共找到8051条相关内容

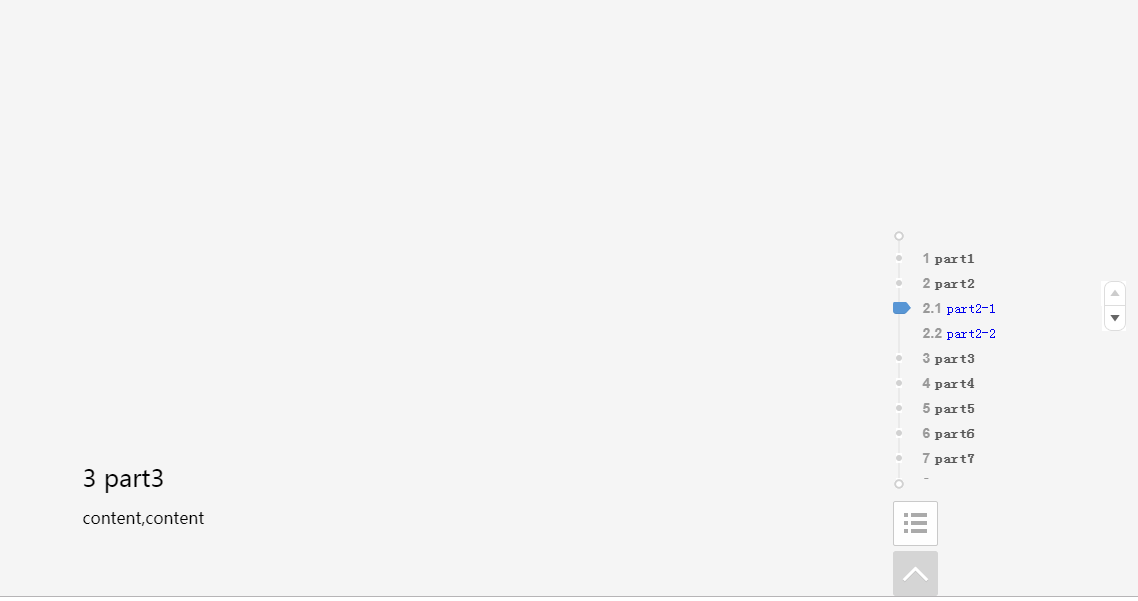
jQuery网页滚动显示浮动导航带返回顶部
online service 2405
2405
 2405
2405jQuery网页滚动显示浮动导航带返回顶部,当网页一直往下的时候,浮动导航带的内容会展示出来,当点击返回顶部,内容信息会隐藏起来,常用于商城网站,php中文网推荐下载!

CSS3菜单悬停滑动效果图片
Picture special effects 705
705
 705
705CSS3菜单悬停滑动效果导航,以多种彩色条纹色彩为背景,具有滚动和悬停效果的动画菜单,上下滚动效果的菜单简约又实用,适合各种电商产品分类导航使用。

简单好看的导航栏特效代码
Menu navigation 985
985
 985
985分享一款好看的粘性导航栏特效代码,该跳跃导航栏特效代码,每次点击时为要跟随的目标创建了一个自定义运动路径,可以轻松地为您的设计、动画或SVG粘性导航输入硬编码值。

仿天猫侧悬浮购物车加入动画特效代码
Mouse effects 2412
2412
 2412
2412仿天猫侧悬浮购物车加入动画特效代码,很不错的购物车动画JS特效代码,右边带快捷导航菜单栏,还是比较大气的,类似天猫右边导航特效,喜欢的朋友可以自己改造下。

jQuery特效插件HoverSlippery实现导航超链接鼠标滑过动画
Mouse effects 2471
2471
 2471
2471HoverSlippery是一款可以制作导航超链接鼠标滑过动画特效的jQuery插件。该插件可以制作4种鼠标滑过效果,分别是:胶囊跟随效果,双线跟随效果,下划线跟随效果和上划线跟随效果。