共找到8051条相关内容

jQuery垂直竖向焦点图轮播特效代码
focus slide 2798
2798
 2798
2798jQuery垂直竖向焦点图轮播特效代码,右边导航焦点切换,需要点击圆点或者上下箭头切换,当然大家可以优化下,支持鼠标滚动切换,用户体验就好更加的好,有兴趣的可以改造下。

大气带左右按钮的焦点图轮播特效插件Slider.js?1.1.2
focus slide 2341
2341
 2341
2341大气带左右按钮的焦点图轮播特效插件Slider.js,基于jQuery的插件,图片切换非常流畅切换按钮也非常的精致,支持自定义自动轮播时间,画布宽度等参数自定义功能。

产品图片局部放大效果js特效代码
Picture special effects 2203
2203
 2203
2203JS产品图片局部放大效果,鼠标移到产品图片上可局部放大,点击图片可浏览完整产品大图,鼠标移动到左侧箭头可上下滚动缩略图,兼容主流浏览器。 使用方法: 1. head区域引用文件 mzp-packed.js,lrtk.css,magiczoomplus.css 2. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3. lrtk.js

jQuery自适应焦点图片切换特效
focus slide 2037
2037
 2037
2037jQuery自适应焦点图片切换特效是一款基于jQuery SuperSlide插件制作的banner大图轮播切换,自适应屏幕的图片轮播切换展示特效。

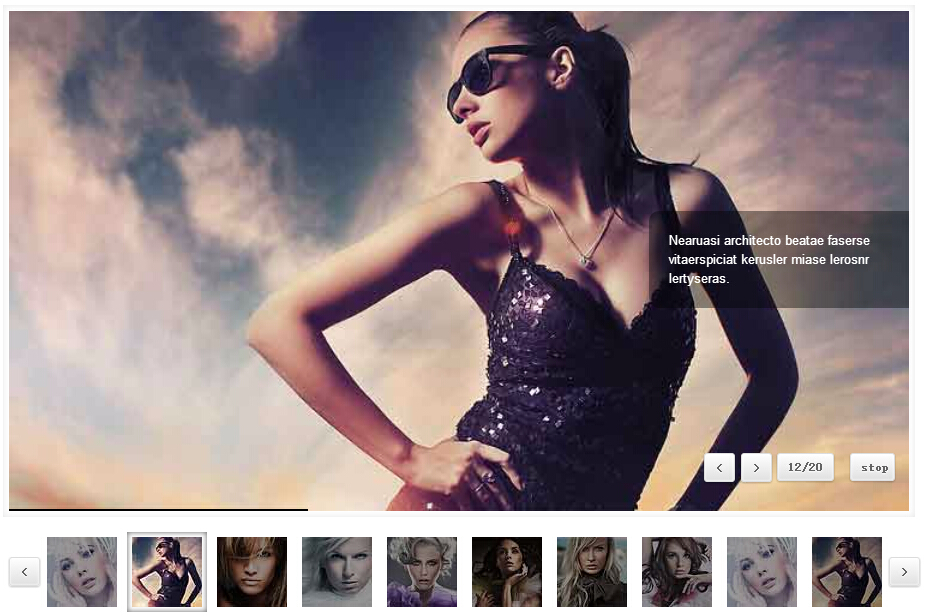
jQuery左右轮播焦点图特效
focus slide 2347
2347
 2347
2347jQuery左右轮播焦点图特效是一款非常漂亮的jQuery焦点图切换特效,带左右轮播切换代码,带标题提示框,大家自己可以改造下,把标题放在圆点切换上面,整体还是不错的,兼容性也很好,值得学习和借鉴。

jQuery带聚焦效果图片切换代码
Picture special effects 2397
2397
 2397
2397jQuery带聚焦效果图片切换代码是一款基于jquery-bigSlider.js制作当前图片高亮和图片放大两种聚焦效果。

jQuery响应式宽屏幻灯片无缝切换代码
Picture special effects 2656
2656
 2656
2656jQuery响应式宽屏幻灯片无缝切换代码一款大气的jQuery响应式宽屏幻灯片图片轮播无缝切换特效代码,网站通栏焦点图切换。

jquery图片放大镜插件
magnifying glass effect 3617
3617
 3617
3617jquery图片放大镜插件是一款简单实用的jQuery图片放大镜效果,点击缩略图可以切换大图,鼠标划过大图出现放大镜图片,可拖动放大镜区域查看图片细节,类似淘宝放大镜代码,适用于电子商务网站使用。