2535
2535这是一款带视觉差效果的jquery响应式轮播图特效。该jquery轮播图的特点是可以使用鼠标拖拽进行切换,每个图片中都带有一个炫酷的透明字母。轮播图滑动时带有视觉差效果。

 3617
3617jquery图片放大镜插件是一款简单实用的jQuery图片放大镜效果,点击缩略图可以切换大图,鼠标划过大图出现放大镜图片,可拖动放大镜区域查看图片细节,类似淘宝放大镜代码,适用于电子商务网站使用。

 1830
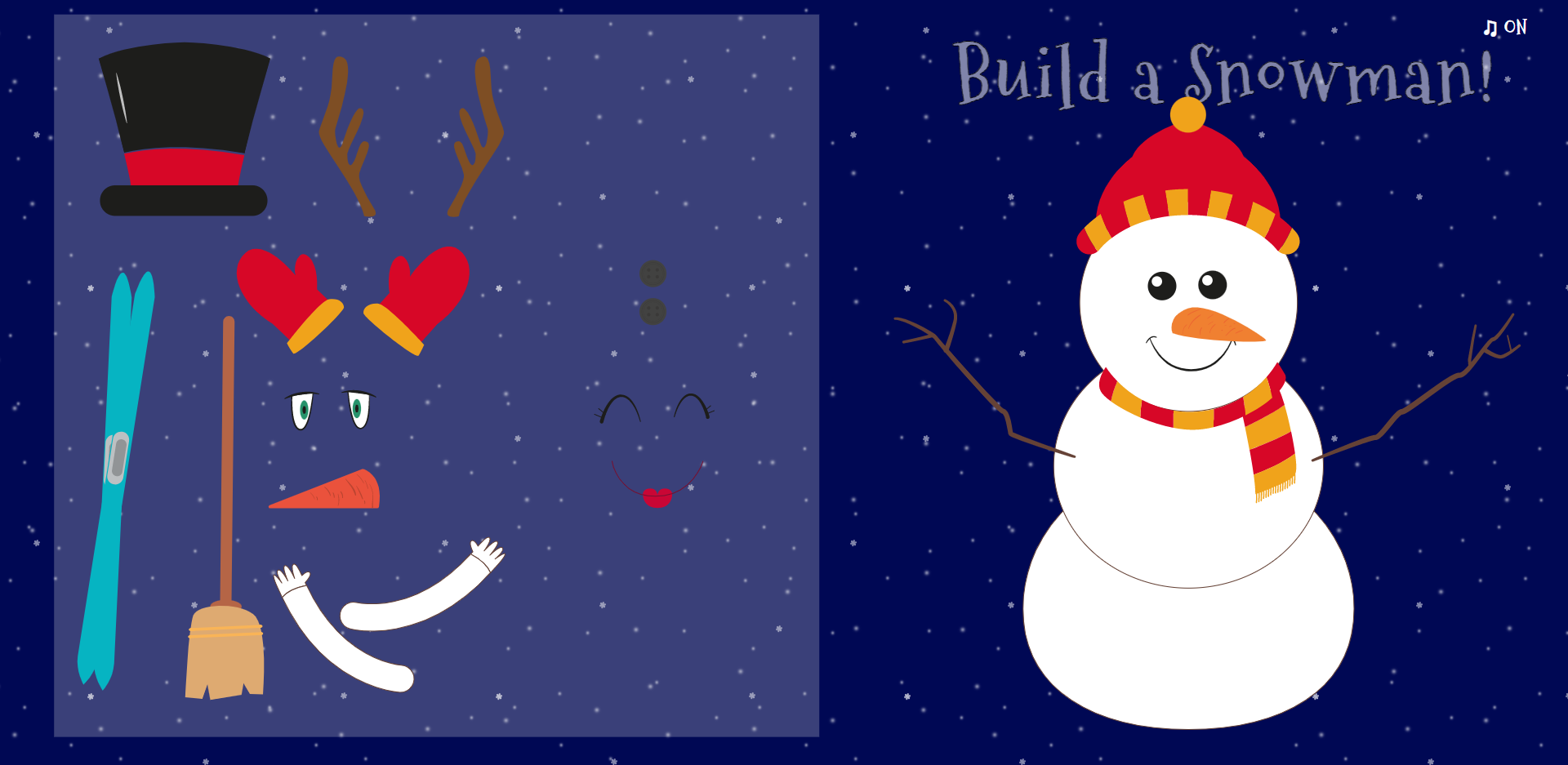
1830一款创意美观的使用svg实现的拖拽效果圣诞雪人动画特效,该网页特效可以自定义拖拽装饰雪人,且该特效包含音乐和动态背景,体验感非常棒。喜欢的小伙伴不要错过

 2005
2005"jQuery点击事件遮罩弹出层可移动特效代码下载。一款jquery弹出层插件制作注册表单点击按钮弹出层表单提交效果,可支持拖到的jQuery弹出层效果。标题、高度、宽度等可以自定义弹出层js插件。

 1950
1950jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js

 3401
3401这是一款js+css3绘制的彩色圆点冒泡背景动画特效,随机生成各种颜色的圆形变大消失动画效果,可以拖动滑杆调整圆点的数量。

 3719
3719html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。

 2203
2203JS产品图片局部放大效果,鼠标移到产品图片上可局部放大,点击图片可浏览完整产品大图,鼠标移动到左侧箭头可上下滚动缩略图,兼容主流浏览器。 使用方法: 1. head区域引用文件 mzp-packed.js,lrtk.css,magiczoomplus.css 2. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3. lrtk.js