
 1741
1741jQuery右侧带留言在线客服,可以通过qq的方式进行再线对话,也还可以使用留言功能,这样就比较全面了,样式也美观,php中文网推荐下载!

 1583
1583一款实用的jQuery标签输入插件,可以指定输入标签的个数、标签的宽度和高度、可以判断是否输入了标签内容、可删除标签、双击标签可再次编辑、回车键可以提交标签、也可以获取所有标签的值。

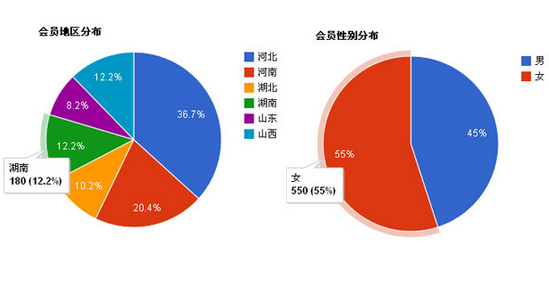
 2888
2888挺不错的jQuery饼状图插件,装载数据也是非常方便的直接输出在table表格中,然后再绘出饼状图展现百分比,鼠标放上去会显示想要比例的数据,还是很不错的,虽然没有Highcharts.js功能那么强,至少饼状图是够用了。

 2091
2091基于swiper.js实现手机触屏滑动切换图片特效代码,也支持PC端鼠标滚动自动切换图片特效,支持向上或者向下画的图片,效果还是不错的,非常的流畅,如果再加上向下的箭头会更加的人性化,当前HTML5场景应用非常的流行,大家可以研究下看看。

 1492
1492HTML5实现的手动切换幻灯片动画特效源码是一段非常有创意的html5+css3 幻灯片切换特效,很早以前就非常喜欢的一款特效,最近刚刚找到,担心以后再也找不到了,赶紧上传上来,本段代码适应于所有网页使用,有需要的朋友们可以前来下载使用。

 1286
1286JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A

 961
961JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A

 1768
1768JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A

 2898
2898JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A

 855
855JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A

 1018
1018JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A

 1100
1100JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A

 1609
1609js代码提供了一个最简单的在线客服代码,使用方便,代码也简洁 只提供了一个qq号码和电话号码 默认qq号码是隐藏的,当鼠标悬停后即可显示出来 鼠标移走后再次隐藏,效果很简单,但很实用,php中文网推荐下载!

 3103
3103CSS3带阴影五彩文字特效是一款具有卡通形象的CSS3五彩文字特效,虽然没有迷人的动画效果,但是五彩缤纷的文字展现在屏幕上也是非常酷的,再加上每一个文字都有不同角度的阴影效果,加上漂亮的英文字体,让整一个文字特效显得非常出色迷人,大家可以在宣传广告页面试试这款CSS3文字特效。