2827
2827产品多图展示带放大镜代码, 这样的效果是不是看的很熟悉,一般在我们商城会比较多,例如淘宝,鼠标放在产品图片上,显示放大的图!php中文网推荐下载!

 7614
7614jQuery+CSS3流畅相册特效,适用于个人网站,例如博客之类的,可以在网页中加上此特效,让网页更加酷炫,相册的图片是可以拖动的,php中文网推荐下载!

 2443
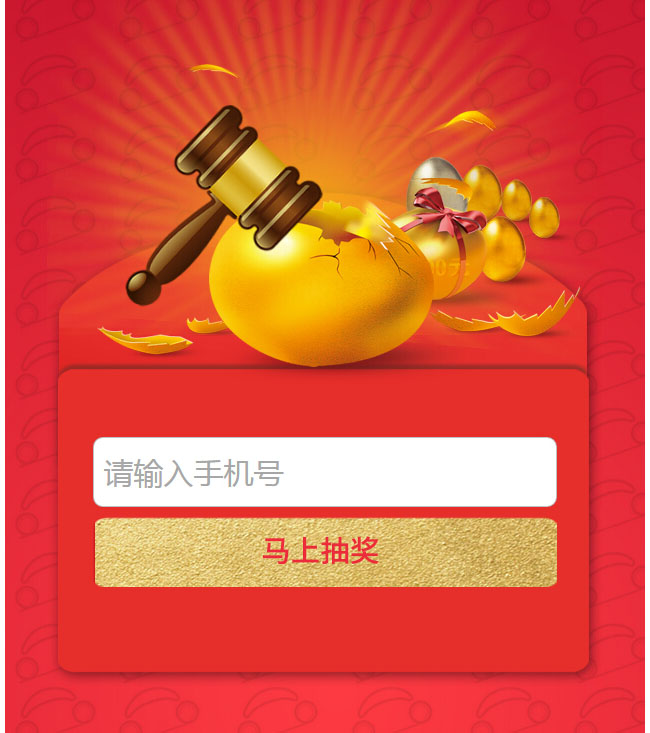
2443HTML5砸金蛋手机抽奖活动代码,一般手游上面会使用的比较多,网页游戏上面也是有很多,例如充值一定金额,抽奖获得游戏道具等,php中文网推荐下载!

 2295
2295企博网开关灯效果的jquery相册插件,当鼠标放在图片上时,会放大并展示信息,一般在医院网站或者教育网站会使用的多一点,php中文网推荐下载!

 2476
2476淘宝网选项卡类型搜索框样式代码 ,切换上面的标题,从而改变搜索框的样式,淘宝网站上用到的效果,一般我们在商城中也是可以借鉴这样的效果,php中文网推荐下载!

 2317
2317简单的jquery放大镜特效,鼠标放在图像上,能更清楚的看清图像,这样的效果在商城网站或者电商网站经常遇见的。php中文网推荐下载!

 1985
1985jQuery仿QQ空间鼠标感应图片滚动预览代码,鼠标放在图片上面,向上滚动展示,这样的效果还是很不错的,用在个人问网站中的相片展示,效果更佳,php中文网推荐下载!

 1948
1948漂亮的CSS3按钮悬停效果,鼠标放上去,按钮的样式发生改变,有很多种效果,使用于网站的后台登录或者商城网站的会员登录注册,php中文网推荐下载!

 4884
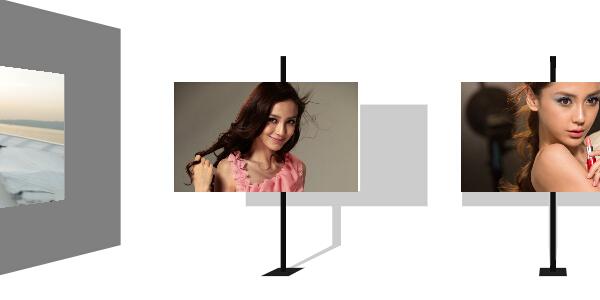
4884html5极速3D立体式图片相册切换效果,一款不错的特效,很有立体感,个人网站的相册,用上这样的特效,应该不错,php中文网推荐下载!

 2298
2298jquery大气的图标菜单tab选项卡切换效果,点击上面的单元格,下面的内容发生变化,非常适用于大型门户网站。php中文网推荐下载!

 2999
2999纯CSS3鼠标滑过图片文字动画特效,当鼠标放在图片上时,就会有文字动画切换的特效,一般我们在商城网站上会用到,显示的商品图片,鼠标放上去会显示商品的参数。php中文网推荐下载!

 2428
2428jQuery选项卡风格下拉导航代码,经常用于企业网站或者商城网站,鼠标放在导航栏上面,下面显示一些分类信息,黑色的效果,很大气美观,php中文网推荐下载!

 4945
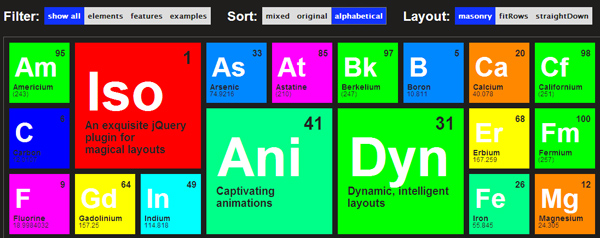
4945jquery图片列表按顺序分类排列图片组效果,点击右上角的按钮,实现图片排列的特殊效果,一般用于商城网站,或者个人网站,个人相册的一个排列,让网页变得更加美观,还是一个很不错的例子。php中文网推荐下载!

 1641
1641jquery分类筛选动画瀑布流,一般瀑布流是用在个人项目中或者企业站上面,个人相片的展示与公司产品的展示!而这款,可以作为导航来用,php中文网推荐下载!

 1745
1745jQuery流布局伸缩放大特效,当鼠标放在图片上,图片有个放大的效果,用来展示商品或者展示个人相册,效果相当酷炫。php中文网推荐下载!

 2008
2008jQuery聚焦相册,当鼠标放在图片上时,会突出显示,常用于个人网站中的个人相册,也可以用在商城网站的商品展示等,php中文网推荐下载!