共找到8051条相关内容

可随意拖拽的html5菜单键特效
html5 special effects 714
714
 714
714可随意拖拽的html5菜单键特效,页面上悬浮着一个蓝色菜单按钮,鼠标可拖拽按钮改变按钮的位置,也可以点击按钮,关闭页面,并弹出下拉菜单。

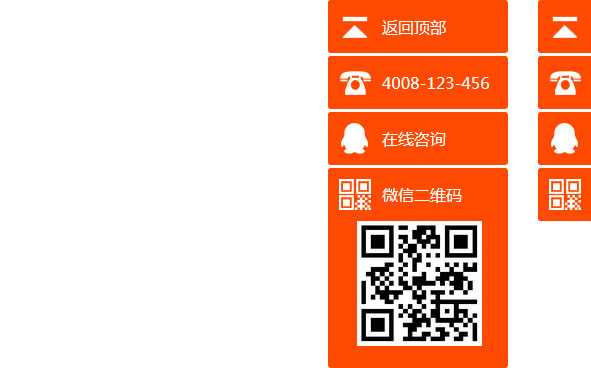
jquery带二维码返回顶部代码
Back to top 2729
2729
 2729
2729jquery带二维码返回顶部代码是一款滚动网页滚动条时显示返回顶部按钮,点击返回顶部按钮能平滑返回顶部;鼠标划过微信图标会显示出二维码图片;鼠标划过客服电话图标会显示出客服电话;点击在线客服图标能打开QQ对话框。

纯CSS3鼠标经过按钮背景填充动画特效
CSS3 special effects 2524
2524
 2524
2524纯CSS3鼠标经过按钮背景填充动画特效,通过css3来实现按钮背景填充动画的特效,非常适合企业网站的或者商城网站,按钮的效果一般用途网站会员的注册于登录,使用动画特效,让页面观看起来更加美观!

CSS3鼠标滑过图片产生渐变色覆盖效果
Picture special effects 3409
3409
 3409
3409一款CSS3鼠标滑过图片产生渐变色覆盖效果的网页特效,当我们将鼠标滑过图片时,图片上方会覆盖一层渐变颜色的蒙版

音乐网站首页jQuery焦点图切换代码
focus slide 2578
2578
 2578
2578音乐网站首页jQuery焦点图切换代码,挺不错的banner图片切换特效,会显示下一站轮播图片的特效,带左右按钮切换,离开焦点自动隐藏切换按钮,还是很不错的JS特效代码。

jquery返回顶部隐藏按钮
Back to top 1943
1943
 1943
1943jquery返回顶部隐藏按钮 , 这个在商城网站用的是很多的,商品的信息很长,通过鼠标滚轮返回到顶部,那就out了,所以,商城的产品信息页面会有一个返回顶部的按钮!php中文网推荐下载!