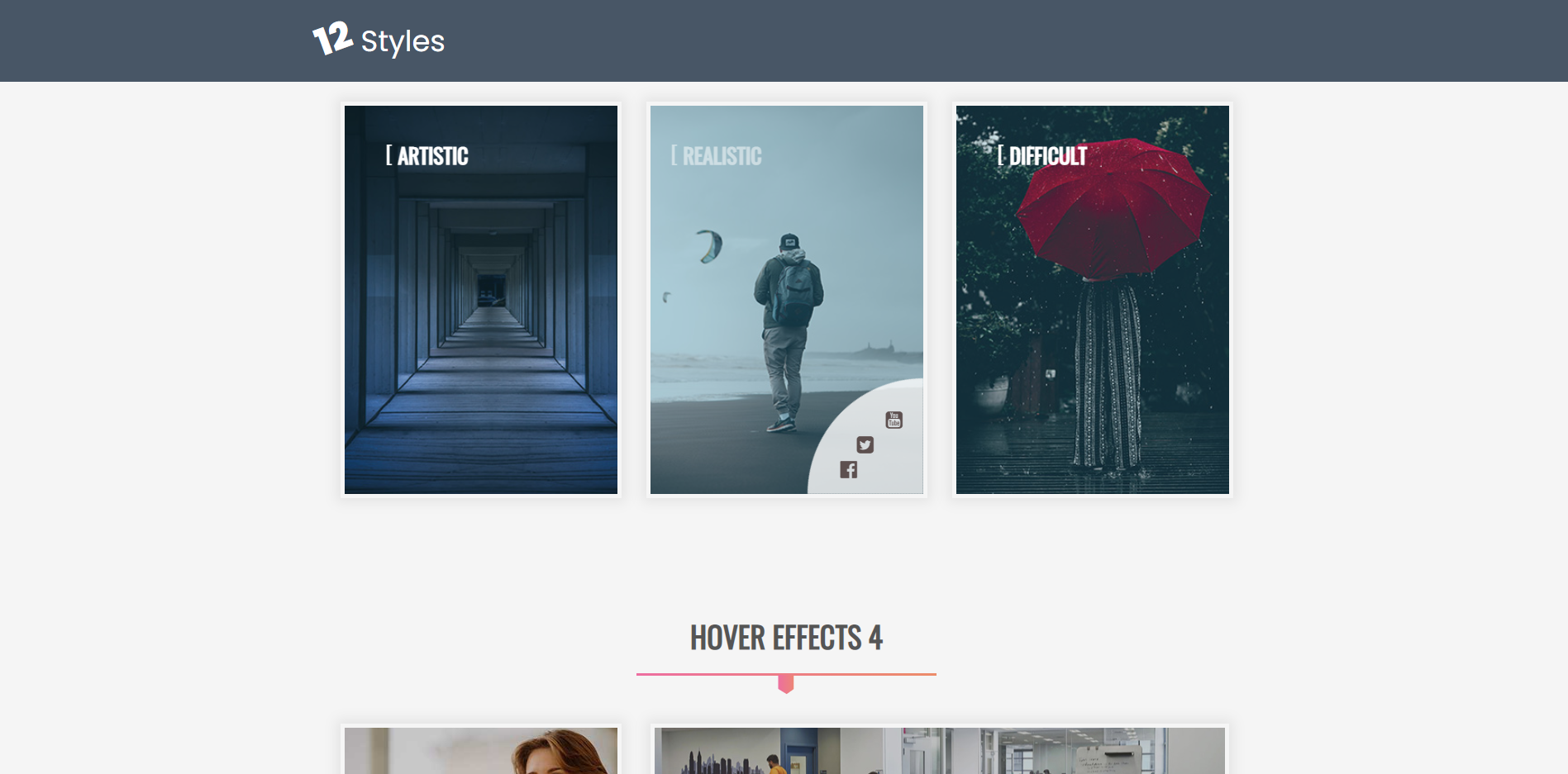
1789
1789鼠标悬停图片多种精美动画效果js代码,效果很大气美观,经常用于企业网站,商城网站或者个人网站,用来展示产品或者相片。php中文网推荐下载!

 3257
3257jQuery带缩略图的响应式图片相册展示代码,鼠标点击左边的图片,右边内容图片也会发生变化,还有自动滚动播放的效果,一般用于企业网站或者个人网站,展示公司产品或者个人照片。php中文网推荐下载!

 372
372jquery多功能响应式相册插件Strip,支持标签属性调用,支持JS事件调用,支持多种扩展方法,能展示单张图片和多图相册,自适应,适用于移动设备。

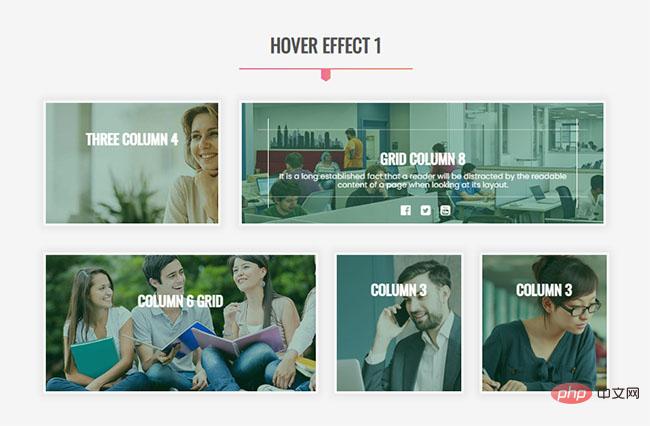
 2572
2572这是一组鼠标悬停特效,含5种不同风格的css鼠标悬停图片显示文字信息,每种风格包含2-3个款式,款款经典美观,适合任何团队、产品、个人作品等的展示,是非常不错的悬停展示方法。

 2385
2385jQuery选项卡形式图片瀑布流布局选项卡切换效果,点击上面的选项,显示的内容以瀑布流的形式展示出来,这样的效果还是很酷炫的,可以用于个人网站上面,来显示个人相册,通过瀑布流展示出来。php中文网推荐下载!

