共找到8051条相关内容

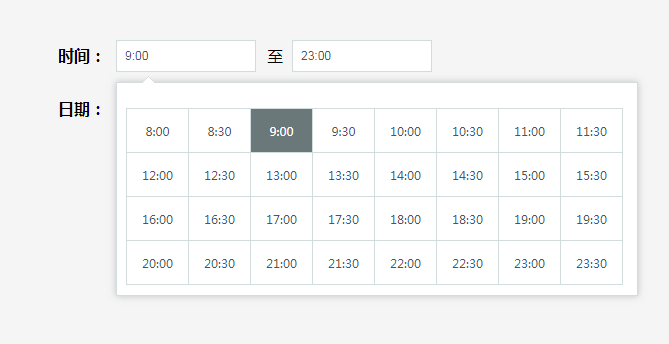
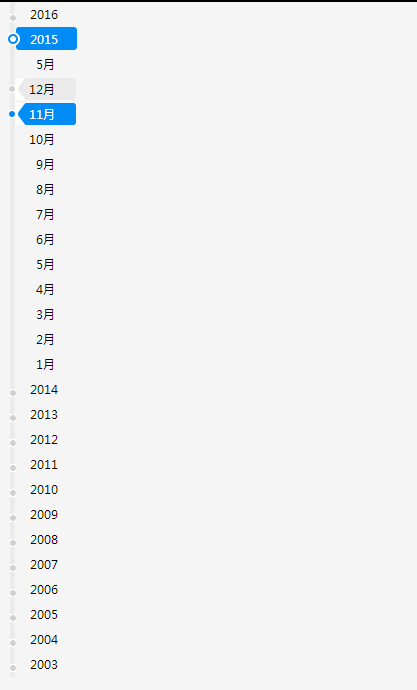
jquery鼠标悬停横向时间轴特效
timeline effects 5929
5929
 5929
5929
纯CSS3水平手风琴分享按钮菜单
CSS3 special effects 3082
3082
 3082
3082对于手风琴动画,我们以前分享过很多,有基于jQuery的手风琴菜单,比如jQuery多层级垂直手风琴菜单;也有基于jQuery的手风琴焦点图,比如jQuery实现横向手风琴图片轮播焦点图效果。今天要分享的是一款利用纯CSS3实现的水平手风琴分享按钮菜单,每一个分享按钮展开时会有该平台的简单介绍,非常绚丽实用。

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 792
792
 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。