共找到8051条相关内容

html5 svg适用于手机端播放器按钮动画特效
Player special effects 2379
2379
 2379
2379html5 svg适用于手机端播放器按钮动画特效,非常适用在手机端使用,一般企业网站或者商城网站使用的较少,在一些音乐网站不使用的多!

jQuery磁带MP3音乐播放器特效
Player special effects 924
924
 924
924jQuery磁带MP3音乐播放器特效是一款基于jQuery和CSS3制作的复古黑色胶带音乐播放器,点击开始或暂停按钮播放。

3D阴影效果css3按钮代码
form button 1784
1784
 1784
17843D阴影效果css3按钮代码,点击按钮有一个阴影的效果,这样是不是很酷炫呢,按钮在网站中用的是很多的,所以需要各种不同的效果,所以我们可以下载这个,然后放在自己的项目中哦!

jQuery mp4视频播放器插件
Player special effects 8378
8378
 8378
8378video基于jsmodern.js网页视频播放插件,这是一款简单的mp4视频播放器,带时间进度条,音量、全屏、暂停/播放按钮等功能。支持点击视频暂停/播放效果。

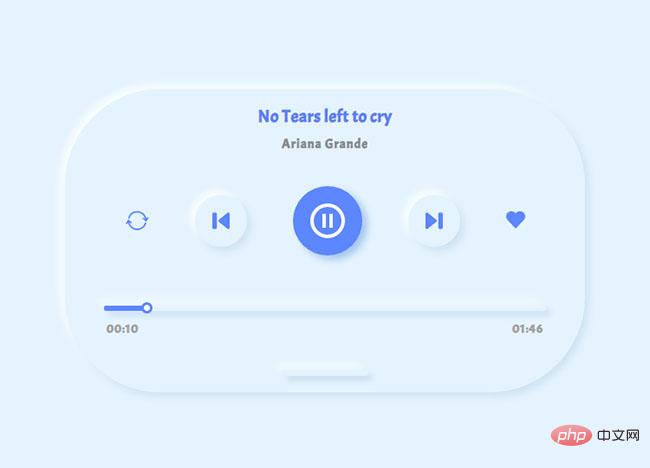
清爽简单的HTML5音乐播放器
Player special effects 7039
7039
 7039
7039这是一款清爽简单的 HTML5 音乐播放器,一个简洁的播放器包含了转动的封面,有 3 个主要的按钮,分别为「上一首」、「播放/暂停」和「下一首」,点击或拖动进度条也可以控制播放进度。

基于video弹窗视频播放代码
Player special effects 6715
6715
 6715
6715使用jQuery video在线视频播放功能。div图片列表鼠标悬停显示视频播放按钮,点击弹窗方式打开mp4视频播放效果代码。默认我们需要配置ipath的视频路径。这是一款简洁好用的弹窗视频播放。