共找到8051条相关内容

vue.js图片批量上传插件
Other special effects 2423
2423
 2423
2423vue.js图片批量上传插件是一款基于vue.js框架的图片上传控件,适用于手机端的图片上传代码,支持批量上传,拖到图片上传,显示文件数量和大小等功能

jQuery热门城市文字标签云代码
Other special effects 3410
3410
 3410
3410jQuery热门城市文字标签云代码是一款jqcloud城市文字标签云插件加强版,增加了js数据交互添加的mouseover mouseout事件。

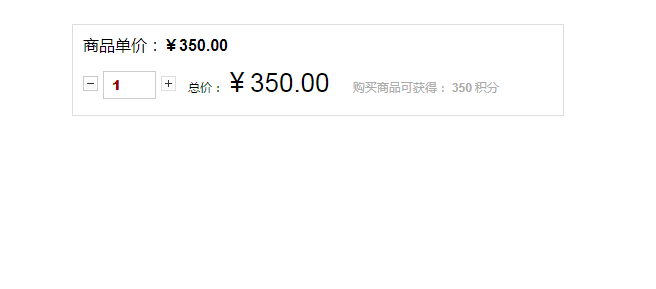
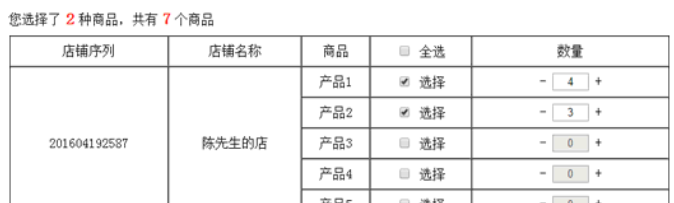
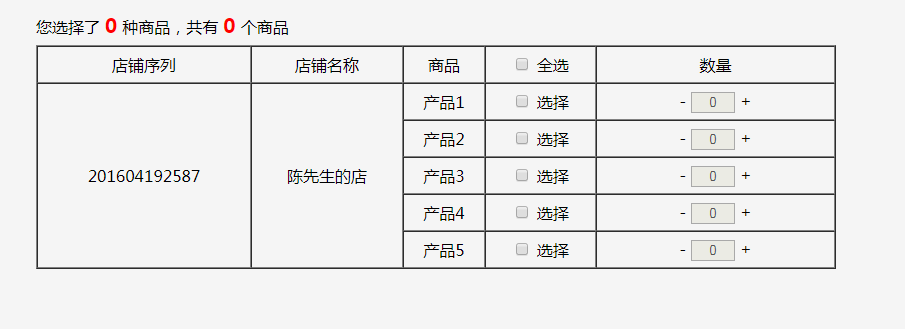
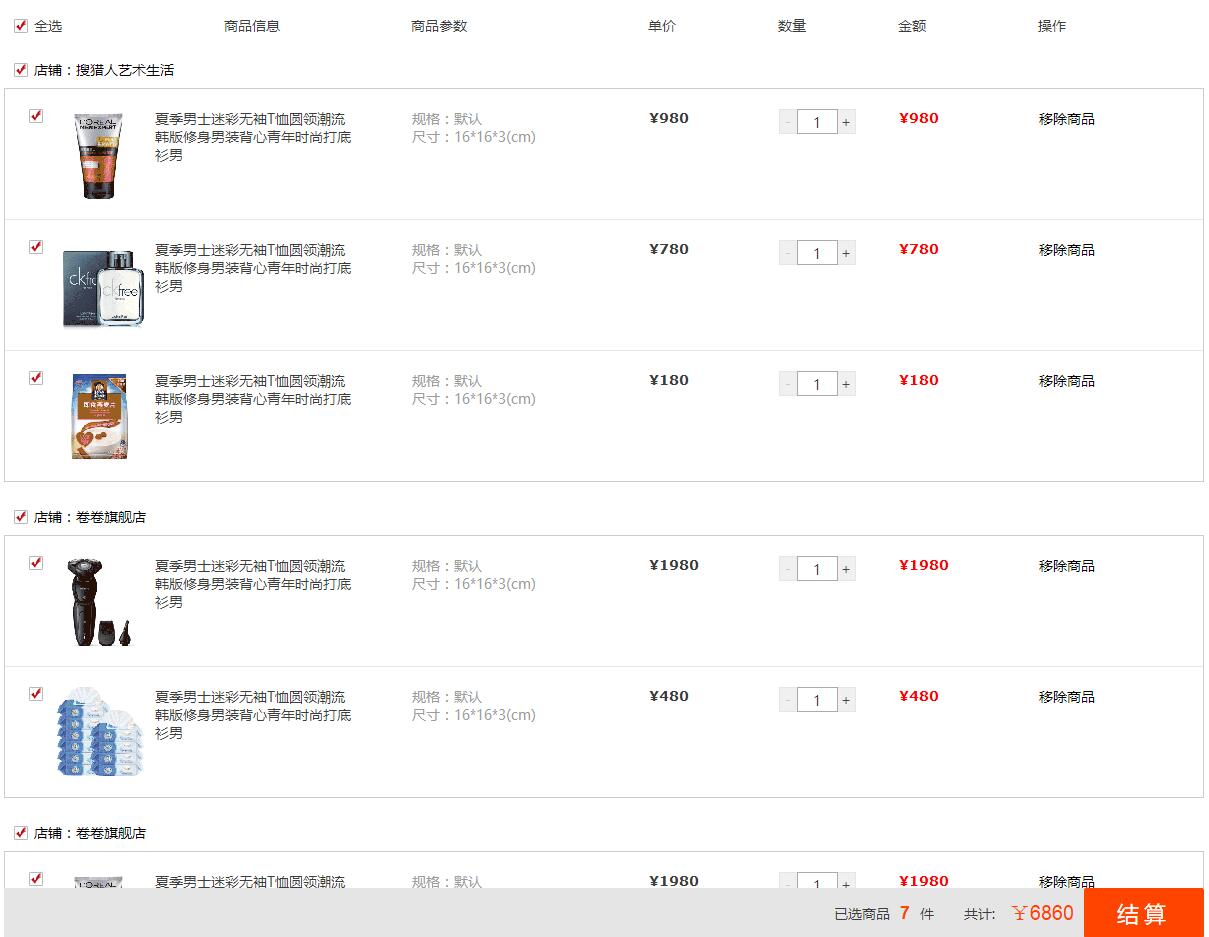
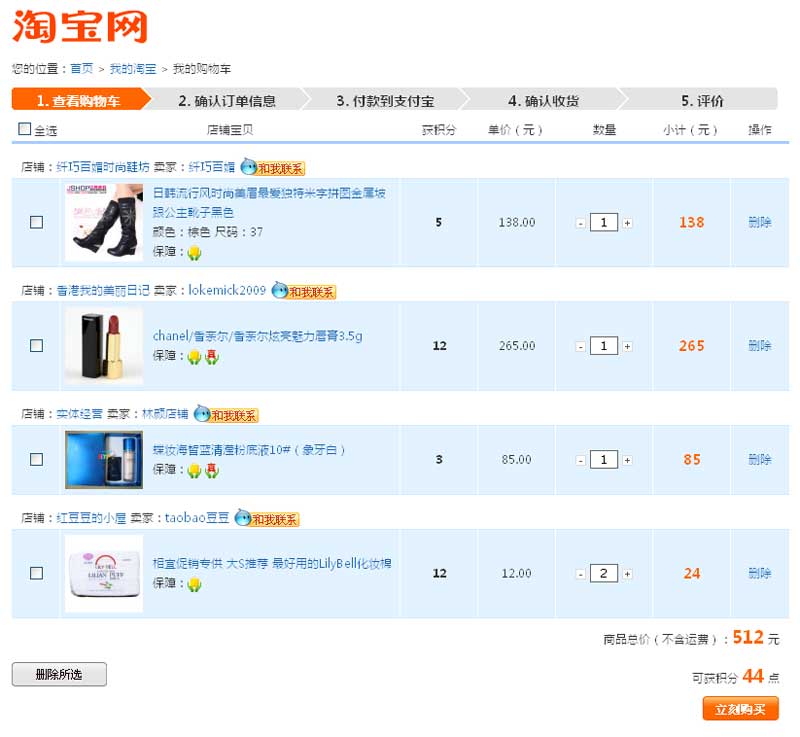
原生js仿淘宝购物车页面
Other special effects 3891
3891
 3891
3891原生js仿淘宝购物车页面,通过原生js实现淘宝购物车的效果,点击加减,数量的变化以及总价的变化,非常适合一些电商网站或者大型商城,php中文网推荐下载!

