2471
2471HoverSlippery是一款可以制作导航超链接鼠标滑过动画特效的jQuery插件。该插件可以制作4种鼠标滑过效果,分别是:胶囊跟随效果,双线跟随效果,下划线跟随效果和上划线跟随效果。

 1939
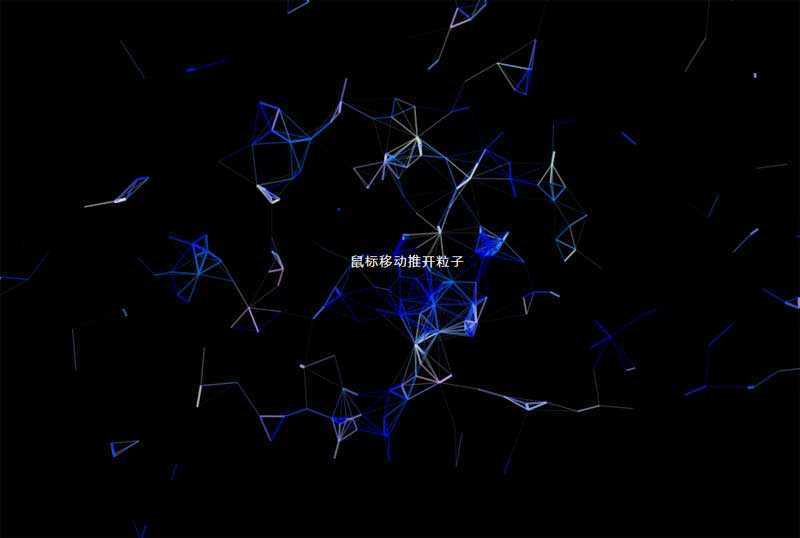
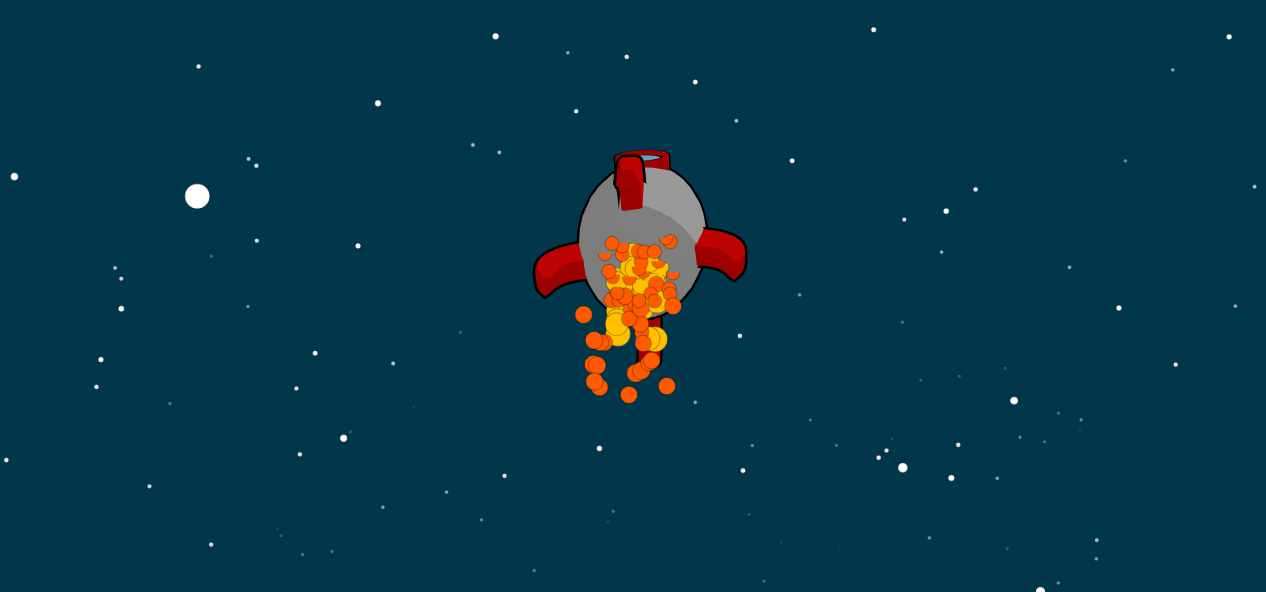
1939这是一款3D效果的Canvas鼠标移动控制火箭飞行动画特效,通过鼠标移动来控制火箭飞行轨迹,鼠标单击长按可以提高火箭飞行速度。

 1771
1771这是一款带动画过度效果的社会化图标,默认的情况下,图标会有一个水波荡漾开的效果,鼠标移上去会有一个胶囊闪动的效果。图标使用的是字体图标 Font Awesome。

 1919
1919css3下划线跟随文字导航菜单特效是 一款个性的js+css3下划线文字导航菜单特效代码,鼠标经过导航文字时显示下划线效果,还可以改变颜色。

 2396
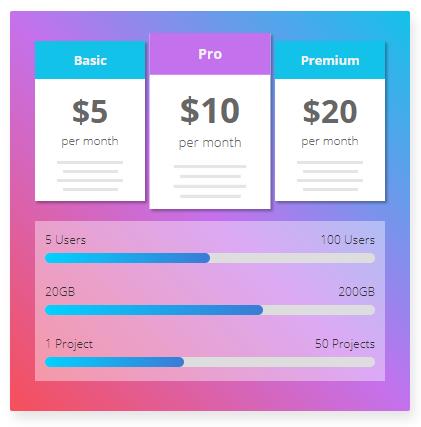
2396css3立体按钮鼠标滑过带线条按钮动画特效,当鼠标放在按钮上时,边框的的线条消失,有一种立体的效果,无论我们开发企业网站还是商城网站,用户注册或者登陆的按钮我们就可以使用这样的效果!

 677
677html5图片悬浮效果代码,图像浮动代码,图片网格布局,网页中的图像会跟随鼠标移动产生上下左右浮动效果,适合图片产品展示用途。

 5252
5252jQuery放大镜查看图片透视效果是一款鼠标移到图片上可以在放大镜下透过上层的图片看到下层图片的放大影像的jQuery透视图片放大镜代码。

 1114
1114带QQ和旺旺右侧悬浮在线客服是一款非常实用的作品,实现了悬浮右侧带QQ和阿里旺旺的jquery在线客服特效,jquery代码量非常少,使用简单,移植过来就可以直接使用,主要是层的显示和隐藏功能、鼠标悬浮等。

 2287
2287自动隐藏的QQ在线客服代码是一款基于jQuery实现的默认展开可自动隐藏的QQ在线客服代码,界面非常简洁,此款JS代码特效可按客服功能放置不同的客服QQ号码,鼠标移上去即展开客服信息,移走自动隐藏,如果需要修改其中客服信息,修改service.js文件即可。

 1860
1860js代码提供了一个最简单的在线客服代码,使用方便,代码也简洁 只提供了一个qq号码和电话号码 默认qq号码是隐藏的,当鼠标悬停后即可显示出来 鼠标移走后再次隐藏,效果很简单,但很实用,php中文网推荐下载!

 6715
6715使用jQuery video在线视频播放功能。div图片列表鼠标悬停显示视频播放按钮,点击弹窗方式打开mp4视频播放效果代码。默认我们需要配置ipath的视频路径。这是一款简洁好用的弹窗视频播放。

 1699
1699CSS3圆形图片鼠标经过旋转效果,图片上有简短标题和说明,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图片为方形,宽高在220像素以上,并有一定空白边距效果较好。

 2268
2268仿百度图片放大效果(jQuery),鼠标移动到图片上自动放大,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码