共找到8051条相关内容

js实现图片放大和拖拽特效
magnifying glass effect 4793
4793
 4793
4793js实现图片放大和拖拽特效是一款非常实用的js特效,实现了图片的放大和拖拽功能,没用用到jquery插件,是用原生javascript实现的,除了点击放大和缩小按钮来控制图片的放大缩小,还可以使用鼠标的滚轮控制图片的缩放。

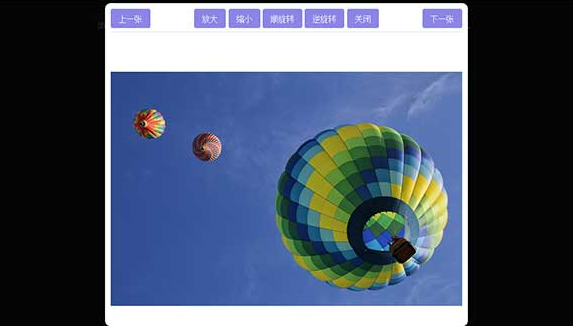
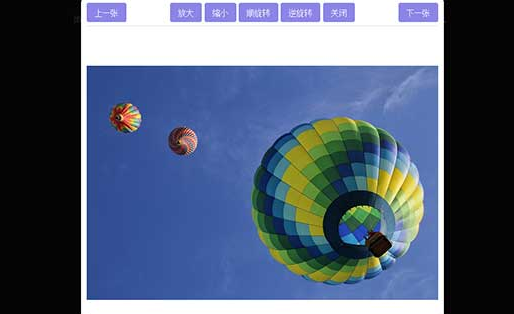
jQuery全屏相册插件zoomVisualizer
Photo album effects 306
306
 306
306jQuery全屏相册插件zoomVisualizer是一款基于jquery ui实现的相册插件,支持隐藏显示相册缩略图,支持左右箭头切换图片,支持放大缩及缩小图片。

jquery图片放大镜插件
magnifying glass effect 3303
3303
 3303
3303jquery图片放大镜插件是一款简单实用的jQuery图片放大镜效果,点击缩略图可以切换大图,鼠标划过大图出现放大镜图片,可拖动放大镜区域查看图片细节,类似淘宝放大镜代码,适用于电子商务网站使用。

jQuery可任意拖拽排序菜单树机构树特效代码
Menu navigation 2735
2735
 2735
2735Query可任意拖拽排序菜单树机构树特效代码,基于jQuery插件sortable-lists.min.js实现排序,功能非常强大,自动识别放在层级,非常适合菜单机构方便调整,直接拖拽就行了。

功能强大的jQuery图片上传代码
Other special effects 1571
1571
 1571
1571一款支持图片预览,图片放大查看,删除,选择类别,拖拽上传等功能的图片批量上传插件,功能强大的jQuery图片上传代码。

html5全屏可拖拽的横向图片布局
html5 special effects 3483
3483
 3483
3483html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。

cropper封装的头像裁剪尺寸插件
jQuery effects 1788
1788
 1788
1788cropper.js封装的图片裁剪插件。支持移动图像,裁剪图片,放大缩小图片,上下左右移动,图片翻转等重置设置功能。这是一款基于jQuery的头像尺寸设置裁剪组件。