 2178
2178网格图片手风琴jquery特效代码,结合网格手风琴缩略图和手风琴面板的功能,给你展示你的图片网站一个有趣的方法。你可以选择使用XML或HTML。功能强大的API将允许进一步提高这个jQuery插件的功能,可以方便地集成到您自己的应用程序。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件style.css和grid-accordion.css 2、在head

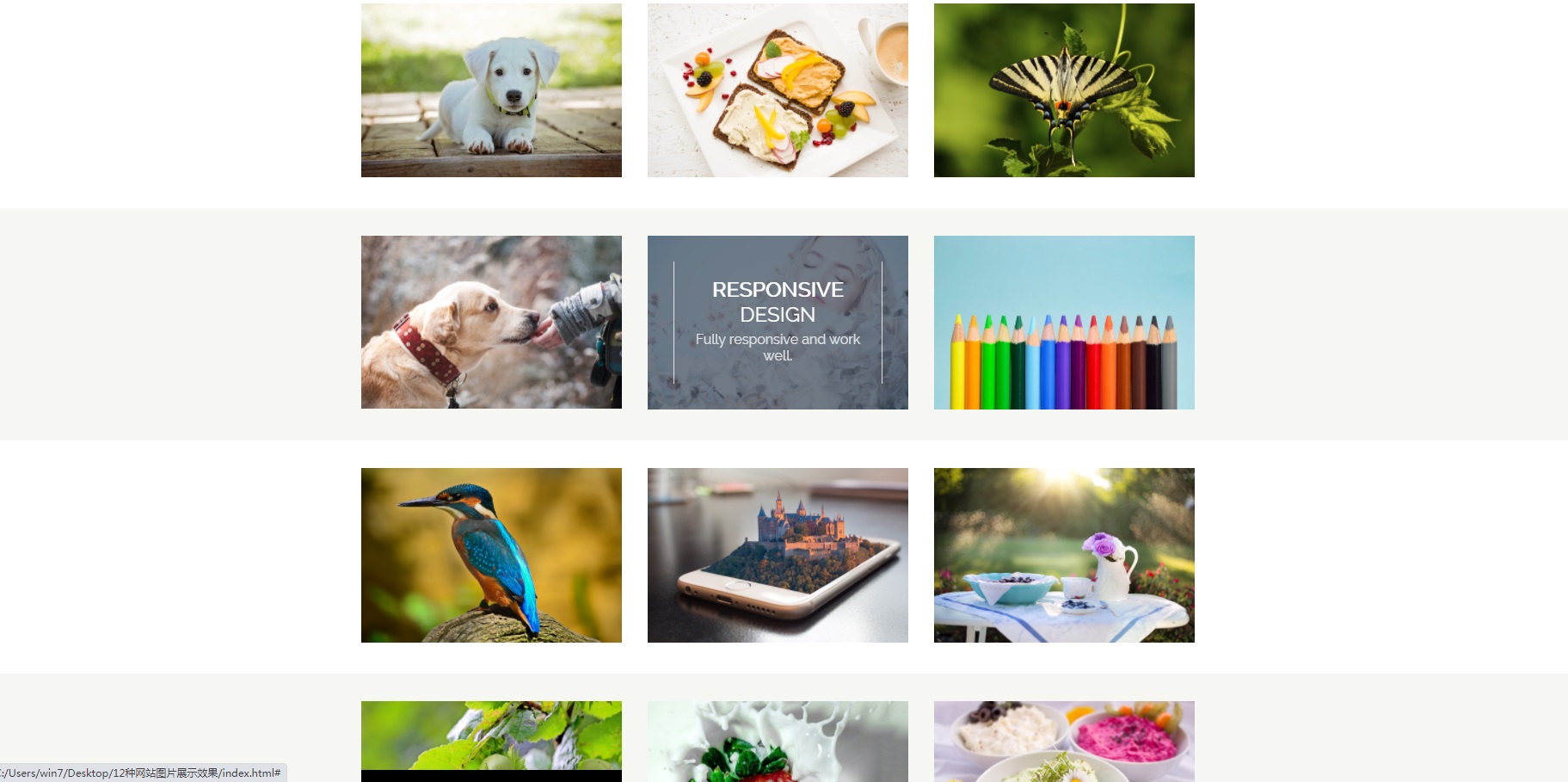
 1682
1682两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录

 2757
2757jQuery鼠标经过方形图片切换成圆边特效,点击图片会弹出浮层,适合团队页面的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery-1.7.1.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可。

 1651
1651jQuery图片列表动画显示效果,鼠标移到图片上会弹出文字描述,非常适合做素材、网站模板主题的图片列表,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery.1.4.2.min.js和lrtk.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域

 334
334轻量级html5 WinBox页面弹窗插件非常方便易操作,支持最大化、最小化、全屏、关闭、移动、打开多个窗口等功能。