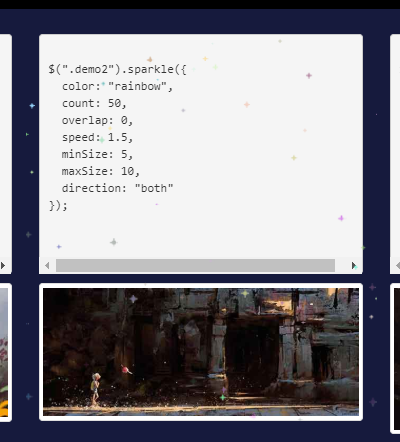
jQuery-canvas-sparkles鼠标悬停闪烁星星插件
Mouse effects 1195
1195
 1195
1195jQuerycanvassparkles是一款jquery和canvas炫酷星星闪烁特效插件。该插件可以在DOM元素上制作出漂亮的星星闪烁效果。你可以指定星星的数量、颜色、尺寸和运动方向等。

jQuery small2big图片缩放插件
Picture special effects 2025
2025
 2025
2025jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">

jQuery弹窗(alert,confirm)美化插件
form button 3831
3831
 3831
3831jQuery弹窗(alert,confirm)美化插件,弹窗的一些样式,这个是很常用的,比如我们开发后台程序,往数据库添加内容,是否成功,这时候可以用这样的弹窗,php中文网推荐下载!

