共找到8051条相关内容

2019最新CSS3告白爱心跳动动画特效
CSS3 special effects 6773
6773
 6773
6773一款纯CSS3制作的告白爱心跳动动画特效,红色爱心忽大忽小跳动着,就像表白者紧张时的心跳,爱心中间还可以加文字哦!

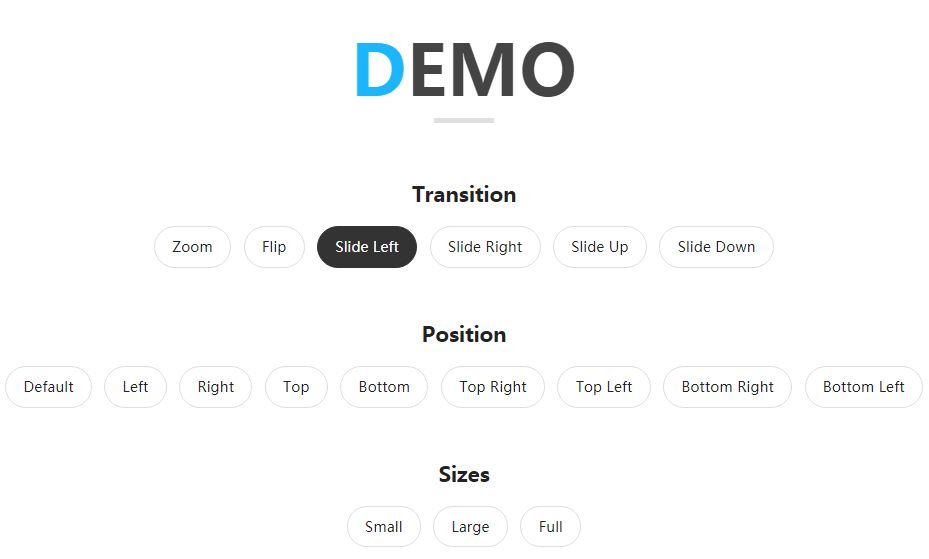
HTML5效果非常全面的模态窗口弹出层插件
html5 special effects 2122
2122
 2122
2122JS特效就是网页中实现的特殊效果或者特殊的功能的一种技术,是用网页脚本(javascript)来编写制作动态特殊效果,比如图片切换,渐变等等,它为网页活跃了网页的气氛,有时候会起到一定的亲切力。务(控制台应用程序、桌面应用程序、WEB应用程序等)

简单好看的导航栏特效代码
Menu navigation 985
985
 985
985分享一款好看的粘性导航栏特效代码,该跳跃导航栏特效代码,每次点击时为要跟随的目标创建了一个自定义运动路径,可以轻松地为您的设计、动画或SVG粘性导航输入硬编码值。

鼠标hover图片css3动画特效
Mouse effects 8152
8152
 8152
8152鼠标hover图片css3动画特效是一款在鼠标hover图片的时候,使用transition和transform来制作图片说明文本和图标的CSS3动画特效。

30种炫酷CSS鼠标滑过按钮效果
Mouse effects 2215
2215
 2215
2215这是一组使用CSS3制作的炫酷鼠标滑过按钮动画特效。这30种鼠标滑过按钮的动画特效分别使用CSS3 transition和transform属性来制作按钮边框,文本动画以及流光动画效果,各种效果都非常有创意。

html5全屏可拖拽的横向图片布局
html5 special effects 3719
3719
 3719
3719html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 792
792
 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。