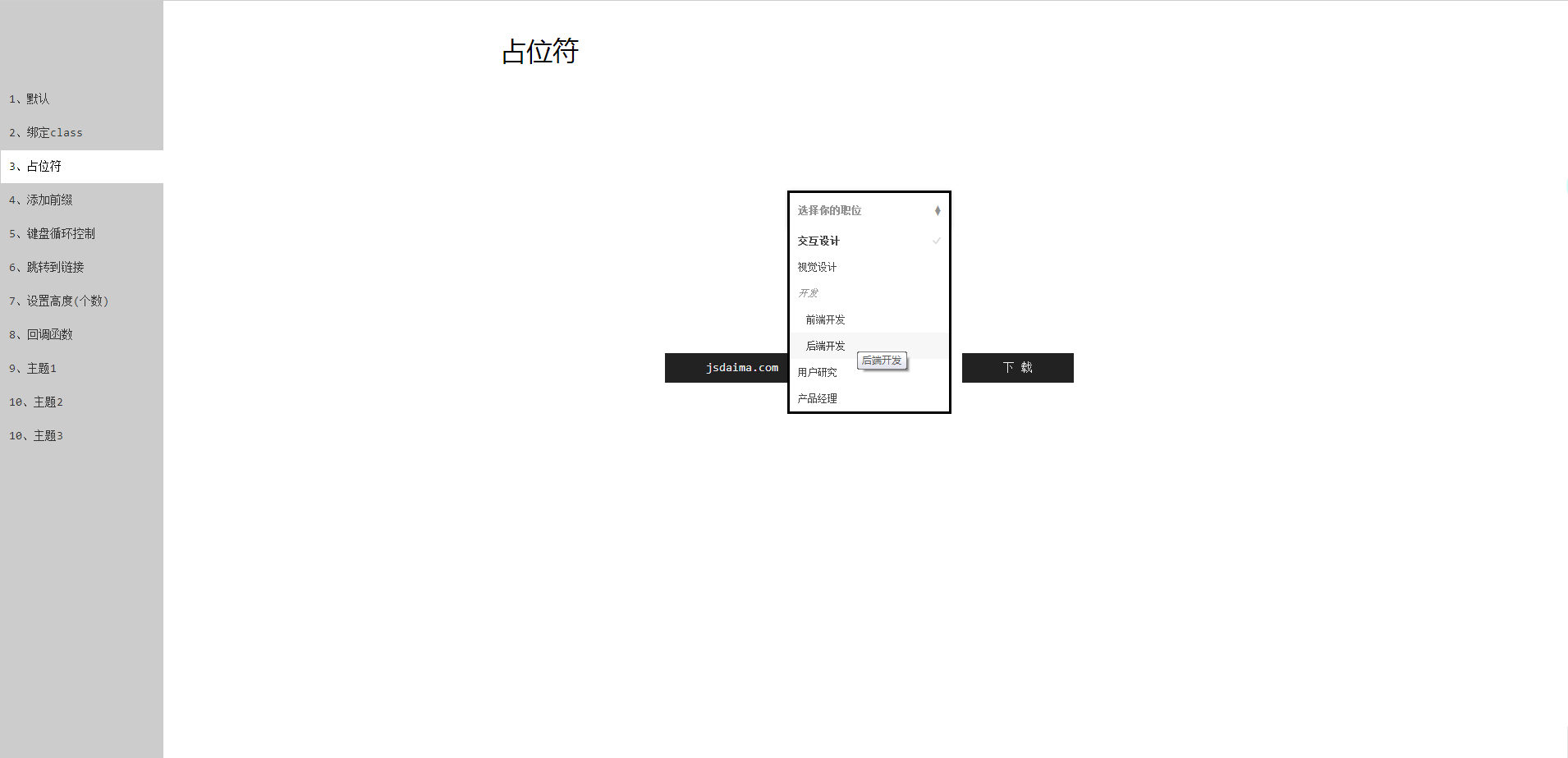
jQuery下拉框美化插件Select-or-Die
form button 2078
2078
 2078
2078Select-or-Die是一款基于jQuery的下拉框美化插件,你不用修改你原来的下拉框,它能够完全无缝的对你原来的下拉框进行美化,它甚至还支持添加前缀、HTML data 属性、键盘循环控制、设置高度、跳转到链接以及回调函数等等。

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 792
792
 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。